فرمت WebP چیست؟ (تبدیل PNG و JPEG به WebP در وردپرس و فتوشاپ)

WebP یک فرمت تصویری جدید و مدرن است که توسط گوگل توسعه و انتشار یافته است. با استفاده از این فرمت وبمسترها و توسعهدهندگان وب میتوانند از تصاویری با حجم کمتر و در عین حال بدون کاهش محسوس کیفیت آنها در سایت خود استفاده کنند. این کار در نهایت باعث افزایش سرعت سایت و بهبود تجربه کاربری و همچنین بهبود سئو سایت میگردد.
فرمت WebP با نوع خاص فشردهسازی خود باعث کاهش قابل توجه حجم عکس و در عین حال حفظ کیفیت آن میشود که در نهایت باعث کاهش بار پهنای باند و ترافیک و همچنین صرفهجویی در فضای ذخیرهسازی وبسایتها میشود.
WebP ( با تلفظ Weppy یا “وِپی” ) فرمتی است که در سال 2010 توسط گوگل به صورت متن باز با هدف از دور خارج کردن پادشاه تصاویر وب، JPEP ارائه شد اما به تازگی استفاده از آن رونق بسیار بیشتری پیدا کرده است.
با توجه به تخمین گوگل مبنی بر این که حجم بایتی 60 تا 65 درصد صفحات وبسایتها را تصاویر تشکیل دادهاند، این شرکت تصمیم گرفت WebP را در قالب فرمت متن باز و رایگان ارائه کند تا هر دو تکنیک فشردهسازی “بدون افت کیفیت (Lossless)” و “همراه با افت کیفیت (Lossy)” را دربرگیرد.
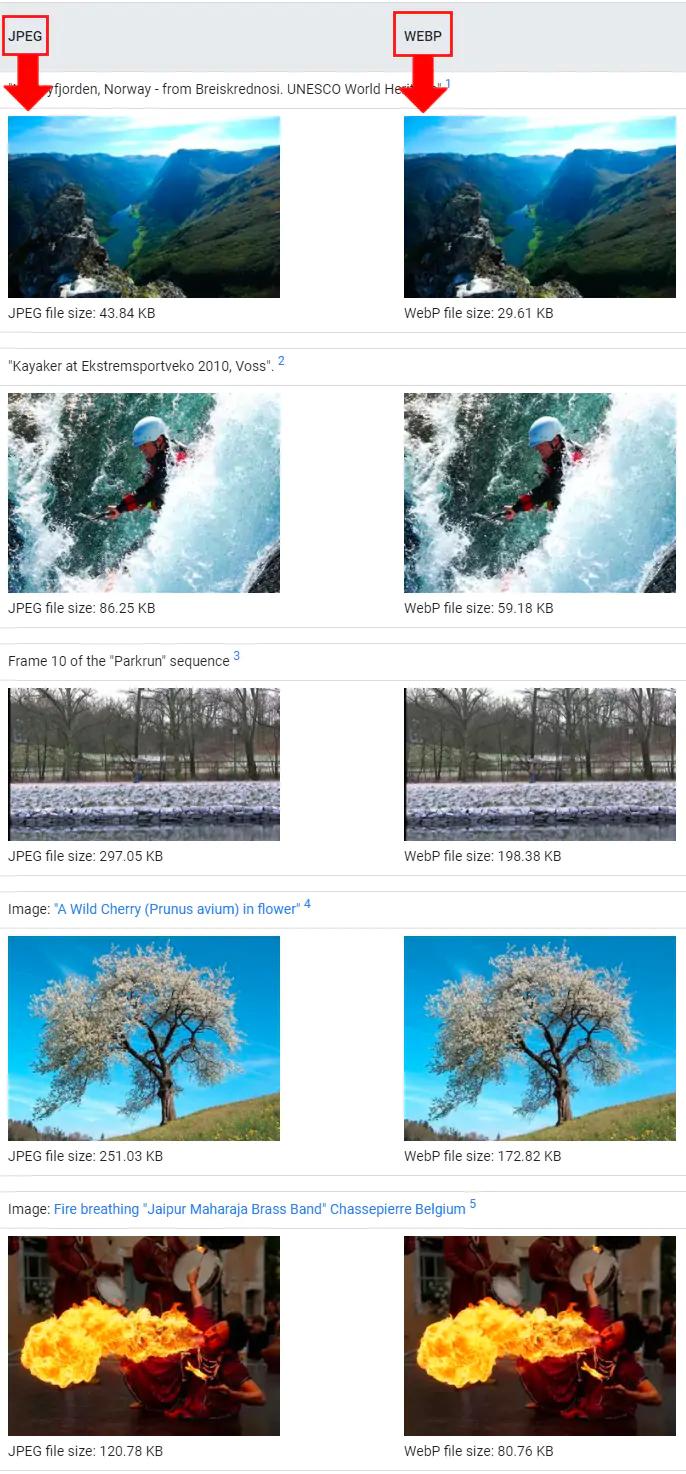
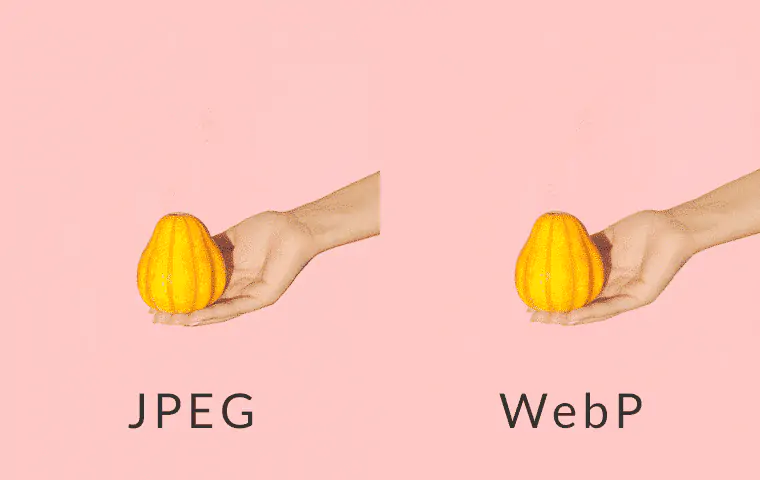
برای مقایسه کیفیت و همچنین حجم تصاویر WebP و JPEG به عکس زیر توجه کنید.
در سمت چپ عکسهای JPEG با کیفیت و حجم مشخص قرار دارند و پس از آن که آنها را به فرمت WebP تبدیل کردیم، در سمت راست کیفیت و حجم این عکس ها با فرمت جدید را مشاهده میکنید.

