آموزش ساخت نوار اعلان در وردپرس

اگر در هنگام مراجعه به برخی سایتها به قسمت هدر آنها توجه کرده باشید، نواری در قسمت بالای هدر قطعا نظر شما را به خود جلب کرده است که ممکن است حاوی یک متن کوتاه یا شمارنده زمان و یا دکمه و … باشد و شما را برای خرید محصولی ترغیب کرده باشد.
به این نوار جذاب و چشمگیر که تاثیرات بازاریابی بسیار بزرگی بر روی فروش یک محصول خاص از سایت شما میگذارد، نوار اعلان یا نوار اطلاعرسانی یا Notification Bar میگویند.
البته لازم به ذکر است که این نوار صرفا برای اعلام و ترغیب برای فروش یک محصول خاص نیست، بلکه میتوانید از آن برای جمع آوری اطلاعات تماس کاربران و مخاطبین، اطلاع رسانی یک رخداد خاص و … نیز استفاده کنید.
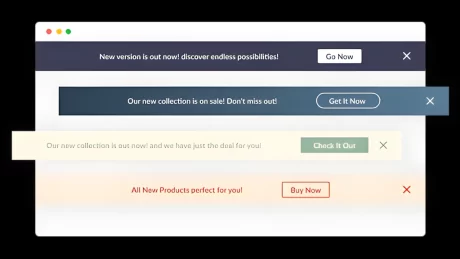
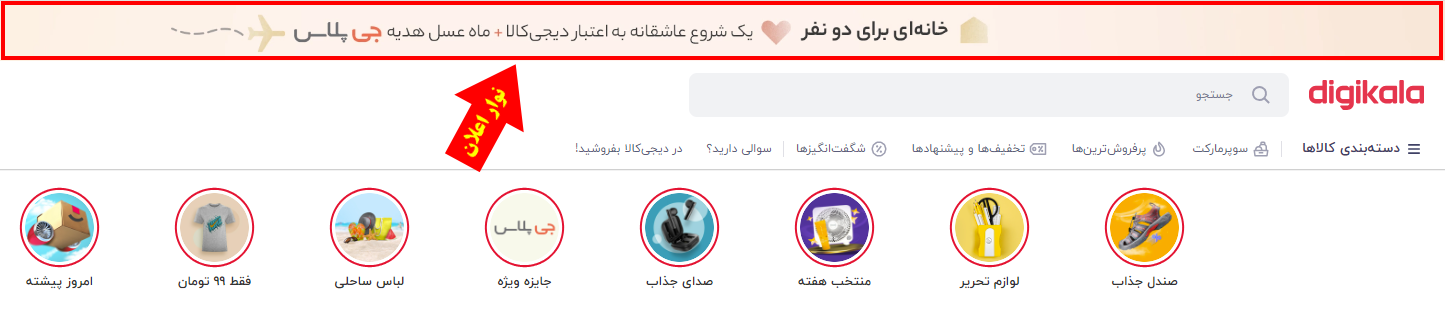
