چگونه اینماد را در سایت وردپرسی نمایش دهیم؟

نمایش اینماد در سایت، موجب جلب اعتماد مخاطبین سایت میشود. البته در قوانین جدید، پا را فراتر گذاشتهاند و دریافت اینماد برای گرفتن درگاه پرداخت اینترنتی الزامی است. همانطور که در مقاله “آموزش دریافت اینماد” توضیح دادیم، تمامی مراحل دریافت نماد اعتماد الکترونیکی به صورت اینترنتی انجام میشود و در پایان مراحل، کد اینماد در اختیارتان قرار میگیرد. اما گرفتن این کد، پایان ماجرا نیست! بلکه باید کاری کنیم که مشابه تصویر زیر، لوگو اینماد در سایت نمایش داده شود:

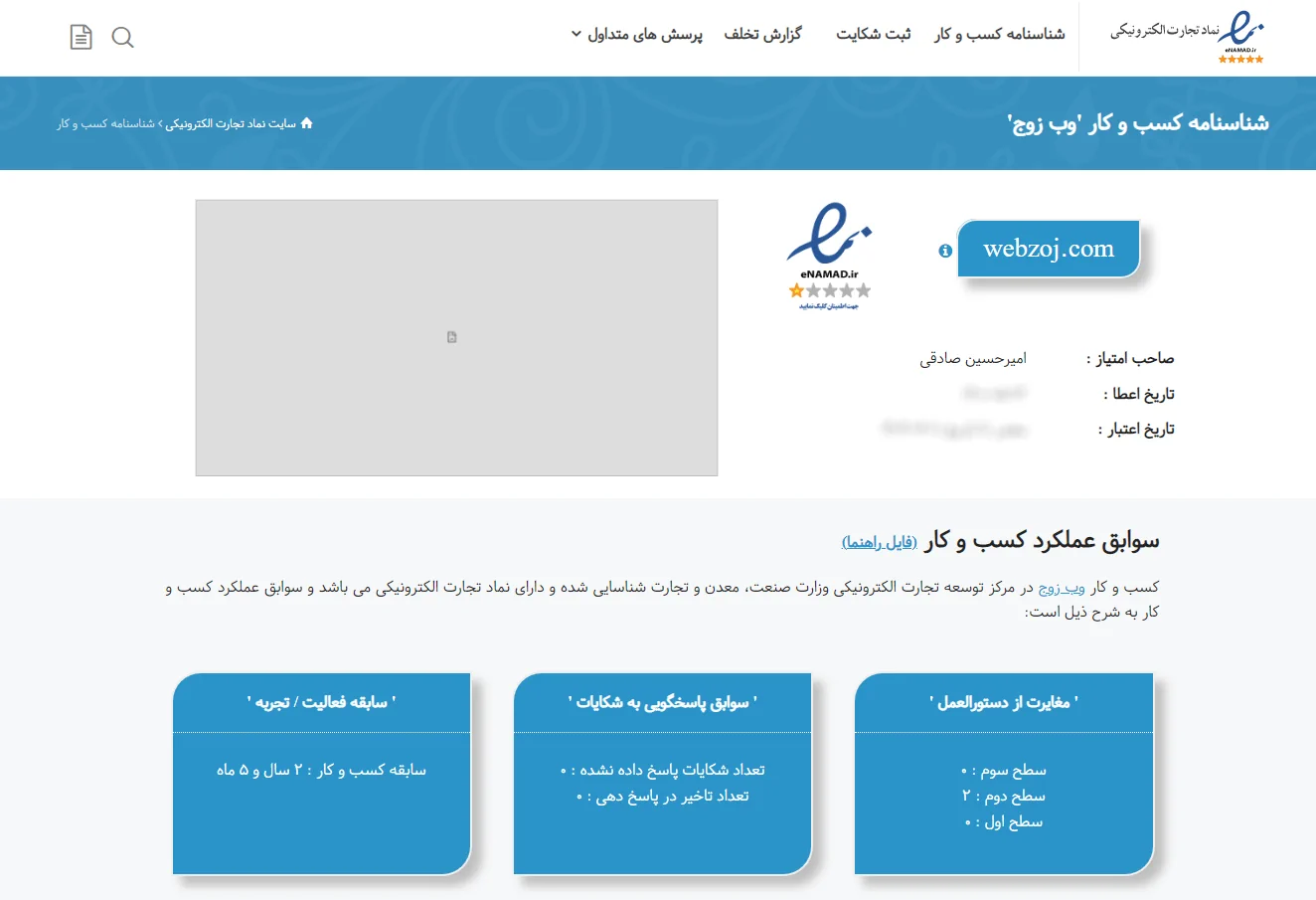
این لوگو معمولاً در فوتر سایت نمایش داده میشود. از طرفی لوگو اینماد باید قابل کلیک باشد که با کلیک بر روی آن، به صفحهای از سایت اینماد هدایت میشویم. در این صفحه اطلاعات کسبوکار نمایش داده میشود و امکان ثبت شکایت توسط کاربران سایت نیز فراهم شده است:

در این مقاله قرار است یاد بگیریم چطور اینماد را در سایت وردپرسی قرار دهیم. از طرفی نمایش لوگو اینماد در سایتهای وردپرسی معمولاً با مشکلاتی همراه است. در این مقاله روش برطرف کردن این مشکلات را هم آموزش خواهیم داد.