همانطور که میبینید، به هیچعنوان افت کیفیتی بین تصاویر JPEG و WebP مشاهده نمیکنید، اما حجم تصاویر WebP تا 35 درصد نسبت به JPEG کمتر است.
بطور کلی بر طبق تستهای گوگل، تصاویر با فرمت WebP :
- 25 تا 34 درصد نسبت به تصاویر JPEG کمحجمتر هستند.
- 26 درصد نسبت به تصاویر PNG کمحجمتر هستند.
مقایسه حجم تصاویر WebP و JPEG
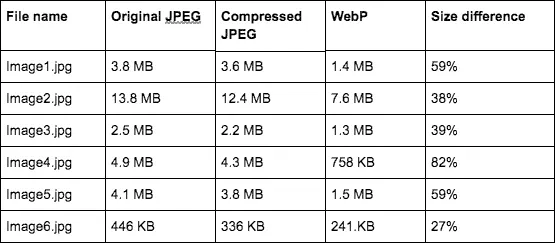
در مقایسه زیر 6 تصویر بطور تصادفی با فرمت JPEG از سایت Unsplash دانلود شد و سپس هر کدام از عکس ها یک بار به فرمت JPEG و بار دیگر به فرمت WebP فشردهسازی و کم حجم شد.

مقایسه تصاویر فشردهسازی شده WebP با تصاویر کمحجم شده JPEG، کاهش حجم 50 درصدی را بطور میانگین نشان میدهد.

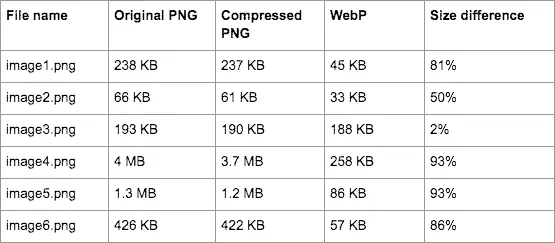
مقایسه حجم تصاویر WebP و PNG
مجددا 6 تصویر بطور تصادفی با فرمت PNG از سایت freepngs.com دانلود شد و سپس هر کدام از عکس ها یک بار به فرمت PNG و بار دیگر به فرمت WebP فشردهسازی و کم حجم شدند.