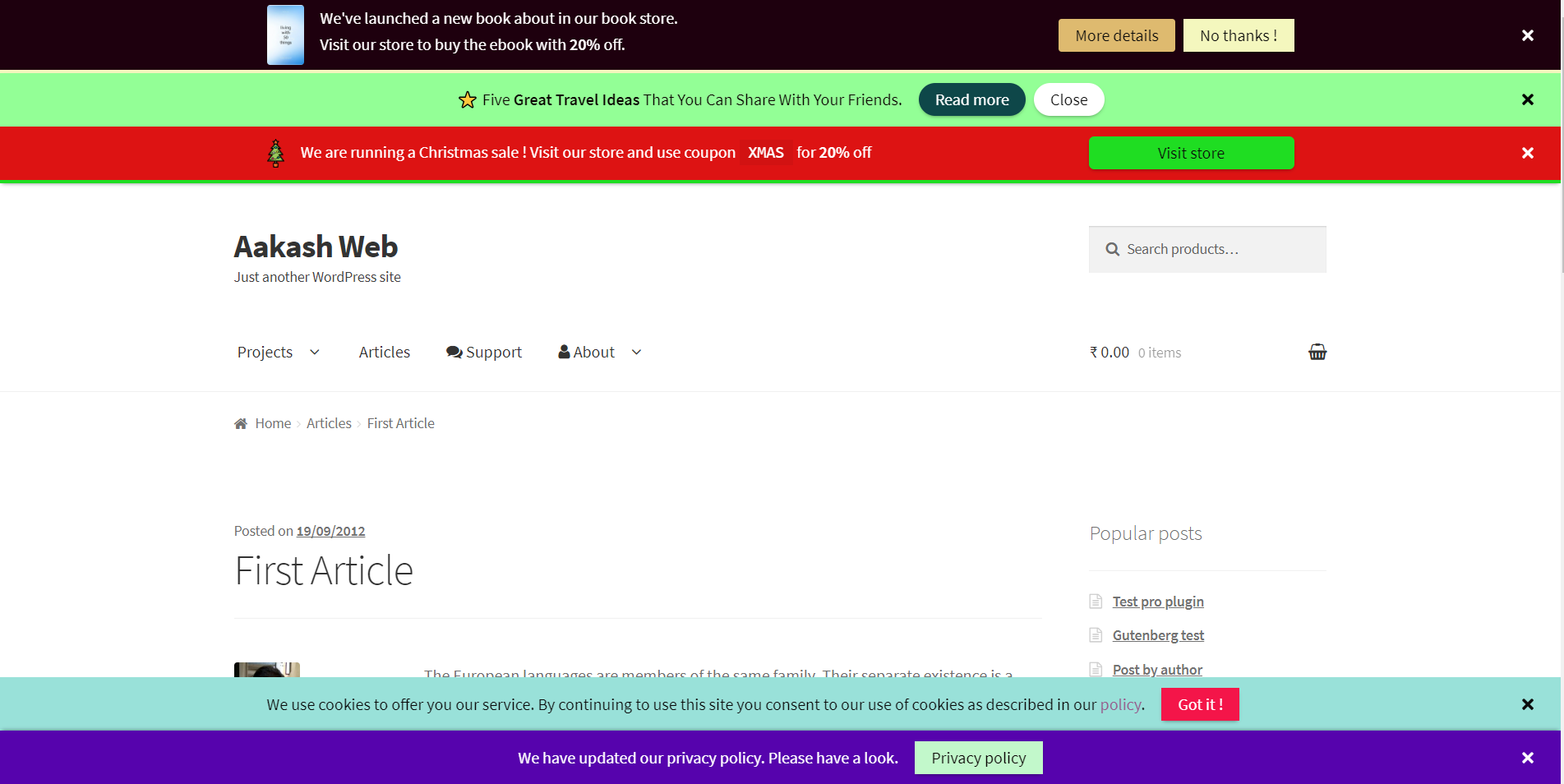
مثلا در اینجا ما دو نمونه از این نوار های اعلان که در دوایت مختلف وجود داشت را به عنوان نمونه آوردهایم:


شما نیز میتوانید در سایت وردپرسی خود از این نوارهای اعلان و اطلاع رسانی ایجاد کنید و توسط آنها فروش ویژه محصولی خاص یا استفاده از شرایط ویژه را به اطلاعات مخاطبین سایت خود برسانید.
نوار اعلان یا اطلاع رسانی چه کاربردی دارد؟
شما محصولات مختلفی در سایت خود دارید که کاربران میتوانند به صفحه هر کدام مراجعه کنند و با مطالعه ویژگی ها و اطلاعات آن محصول، در نهایت آن را انتخاب و خرید کنند. اما گاهی شما میخواهید یک محصول خاصی را بفروش برسانید و شرایط و تخفیف خاصی برای آن در نظر گرتهاید و میخواهید که تمامی کاربرانی که به سایت شما مراجعه میکنند این را بدانند و فروش آن را افزایش دهید.