دسترسی به کد اینماد سایتمان در سایت رسمی اینماد
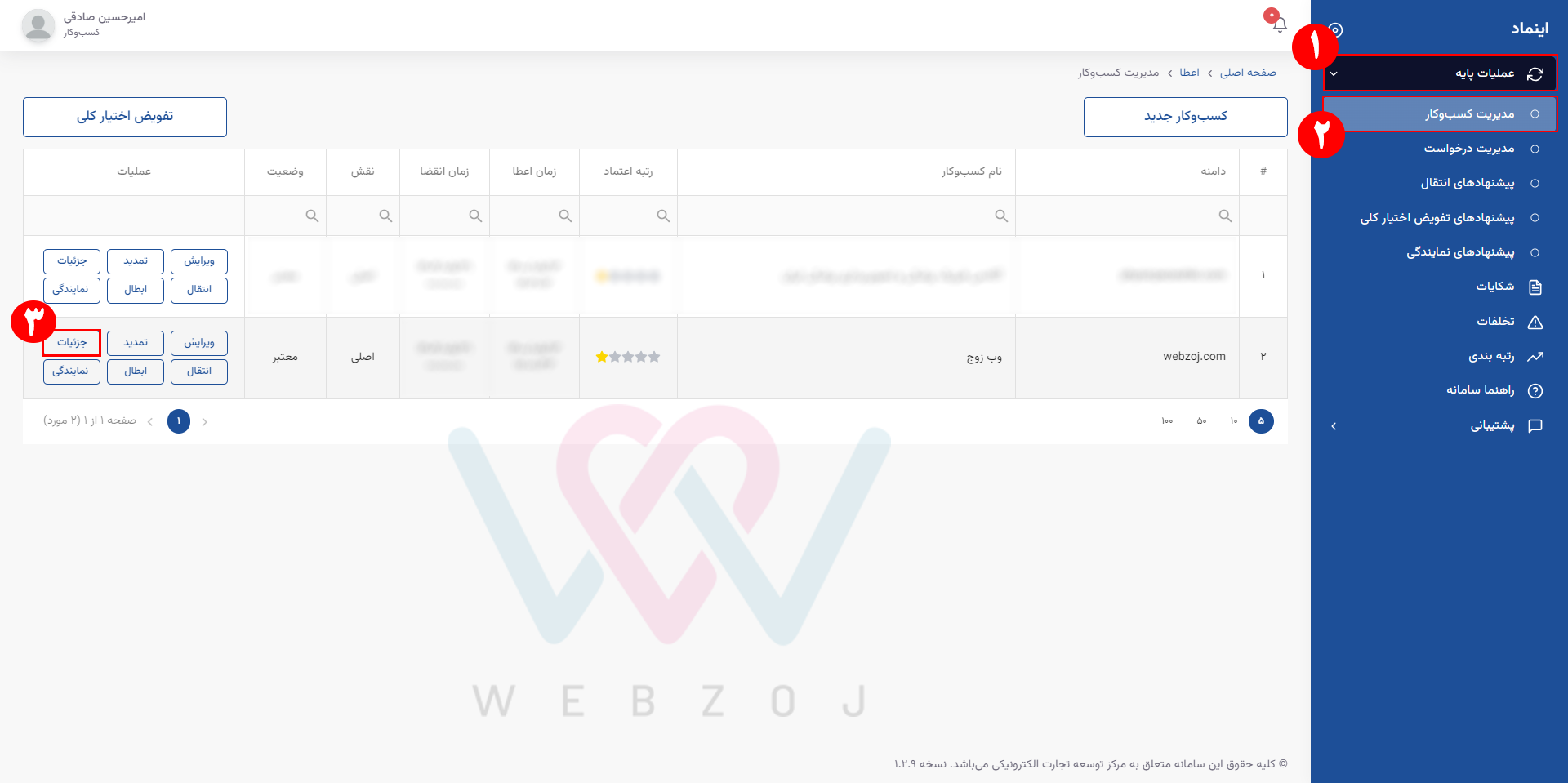
برای دستیابی به کد اختصاصی اینماد سایتتان ابتدا باید طبق مقاله “آموزش دریافت اینماد” در سایت اینماد ثبتنام کرده باشید و تمامی مراحل را طبق راهنمایی های این مقاله تکمیل کرده باشید. اکنون که وارد سایت اینماد شدید، از قسمت پیشخوان گزینه عملیات پایه را انتخاب کنید و از زیر منو باز شده گزینه مدیریت کسب و کار را انتخاب کنید.

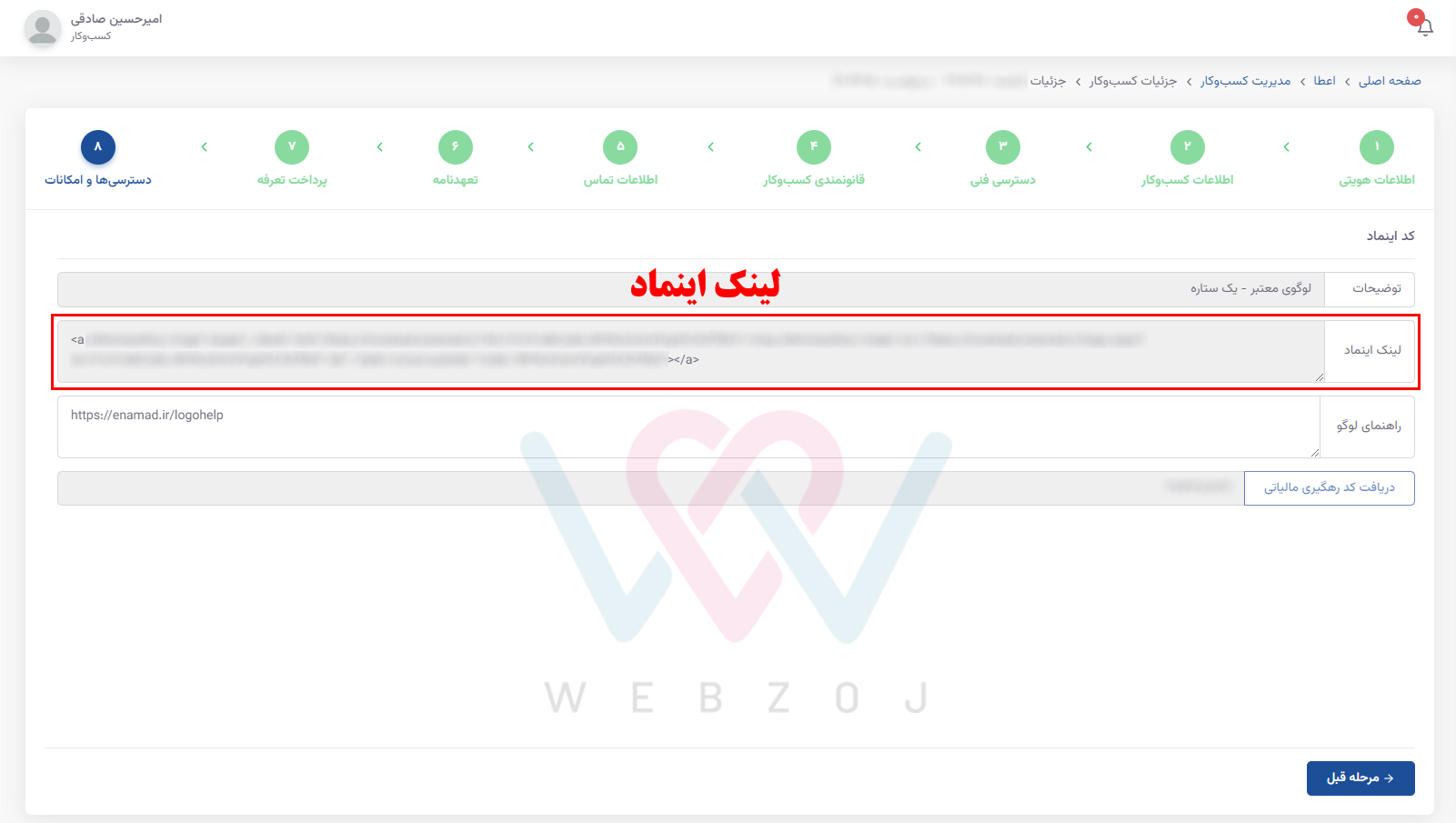