مقایسه تصاویر فشردهسازی شده WebP با تصاویر کمحجم شده PNG، کاهش حجم 67 درصدی را بطور میانگین نشان میدهد.
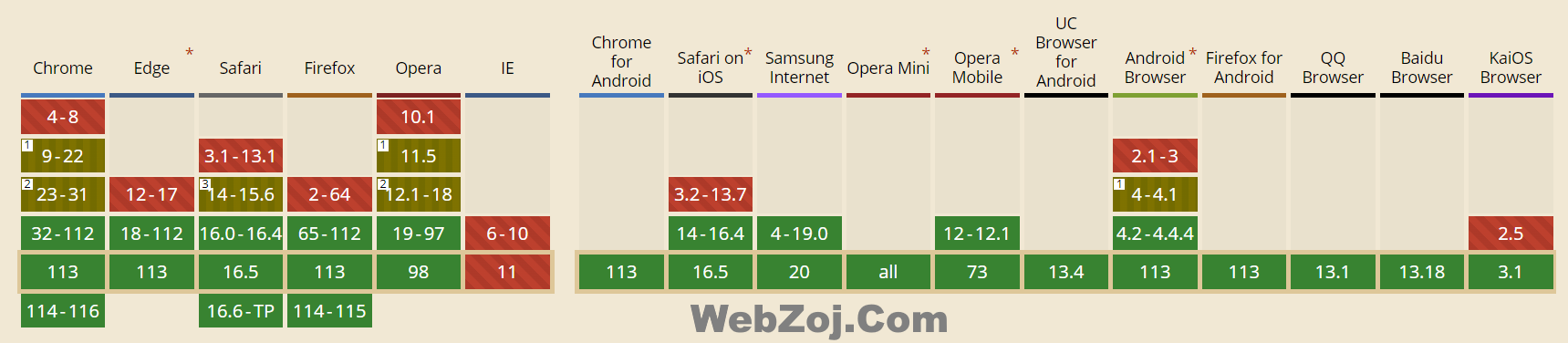
کدام یک از مرورگرها از فرمت WebP پشتیبانی میکنند؟
شاید الان این سوال برای شما ایجاد شود که کدام یک از مرورگرها هماکنون از فرمت WebP پشتیبانی میکنند و کدام یک هنوز پشتیبانی نمیکنند؟

طبق این تصویر که برگرفته از اطلاعات سایت caniuse.com میباشد هماکنون جدیدترین ورژن تمامی مرورگرهای دسکتاپی و تبلتی و موبایلی (اندروید و ios) از فرمت WebP پشتیبانی میکنند.
(مرورگر اینترنت اکسپلورر “IE” به دلیل قدیمی بودن و عدم توسعه از این فرمت پشتیبانی نمیکند.)
ذخیره تصاویر با فرمت WebP در فتوشاپ
در ورژنهای کنونی فتوشاپ (از ورژن 24 به بعد) امکان ذخیره سازی تصاویر با فرمت WebP بطور مستقیم و بدون نیاز به هیچ پلاگینی وجود دارد.
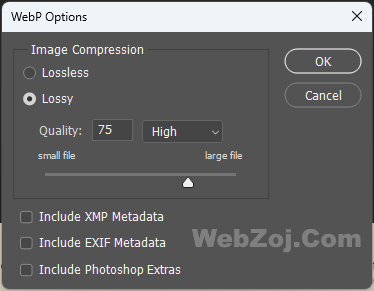
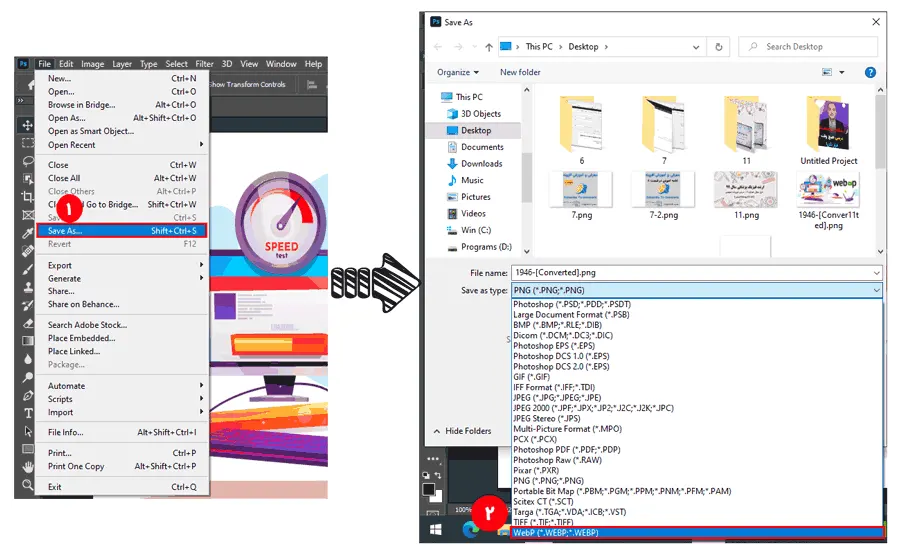
شما میتوانید پس از ویرایش عکس خود در نهایت از منو File فتوشاپ گزینه Save as و یا Save as Copy انتخاب کنید، در پنجره بازشده نامی برای عکس خروجی خود انتخاب و از قسمت منو کشویی فرمت، فرمت WebP را انتخاب و در نهایت عکس خود را با تنظیمات زیر ذخیره کنید تا بهینهترین کیفیت و حجم ممکن را داشته باشد :