در اینجاست که شما از نوار اعلان یا نوتیفیکیشن بار استفاده میکنید. نوار نوتیفیکیشن برای اعلان اخبار، تبلیغ شبکههای اجتماعی و اعلان حراج محصولات و … در سایت استفاده میشود. این نوار معمولا در بالای هدر سایت به نمایش در میآید و بر حسب انتخاب شما، تمامی کاربرانی که به هر کدام از صفحات سایت شما مراجعه میکنند، آن نوار اغلان را در بالای هدر مشاهده میکنند.
نوار اعلان به شما کمک میکند تا اطلاعیههای مهم سایت را در بالاترین مکان سایت (بالای هدر) برای کاربران نمایش دهید این اطلاعیهها ممکن است ارائه یک محصول خاص، تخفیف، فرم جمع آوری اطلاعات مثل فیلد گرفتن ایمیل و … باشد.
نوار اطلاع رسانی را میتوانید در بخش بالایی یا در پایین وب سایت خود قرار دهید. کاربران زمانی که وارد سایت شوند این نوار را مشاهده میکنند و از آنجایی که در بخش مهمی از صفحه قرار گرفته است، در سریعترین زمان ممکن، توجه مخاطبان را به خود جلب خواهد کرد.
ساخت نوار اعلان در وردپرس
برای اینکه بتوانید نوار نوتیفیکیشن را به سایت وردپرسی خود اضافه کنید نیاز ندارید که از هیچگونه کدنویسی در سایت خود استفاده کنید.
در وردپرس افزونههای زیادی برای اضافه کردن قابلیت نوار اعلان به سایت وجود دارد. به شخصه افزونههای زیادی را برای این کار از مخزن وردپرس نصب و تست کردهام. تعداد زیادی از آنها یا دیگر توسعه داده نمیشوند و توسعه دهنده آنها از ارائه آپدیت برای آنها منصرف شده است و یا آنطور که باید و شاید عملکرد و قابلیتها و آپشنها متنوعی برای این کار ندارند.
پس از آزمودن تعداد زیادی از افزونههایی که میتوانند قابلیت نوار اعلان را به سایت وردپرسی ما اضافه کنند، 2 تا از بهترین پلاین های وردپرسی را در مخزن وردپرس یافتم که توانستند از تست های مختلف سربلند بیرون بیایند و عملکرد و آپشن های خوبی برای اینکار داشتند:
- افزونه WPFront Notification Bar
- افزونه Announcer
در ادامه به ترتیب به سراغ هر کدام از این دو افزونه میرویم و نحوه کار با هر کدام و آپشن های مختلفی که دارند را بررسی میکنیم.
افزونه WPFront Notification Bar
افزونه WPFront Notification Bar یکی از بهترین افزونه های ساخت نوار اعلان در وردپرس است. این افزونه رایگان است و شما به سادگی میتوانید آن را در مخزن افزونه های وردپرس یافته و آن را بر روی سایت وردپرسی خود نصب کنید. البته این افزونه نسخه پولی (Pro) نیز دارد اما همین نسخه رایگان نیز امکانات بسیار خوبی را به شما ارائه میکند و دارای پنل تنظیمات کاملی است و شما بدون تهیه نسخه پولی آن نیز میتوانید نوارهای اطلاع رسانی جذاب و خوبی در سایت خود ایجاد کنید.

این افزونه قدرتمند و سریع در عین حال سبک و کم حجم است و دارای کدنویسی بسیار تمیز و حرفهای میباشد. برآوردهای عملکردی افزونه نتایج عالی را نشان میدهد بطوری که میزان مصرف حافظه رم و تاثیرات افزونه بر سرعت و عملکرد سایت در ایدهآلترین حالت خود است.

نحوه کار با افزونه WPFront Notification Bar
پلاگین WPFront Notification Bar دارای تنظیمات و آپشن های زیاد، متنوع و حرفهای است که تمامی نیاز و سلیقه شما برای نوار اعلان سایت وردپرسی شما را بطور کامل پوشش میدهد.