در این بخش کلیه سایتهای خود را که تا امروز برای آنها روند دریافت اینماد را طی کردهاید مشاهده میکنید. در مقابل نام سایت کسب و کار خود بر روی گزینه جزئیات کلیک کنید تا وارد گامها و مراحل تکمیل روند کسب اینماد شوید. در اینجا چون قبلا یک بار روند را کامل کرده اید و اطلاعات را بطور دقیق و صحیح وارد کردهاید نیازی به وارد نمودن هیچ اطلاعاتی نیست و فقط کافی است در هر گام دکمه مرحله بعد را بزنید تا کلیه مراحل و گامها را طی کنید تا به گام پایانی یعنی دسترسیها و امکانات برسید.

روش اول: قرار دادن لوگو اینماد در سایت با کد اینماد (روش پیشنهادی)
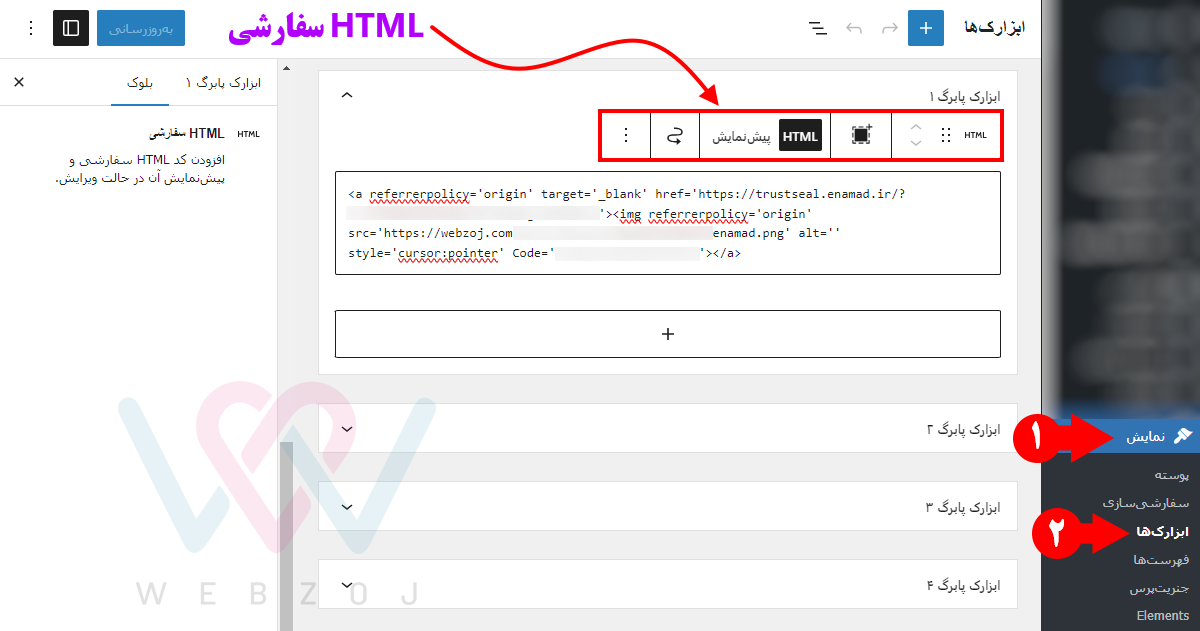
در این روش شما بدون این که هیچ تغییر و ویرایشی بر روی کد اینماد انجام دهید، میتوانید آن را در قسمت فوتر (Footer) سایت یا هر برگه دلخواهی قرار دهید. برای این کار کافی است که کد اینماد اختصاصی خود را از سایت اینماد کپی نموده و با مراجعه به قسمت پیشخوان وردپرس و قسمت نمایش -> ابزارکها، کد را در یکی از ستونها و بخشهای پابرگ Paste کنید و در نهایت دکمه بروزرسانی بخش ابزارکها را بزنید و تمام.