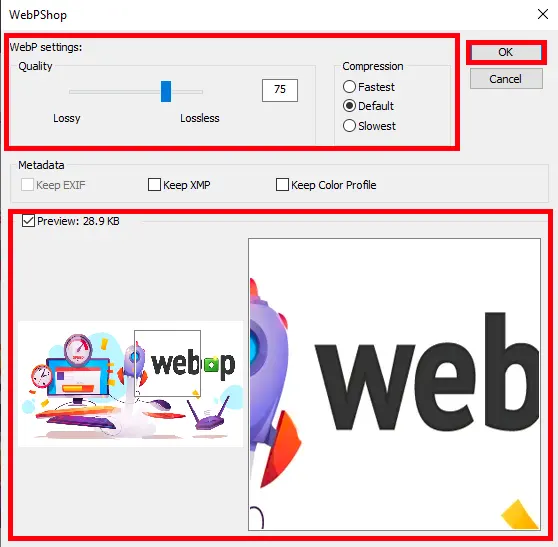
همچنین شما میتوانید با نصب پلاگین WebPShop.8bi بر روی فتوشاپ امکان ذخیره تصاویر با فرمت WebP را به نرمافزار خود اضافه کنید. (مزیت این پلاگین نسبت به WebP خود فتوشاپ در این است که یک پیشنمایش زنده از عکس نهایی به شما نشان میدهد تا بتوانید با دقت بیشتری کیفیت و حجم عکس خود را بهینه کنید. همچنین حجم تخمینی عکس خروجی نهایی را به شما نشان میدهد که مزیت بزرگی نسبت به روش ذخیره سازی WebP خود فتوشاپ است)
برای نصب پلاگین WebPShop.8bi مراحل زیر را بترتیب انجام دهید:
1- دانلود پلاگین WebPShop.8bi از سایت (Github)
2- پس از دانلود پلاگین، فایل WebPShop.8bi را به آدرس زیر انتقال دهید :
C:Program FilesAdobeAdobe PhotoshopPlug-ins
(اگر نرم افزار فوتوشاپ خود را در درایو و مسیر دیگری نصب نمودهاید، فایل مورد نظر را به فولدر پلاگین محل نصب انتقال دهید)
3- اکنون میتوانید در نرم افزار Adobe Photoshop عکس مورد نظر خود را بصورت زیر با فرمت WebP ذخیره نمایید :

پس از انتخاب فرمت WebP از قسمت Save as type با پنجره زیر مواجه خواهید شد که با زده تیک Preview و تغییر لغزنده انتخاب درصد کیفیت عکس (قسمت WebP settings)، میتوانید کیفیت نهایی عکس WebP خود را انتخاب و در پایان روی گزینه OK کلیک کنید تا عکس در محل مشخص شده شما ذخیره شود.