برای دریافت، نصب و کار با افزونه نوار اطلاع رسانی در وردپرس کافی است که شما وارد پیشخوان وردپرس خود شوید و از مسیر افزونهها > افزودن این پلاگین را از مخزن وردپرس دریافت کنید و آن را روی سایت خود فعال کنید.

پس از فعال کردن افزونه گزینه جدیدی به نام Notification Bar به منوی تنظیمات پیشخوان وردپرس شما اضافه میشود که شما از طریق آن میتوانید تنظیمات پیکربندی این پلاگین را در وبسایت خود انجام دهید.

تنظیمات افزونه WPFront Notification Bar
این افزوه دارای بخشهای مختلفی جهت کانفیگ و تنظیمات افزونه است که شما میوانید به دلخواه، سلیقه و نیاز خود آنها را تنظیم کنید.
- تنظیمات بخش Display
در این قسمت شما میتوانید کلیه تنظیمات مربوط به فعالسازی نوار اعلان، محل قرارگیری نوار در سایت، میزان ارتفاع نوار، مدتزمان نمایش نوار بعد از بارگذاری صفحه و غیره را مشخص نمایید.
- تنظیمات بخش Content
در بخش محتوای تنظیمات نوار اعلان شما میتوانید پیامی که میخواهید در نوار اعلان نماش داده شود و همچنین متن دکمه دعوت به اقدام و مسیر آن و … را مشخص نمایید.
- تنظیمات بخش Filter
در بخش فیلتر تنظیمات نوار اطلاعرسانی شما میتوانید تاریخ و زمان شروع و پایان نمایش نوار را تنظیم کنید. همچنین مشخص کنید که نوار برای کدام یک از نقشهای کاربری سایت نمایش داده شود و نوار در چه صفحاتی از سایت شما برای کاربر نمایش داده شود.
- تنظیمات بخش Color
در بخش تنظیمات رنگ افزونه شما میتوانید رنگ نوار اطلاعرسانی، رنگ متن، رنگ دکمه، رنگ متن دکمه، رنگ دکمه بستن نوار، رنگ دکمه بازگشایی مجدد نوار و غیره را مشخص کنید.
- تنظیمات بخش CSS
در قسمت تنظیمات CSS افزونه نیز شما میتوانید کلاس های اختصاصی به نوار اطلاق کنید و کدهای CSS اختصاصی و دلخواه خود را روی نوار اعمال کنید.
در نهایت با زدن دکمه ذخیره تغییرات، ماحصل تنظیمات و نوار اطلاع رسانی را در جلوی سایت مشاهده کنید.
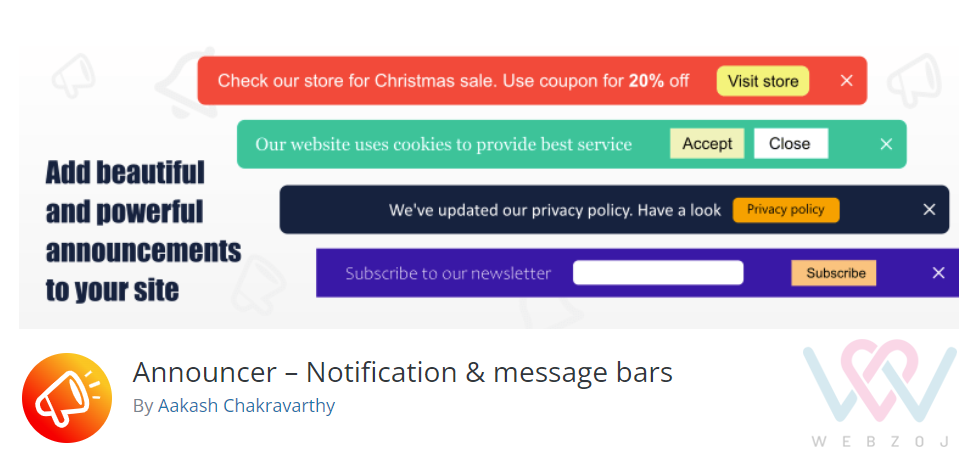
افزونه Announcer
افزونه Announcer – Notification & message bars یکی دیگر از افزونه های قدرتمند و عالی برای ساخت نوار اعلان در وردپرس است. این افزونه نیز رایگان است و میتوانید آن را در مخزن افزونه های وردپرس یافته و بر روی سایت وردپرسی خود نصب کنید. البته این افزونه نیز نسخه پولی (Pro) نیز دارد اما با امکانات و دسترسی های نسخه رایگان آن نیز ما میتوانیم نوار اعلان جذاب و چشم نوازی ایجاد کنیم.

