استفاده از فونت متغیر (Variable) در وردپرس و المنتور

یکی از مشکلات سایتهای قدیمی، استفاده از فونتهای استاتیک است. در سایتهای قدیمی اگر شما بخواهید که از تمامی وزنهای مختلف یک فونت (Font Weight) در سایت استفاده کنید، باید فایل فونت تک تک وزن هایی که نیاز دارید را در سایت قرار دهید و به سایت معرفی کنید.
اما این کار باعث 2 مشکل در این سایتها میشود:
1. تعداد ریکوئستها برای لود هر برگه به فراخور تنوع و تعداد وزن هایی از آن فونت که در برگه استفاده شده بالا میرود که این اصلا خوب نیست.
2. به ازای هر وزنی از فونت که در سایت و آن برگه استفاده شود، یک فایل با حجم حدودا 30 تا 80 کیلوبایتی باید در هر برگه بارگذاری شود که اگر تعداد وزن های مورد استفاده در هر برگه از 2-3 بالاتر رود، حجم و درصد قابل توجهی از هر برگه را تنها فونت ها و وزن های مختلف آن به خود اختصاص میدهند.
در اینجاست که ما باید به سراغ یک راه حل درست و اساسی برویم تا هر دو مشکل را با هم و یکجا برطرف کند، یعنی هم تعداد ریکوئست ها را بواسطه کاهش تعداد فایل فونت های مورد نیاز کاهش دهد و هم حجم کلی فایل فونت لود شده در هر برگه را به میزان چشمگیری کاهش دهد.
راه حل پیشرفته و مدرن این مشکل، استفاده از فونت متغیر یا همان Variable Font است.
فونت متغیر چیست؟
فونت متغیر درواقع نسخه تکامل یافته فونتهای معمولی است که میتواند وزنها و حالتهای مختلف تایپ فیس یک فونت را درون یک فایل قرار دهد و در این صورت کاربر بجای استفاد از چندین فایل یک فونت (به ازای وزنهای مختلف)، تنها از یک فایل فونت استفاده میکند که آن یک فایل تمامی حالات و اوزان مختلف آن فونت را در درون خود جای داده است.
بطور مثال اگر شما بخواهید از تمامی وزنهای یک فونت استاتیک استفاده کنید (بطور معمول 9 وزن از 100 تا 900)، سایت شما باید در هر صفحه 9 فایل فونت جداگانه که مربوط به هر کدام از وزنها است را بارگذاری کند.
درحالی که اگر از یک فونت متغیر (Variable Font) استفاده کنید چون یک فونت متغیر میتواند تمامی وزنهای یک فونت از نازک و معمولی تا ضخیم و سیاه و چاق، حالت ایتالیک، فشرده، عریض، نقطه گرد، مربعی، نقطه پیوسته و غیره را تنها در یک فایل قراد دهد و شامل شود، شما میتوانید از تمامی وزن ها در سایت خود استفاده کنید و از طرفی چون حجم کلی فایل فونت متغیر بین 50 تا 100 کیلوبایت است، در نهایت برای فونت سایتتان تنها یک ریکوئست و آن هم به حجم 50 تا 100 کیلوبایت در هر صفحه لود میشود.