در آموزش ویدیویی زیر بطور کامل نحوه تبدیل عکسهای JPG و PNG به WebP در نرم افزار Adobe Photoshop بطور کامل توضیح داده شده است :
افزونههای وردپرسی تبدیل تصاویر PNG و JPEG به WebP
در این قسمت به معرفی چندین افزونه بسیار خوب جهت تبدیل تصاویر سایت وردپرسی شما به WebP میپردازیم.
1. تبدیل تصاویر به WebP در وردپرس با افزونه WebP Express
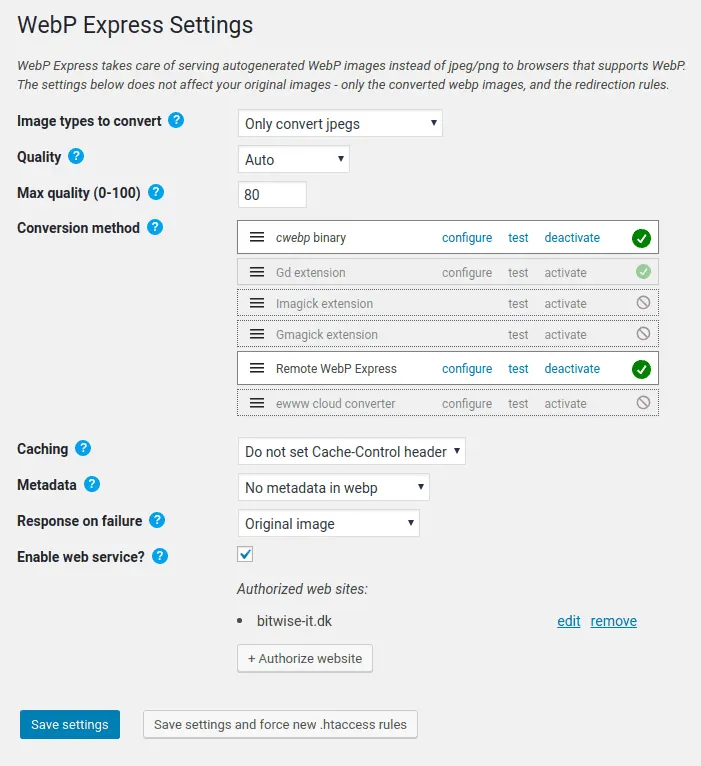
یکی از جدیدترین افزونههایی که میتواند تصاویر موجود در سایت وردپرسی شما را به فرمت WebP تبدیل کند، پلاگین WebP Express است که میتوانید به رایگان آن را از مخزن افزونههای رایگان وردپرس دانلود و نصب کنید.


2. تبدیل تصاویر به WebP در وردپرس با افزونه Imagify
افزونه Imagify یکی از بهترین افزونههای بهینهسازی تصاویر در وردپرس میباشد که تصاویر شما را تا حد زیادی بهینهسازی میکند. این افزونه توسط تیم WP-Rocket طراحی شده که شما با نصب و تنظیم این دو افزونه در کنار هم میتوانید بهترین نتیجه را از لحاظ سرعت روی سایت خود دریافت کنید.

شما با استفاده از افزونه Imagify میتوانید تصاویر خود را به WebP تبدیل کنید و بدون مشکل هر زمانی که بخواهید از این حالت خارج کنید. فقط توجه داشته باشید که برای استفاده از این افزونه باید کد API آنرا از سایت آن (imagify.io) دریافت کنید و محدودیت ماهیانه 25 مگابایتی برای اکانتهای رایگان دارید.
3. تبدیل تصاویر به WebP در وردپرس با افزونه ShortPixel Image Optimizer
افزونه ShortPixel Image Optimizer یکی از افزونههای مخصوص بهینهسازی تصاویر است که با 200 هزار نصب فعال یکی از افزونههای پرطرفدار و مشهور در این زمینه است. این افزونه به شما کمک میکند تا تصاویر سایت خود را تا حد امکان بهینه کنید و همچنین تصاویر قبلی وردپرس خود را نیز میتوانید توسط این افزونه بهینهسازی کنید و به طور اتوماتیک جایگزین کنید.

یکی از ویژگیهای قدرتمند این افزونه تبدیل تصاویر فعلی شما به WebP است که شما میتوانید با فعال کردن قابلیت WebP در بخش Advanced این افزونه این قابلیت افزونه را فعال کنید. توجه داشته باشید که این افزونه در نسخه رایگان فقط 100 تصویر در ماه را پشتیبانی میکند.
امتیاز 4.6 از 7 رای
اولین نفری باش که امتیاز خودت رو ثبت میکنی!
پس از بررسی سریع و پاسخگویی توسط کارشناسان، به شما اطلاعرسانی میگردد.