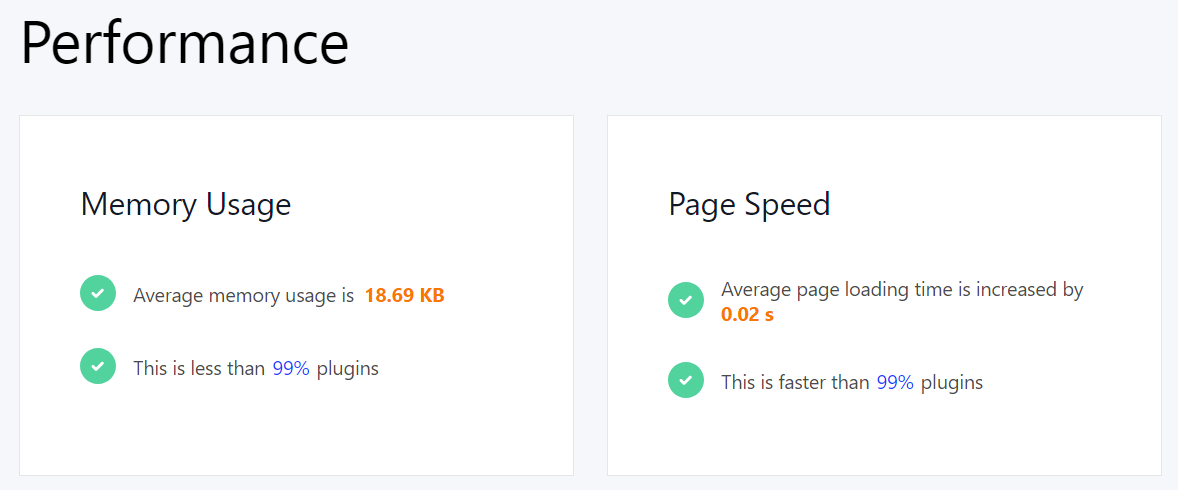
این افزونه نیز سریع و قدرتمند و در عین حال سبک و کم حجم است و دارای کدنویسی حرفهای و بسیار تمیز میباشد. تستهای عملکردی افزونه نتایج عالی را نشان میدهد بطوری که میزان مصرف حافظه رم و تاثیرات افزونه بر سرعت و عملکرد سایت در بهینهترین حالت خود است.

نحوه کار با افزونه Announcer
پلاگین Announcer یکی از پلاگینهای دوست داشتنی و فوق العاده قدرتمند در زمینه نوار اعلان وردپرس میباشد. توسعه دهنده آن فردی خلاق است که تقریبا تمامی امکانات لازم برای داشتن یک نوار اطلاع رسانی خوب و حرفهای در سایت وردپرسی شما را فراهم نموده است.
برای دریافت، نصب و کار با افزونه Announcer کافی است که شما وارد پیشخوان وردپرس خود شوید و از مسیر افزونهها > افزودن این پلاگین را از مخزن وردپرس دریافت و آن را روی سایت خود نصب و فعال کنید.

پس از فعال کردن افزونه، گزینه جدیدی به نام Announcer به منوی پیشخوان وردپرس شما اضافه میشود که از طریق این منو و انتخاب گزینه Add announcement، یک نوار اعلان جدید برای خود ایجاد کنید.