بگذارید تا این مطلب را با یک مثال عینی به شما نشان بدهم:
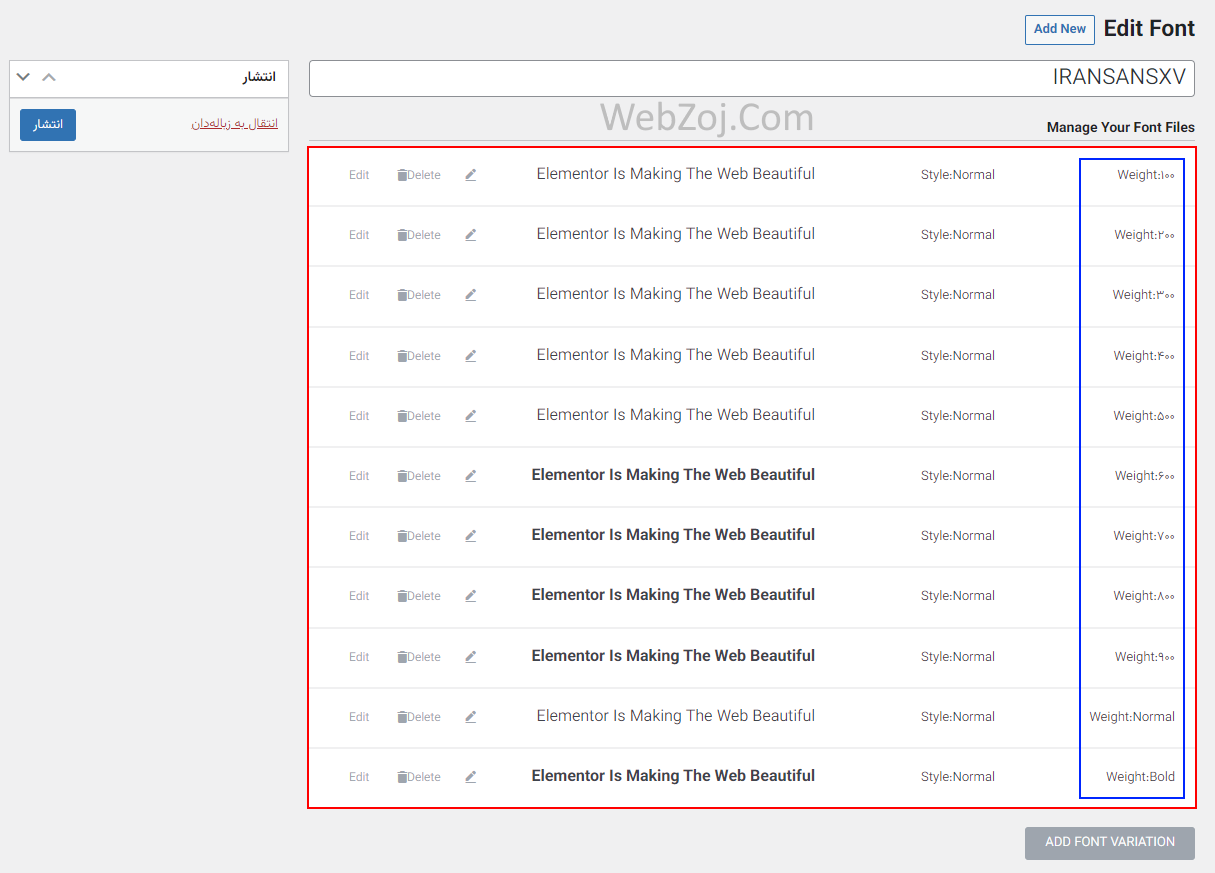
ما در سایت وب زوج از فونت متغیر ایران سنس استفاده میکنیم و در هر صفحه تنها یک فایل فونت لود میشود که آن فایل تمامی وزنهای فونت را داراست. در عکس زیر، تمامی عبارات نوشته شده از لحاظ سایز فونت باهم برابراند اما از لحاظ وزن فونت باهم متفاوت هستند. ما برای جذاب و چشمنواز کردن تمامی نوشته ها و صفحات سایت خود سعی میکنیم تا جای ممکن از تمامی وزن های این فونت استفاده کنیم.