همچنین شما میتوانید عکس PNG یا WebP لوگو اینماد را در فوتر یا سایدبار سایت خود قرار دهید و به عکس PNG یا WebP لوگو اینماد آدرس یک برگه اختصاصی از سایت خود را بدهید تا هنگامی که کاربر بر روی لوگو اینماد موجود در فوتر یا سایدبار سایت شما کلیک کرد، به آن برگه اختصاصی سایت شما ارجاع داده شود. اکنون در این برگه کد اختصاصی اینماد خود را قرار دهید تا کاربر به محض ورود به این صفحه لوگو اینماد را ببیند و بتواند با کلیک بر روی لوگو اصلی اینماد، از معتبر بودن آن برای سایت شما اطمینان یابد.
توجه داشته باشید که برای قرار دادن کد اینماد در قسمت فوتر (پابرگ) بخش ابزارکهای وردپرس و یا در برگه (صفحه)، شما باید از بلوک HTML سفارشی ویرایشگر گوتنبرگ استفاده کنید.
شما میتوانید لوگو اصلی اینماد تک ستاره با فرمت WebP را با ذخیره عکس زیر استفاده کنید و یا آن را از آدرس زیر دانلود و Save نمایید:

لینک دانلود لوگو اصلی اینماد تک ستاره از سایت اینماد:
https://trustseal.enamad.ir/Content/Images/Star2/81.pngبرای قرار دادن لوگو اینماد در یک برگه از سایت خود کافی است که به قسمت برگههای وردپرس بروید و یک برگه جدید مثلا با نام مجوزها و نامک (slug) namad بسازید و حالا چه با ویرایشگر گوتنبرگ و چه با المنتور میتوانید کد اختصاصی اینماد خود را در قالب یک بلوک HTML سفارشی در این برگه قرار دهید.
اکنون آدرس این برگه از سایت شما بصورت site.com/namad است که میتوانید آن را کپی کنید. در قدم پایانی باید به قسمت فوتر سایت خود در المنتور یا بخش ابزارک های وردپرس و یا تنظیمات فوتر در قالب خود مراجعه کنید و عکس لوگوی اینماد را در فوتر قرار دهید و به این عکس باید لینک بدهید و آدرس صفحه مجوز ها را که کپی کردید را به عنوان آدرس لینک قرار دهید تا هر کاربری که بر روی عکس لوگو اینماد کلیک کرد، به صفحه site.com/namad ارجاع داده شده و در این برگه به اینماد اصلی سایت دسترسی داشته باشد.
روش دوم: قرار دادن اینماد در سایت وردپرسی با کد ویرایش و بهینه شده
روشهای مختلفی برای قرار دادن نماد اعتماد الکترونیکی در سایت وردپرسی وجود دارد. اما هر کدام چالشها و مشکلاتی دارد. مثلا بعضا اگر کد اختصاصی اینماد خود را بطور عادی و بدون هیچگونه دست کاری در فوتر یا هر کدام از صفحات سایت خود قرار دهید، لوگو اینماد در آن قسمت لود نمیشود و فقط یک نقطه نشان داده میشود و سایت شما با مشکل سرعت مواجه خواهد شد. چون متاسفانه به دلایل عجیب و غریب لوگو اینماد بعضا بدرستی در سایتها چه با سرور ایران و چه سرور خارجی لود نمیشود. توجه داشته باشید استفاده از عکس اینماد به جای اینمادِ واقعی، خلاف قانون مندرج در سایت اینماد است. اما بهتر است برای دسترسی سریع و راحت کاربران اینماد در تمامی صفحات سایت وجود داشته باشد که معمولاً بهترین محل آن در فوتر سایت است.