تنظیمات افزونه Announcer
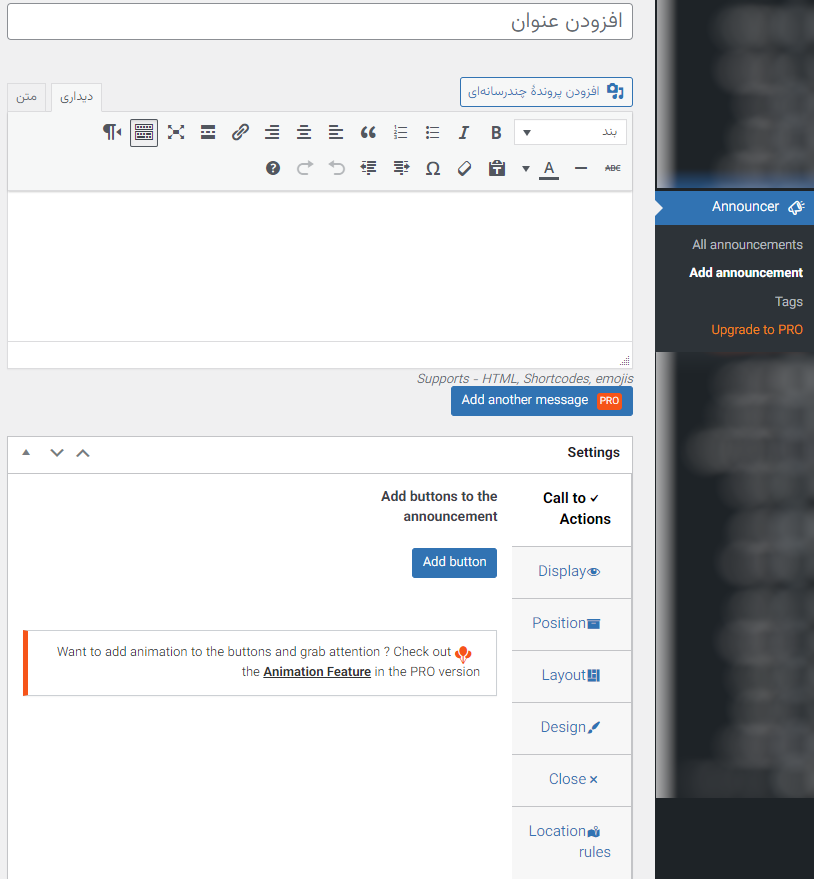
هنگامی که شما بر روی گزینه Add New announcement کلیک میکنید، به قسمت تنظیمات و سفارشی سازی نوار اطلاع رسانی افزونه هدایت میشوید.
در ابتدا باید یک نام اختصاصی برای این نوار خود قرار دهید که این نام تنها برای شماست و به کاربر شما نمایش داده نمیشود. این نام شما را راهنمایی میکند که این نوار اعلان دقیقا برای چه منضوری ساخته شده و چه محتوایی دارد.
سپس در ویرایشگر پلاگین، متوای متنی که میخواهید در نوار اعلان نمایش داده شود را مشخص میکنید.
در نهایت در قسمت Settings شما میتوانید نحوه نمایش، موقعیت قرارگیری نوار، چیدمان محتواهای داخلی نوار و تمامی تنظیمات ظاهری و شخصی سازی آن را انجام دهید.
در پایان شما میتوانید با زدن دکمه انتشار، نوار اطلاع رسانی را در سایت منتشر کنید تا در معرض دید کاربران سایتتان قرار گیرد.
در عکس پایین میتوانید انواع مختلف نوارهای اعلانی که میتوانید با پلاگین Announcer ایجاد کنید را مشاهده کنید.