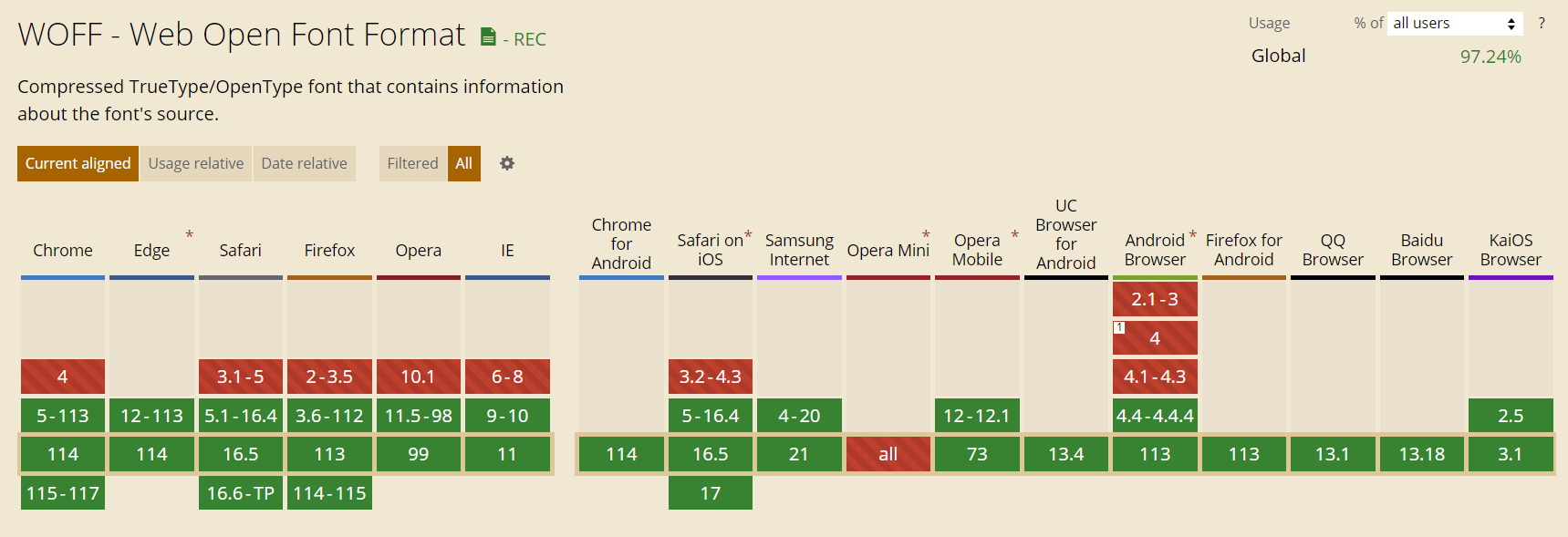
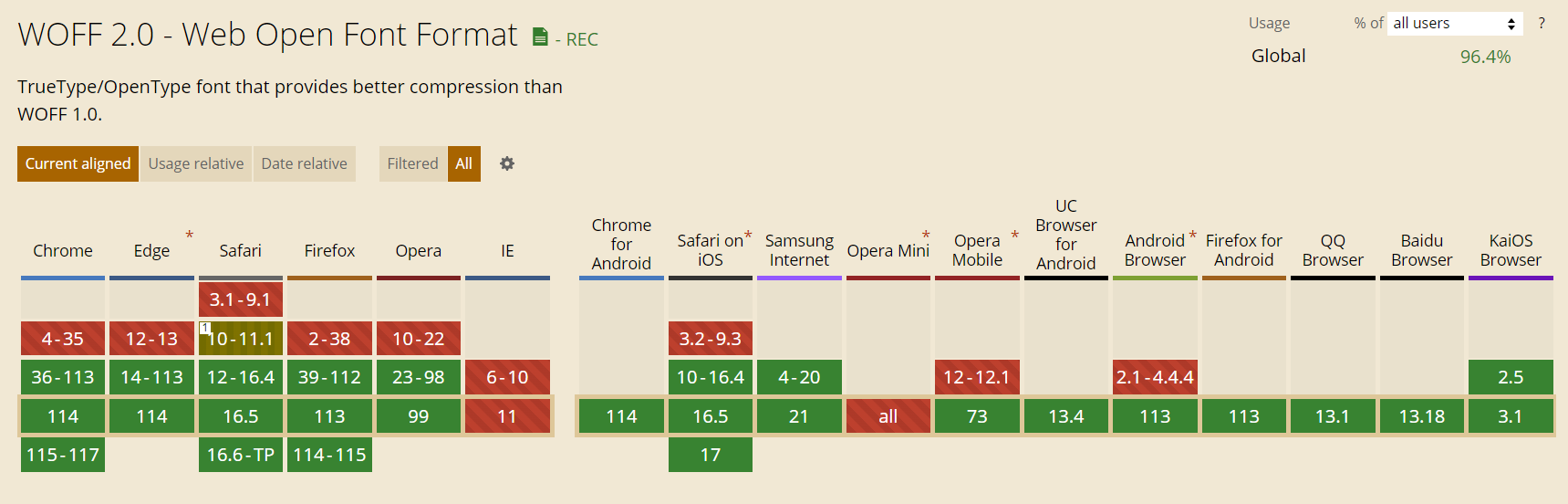
فونتهای متغیر وب (WebFonts) معمولا با دو پسوند WOFF و WOFF2 ارائه میشوند و ما تنها به این دو پسوند نیاز داریم و نیازی به فرمت پسوندهای قدیمی نظیر TTF و SVG و EOT برای وب نداریم.
(البته فونت های متغیر یک فرمت با پسوند TTF دارند که برای دنیای وب استفاده نمیشود و بیشتر در کامپیوتر و نرم افزارهای گرافیکی نظیر فوتوشاپ و غیره کاربرد دارد.)
هر دو فرمت با پسوند WOFF و WOFF2 بطور کامل در مرورگرهای نسل جدید و بروز بطور کامل پشتیبانی میشوند.


چطور از فونت متغیر در وردپرس و المنتور استفاده کنیم؟
استفاده از فونت متغیر در وردپرس و المنتور باعث میشود که دست شما در استفاده از وزنهای مختلف یک فونت و استایل های قابل تنظیم اون باز باشد تا بتوانید متون زیباتر و متنوعتری را در سایت خودتان بنویسید.