معمولاً کدی که از سمت سایت اینماد داده میشود، بهینه نیست. به همین دلیل موجب کُند شدن صفحات سایت میشود. پس باید از روشهایی استفاده کنیم که تاثیر اینماد روی سرعت سایت، کمینه باشد.
1- ابتدا کد اختصاصی اینماد خود را از سایت اینماد کپی (Copy) نموده و در یک نرم افزار ویرایشگر متن نظیر Notepad یا Notepad++ جایگذاری (Paste) نمایید.
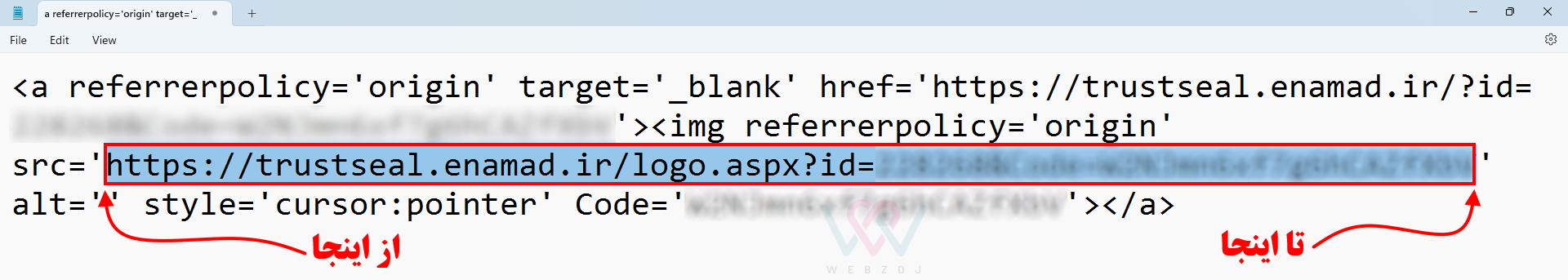
2- سپس باید عبارت جلوی src= که در بین تک کوتیشنها ' قرار گرفته است را حذف کنید (مطابق تصویر زیر)

3- اکنون باید لوگو اینماد مناسب با سایت خود (مطابق با تعداد ستارههایی که اینماد شما دارد) را از اینترنت جستو کنید و آن را در قسمت رسانههای وردپرس خود بارگذاری نموده و سپس لینک آن را از سایت خود کپی کنید.

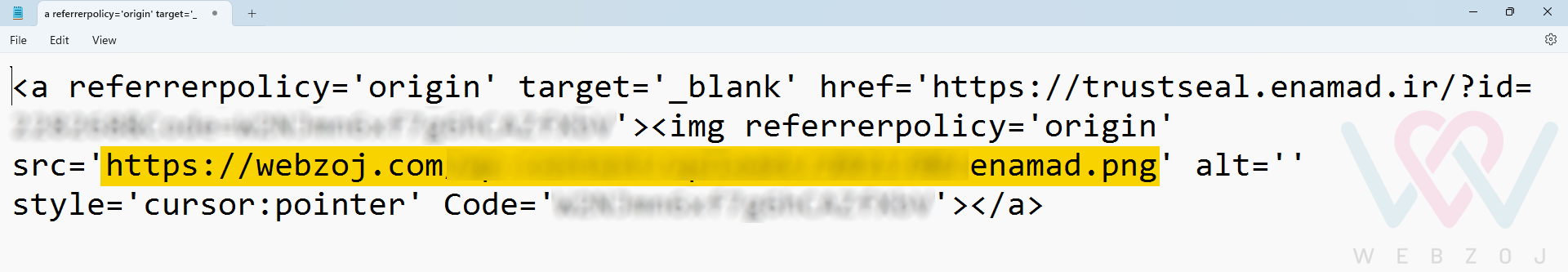
4- اکنون تنها کافی است که لینک تصویر اینمادی که کپی کردید را جایگزین عبارت آبی رنگی که در کد اینمادمان حذف کردیم کنید.

5- اکنون این کد ما آماده است تا کل آن را کپی نموده و در هر جایی از سایت که میخواهیم آن را قرار داده و نمایش دهیم.