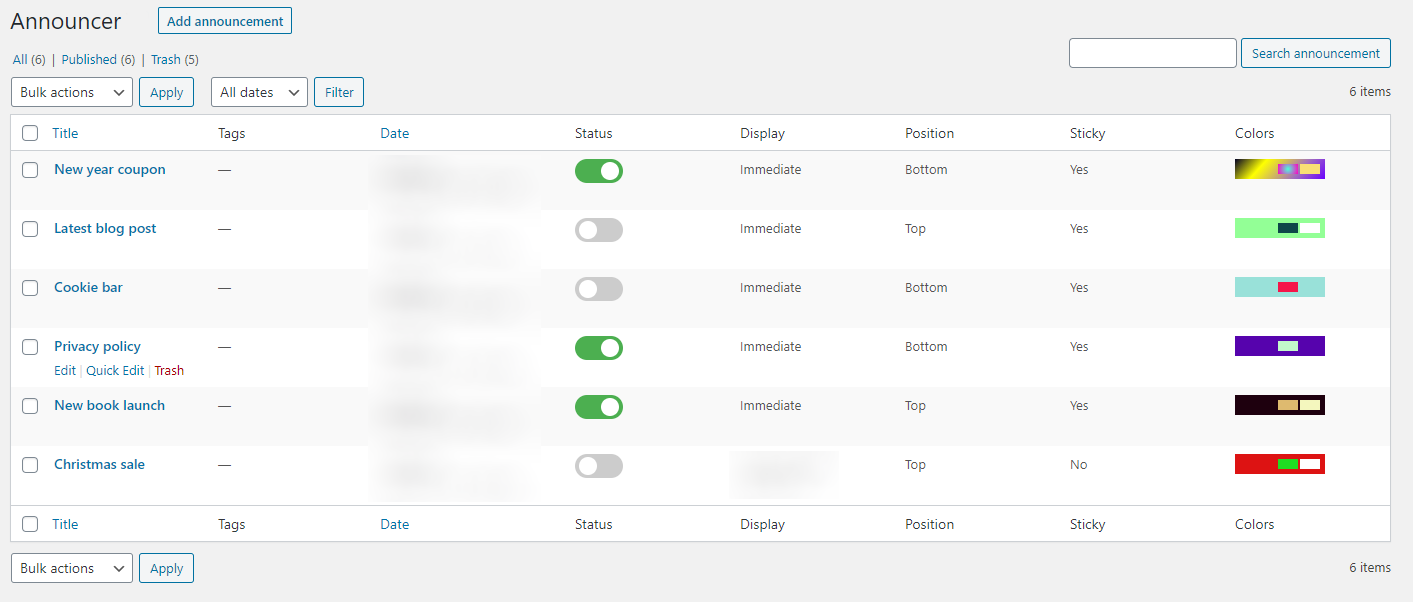
اگر در افزونه چندین نوار اعلان مختلف ایجاد کرده باشید، با مراجعه به بخش All announcements، میتوانید همه آنها را مشاهده و مدیریت نمایید.

شما میتوانید به دلخواه خود هر کدام از دو افزونه معرفی شده را انتخاب و بر روی سایت خود نصب نمایید و نوار اعلان و اطلاع رسانی جذابی روی سایت خود ایجاد کنید.
نظر شما چیه؟ دوست داریم نظرتون رو بدونیم!
اگر از هر کدام از این دو افزونه استفاده کردین، نظر خودتون رو برامون در قسمت کامنت ها بنویسید. اگر هم به جز این دو افزونه که معرفی کردیم، شما افزونه یا پلاگینهای بهتری میشناسین و سراغ دارین و باهاشون کار کردین، حتما در قسمت دیدگاهها با ما در میون بذارین تا خیلی سریع ما هم اون رو بررسی کنیم و به این مقاله اضافه کنیم.
هر سوال، مشکل و ابهامی در مورد مطالب این مقاله دارین، در قسمت پرسش و دیدگاه همین مقاله مطرح کنید تا خیلی سریع و فوری پاسختون رو بدیم و کمکتون کنیم.
امتیاز 3 از 3 رای
اولین نفری باش که امتیاز خودت رو ثبت میکنی!
پس از بررسی سریع و پاسخگویی توسط کارشناسان، به شما اطلاعرسانی میگردد.