از طرفی وقتی متن ساده و یکدست باشد و در سرتاسر یک مقاله تنها از یک وزن فونت استفاده شده باشد، خواننده از خواندن و ادامه دادن مطالعه آن مقاله و متن کسل خواهد شد، اما وقتی مقاله و متنی را که میخواند با وزن های مختلف یک فونت آراسته شده باشد، بصورت ناخودآگاه چشم ادامه مطلب را دنبال میکند و ذهن و چشم مخاطب خسته نمیشود.
همچنین به لحاظ عملکردی و سرعت سایت، وقتی شما از فونت متغیر در سایت خودتان استفاده میکنید، علاوه بر کاهش درخواستهای هر صفحه به یک عدد برای بارگذاری فونت سایت، چون آن تک فونت نیز دارای حجم کمی (بین 50 تا 100 کیلوبایت) است، تمامی صفحات سایت شما بسیار سریعتر از حالتی که از فونت استاتیک استفاده میکردید بارگذاری خواهند شد.
برای استفاده از فونت متغیر در وردپرس و ویرایشگر المنتور میتوانید با مراجعه به پیشخوان وردپرس، در منو المنتور گزینه “Custom Fonts” یا “فونتهای شخصی” را انتخاب کنید تا به قسمت افزودن فونتهای اختصاصی المنتور هدایت شوید.