قرار دادن کد اینماد در فوتر سایت
شما میتوانید کد اینماد را در فوتر (پابرگ) سایت خود قرار دهید تا در تمامی صفحات سایت شما برای کاربرانتان در دسترس باشد. برای این کار کافی است از قسمت پیشخوان وردپرس به قسمت نمایش -> ابزارکها مراجعه نموده و کد را در یکی از ستون ها و ابزارکهای پابرگ قرار دهید. برای این کار شما باید از بلوک HTML سفارشی استفاده کنید.

یا اگر قالب سایت شما دارای تنظیمات Footer سایت است، به تنظیمات قالب خود رجوع کنید و کد اینماد را را در بخش فوتر تنظیمات تم خود قرار دهید.
قرار دادن کد اینماد در المنتور
اگر سایت خود را با المنتور طراحی کردهاید و طراحی فوتر سایت شما بطور کامل با المنتور انجام شده است، میتوانید به راحتی کد اینماد ویرایش شده در قسمت بالا را در فوتر سایت خود قرار دهید.
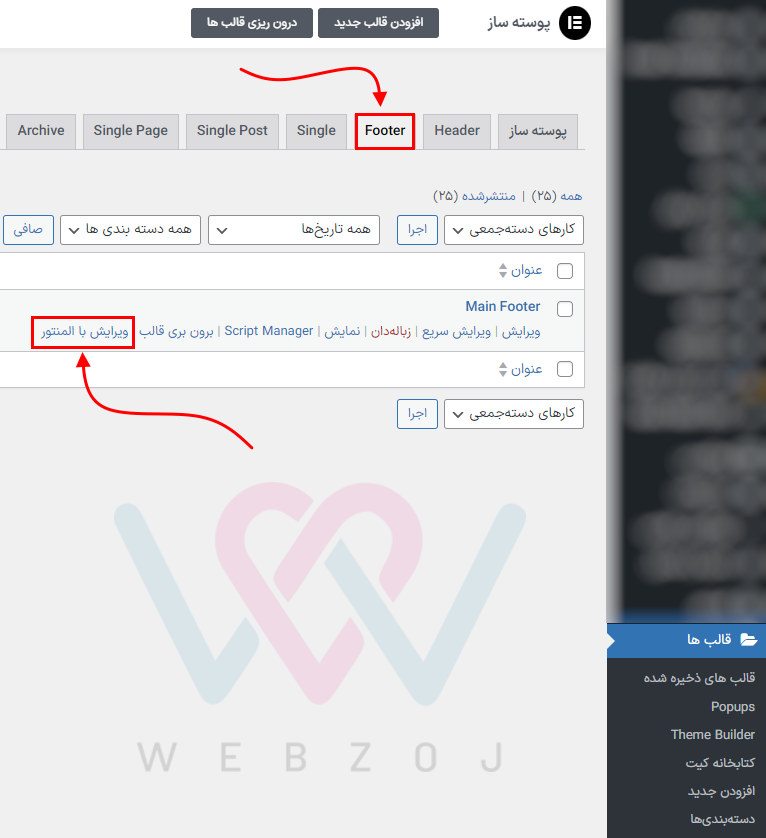
برای این کار کافی است به بخش پوستهساز (Theme builder) منو قالبها المنتور موجود در پیشخوان وردپرس مراجعه کنید و قالب فوتر طراحی شده خود را به حالت ویرایش با المنتور ببرید.

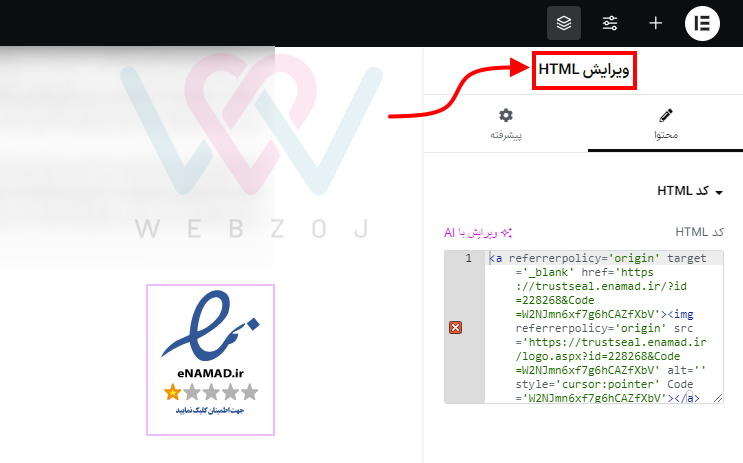
سپس کافی است که یک ویجت HTML فراخوانی کنید و کد ویرایش شده اینماد که در بالا کپی کردید را در آن Paste کنید و قالب فوتر را ذخیره کنید و تمام.

روش سوم: درج لوگو اینماد در سایت وردپرسی با افزونه
این روش را در هیچ صورت به شما پیشنهاد نمیکنم چون افزونههایی که برای این کار در مخزن وردپرس وجود دارند قدیمی و غیر بهینه هستند و مدت زمان زیادی هست که بروزرسانی نشدهاند. از طرفی مطلقا هیچ ضرورتی ندارد که برای نمایش یک کد ساده در سایت وردپرسی خود یک افزونه نصب نمایید و به راحتی با دو روشی که در بالا به شما معرفی شد بخصوص روش اول، به راحتی میتوانید لوگو اینماد را در هر جایی از سایت خود نمایش دهید.
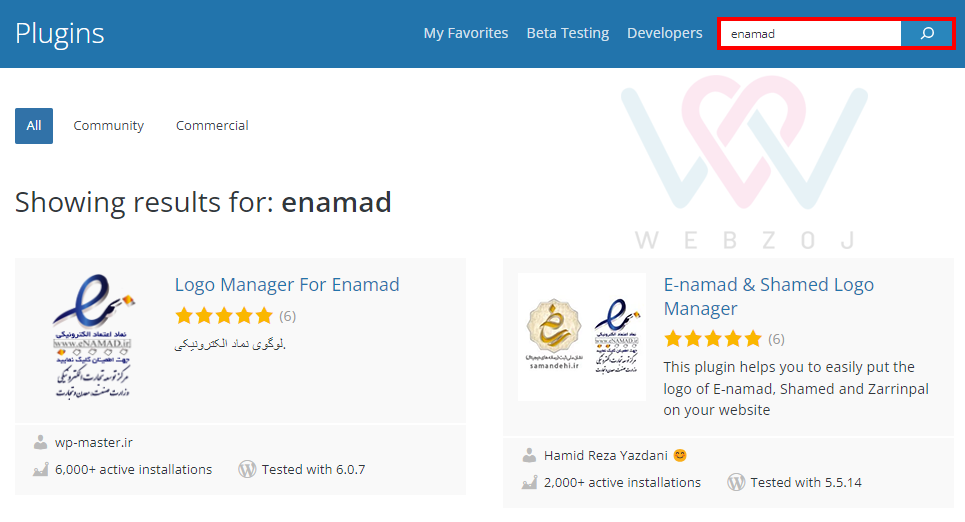
اگر به مخزن وردپرس مراجعه کنید و عبارت enamad را در مخزن افزونه (پلاگین) وردپرس جستجو نمایید، با دو افزونه زیر روبرو خواهید شد:

هر دو این افزونهها با نسخه جدید وردپرس هماهنگ و سازگار نیستند و بسیار قدیمی هستند و اگر تاریخ بروزرسانی هر کدام را مشاهده نمایید، خواهید دید که زمان بسیاری از آخرین موعد بروزرسانی آنها گذشته است.
سخن پایانی و چند نکته مهم
طبق قوانین سایت اینماد، استفاده از کد اختصاصی اینماد خود در سایتی بغیر از سایتی که در دامنه ثبت شده در سایت اینماد خلاف قانون است و البته اگر از کد اینماد خود در هر دامنه سایتی بغیر از دامنه سایت خود استفاده نمایید لوگو اینماد لود نمیشود و فقط یک نقطه نمایش داده میشود.
این امکان وجود دارد زمانی که کاربران شما با نرم افزار تغییر آیپی روشن به سایت شما مراجعه میکنند اینماد برای آنها لود نشود یا به درستی به آنها نمایش داده نشود، این موضوع بخاطر این است که اینماد فقط با ip ایران قابل مشاهده است.
امتیاز 4.5 از 2 رای
اولین نفری باش که امتیاز خودت رو ثبت میکنی!
پس از بررسی سریع و پاسخگویی توسط کارشناسان، به شما اطلاعرسانی میگردد.