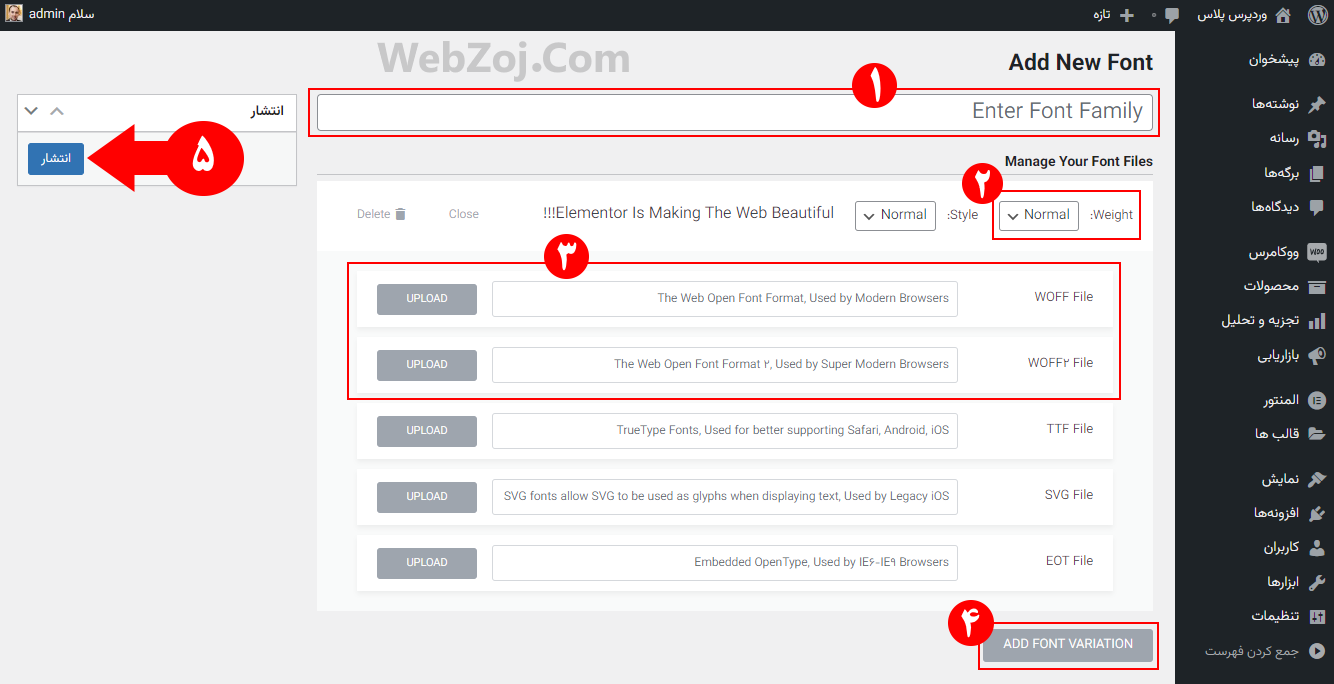
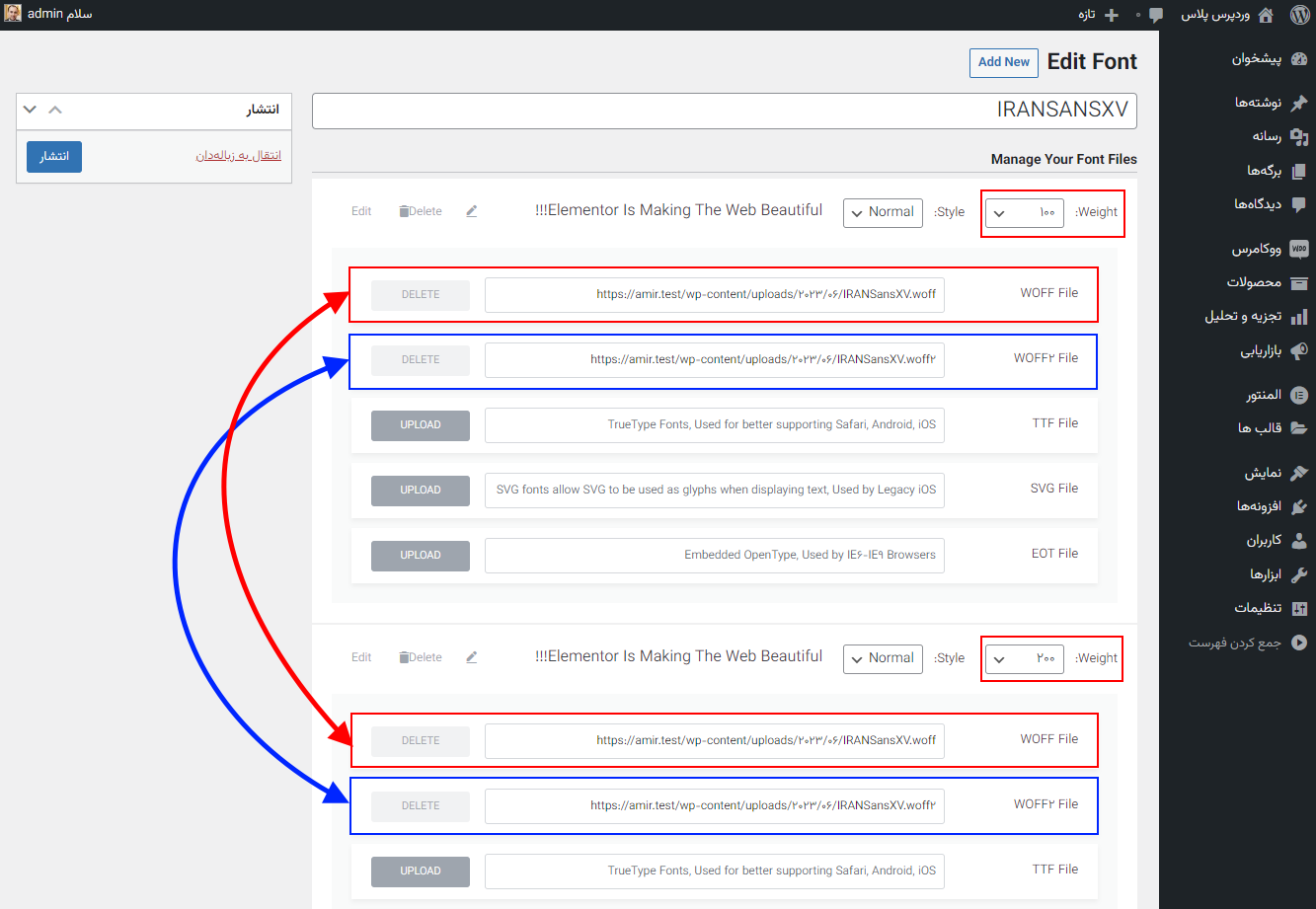
حالا در این قسمت با زدن دکمه “Add New” به بخش تنظیمات و معرفی فایلهای فونت برای هر وزن فونت هدایت میشویم.

در این بخش شما ابتدا باید یک نام دلخواه برای خانواده فونت (Font Family) خود انتخاب کنید، سپس باید به سراغ منوی کشویی “Weight” رفته و با انتخاب یک وزن (مثلا Normal یا 100 یا غیره) به سراغ آپلود و معرفی فایل فونت با پسوند WOFF و WOFF2 بروید. نیازی به تغییر مقدار منوی کشویی Style نداریم چون در زبان فارسی استایل Italic و Oblique چندان مرسوم نیست، پس مقدار Style را همواره بر روی Normal قرار میدهیم.
توجه داشته باشید که آدرس فایل فونت برای تمامی اوزان Normal و Bold و از 100 تا 900 برای تمامی فایل فونت WOFF و WOFF2 یکسان است، یعنی تمامی اوزان مسیر فایل WOFF یکسانی دارند و همچنین تمامی اوزان دارای فایل و مسیر فایل یکسانی برای فایل فونت با پسوند WOFF2 هستند.

همانطور که مشاهده میکنید ما کاری با پسوندهای TTF و SVG و EOT نداریم چون تمامی مرورگرهای جدید بطور کامل از پسوندهای WOFF و WOFF2 پشتیبانی میکنند و سه پسوند نامبرده شده قدیمی هستند و برای مرورگرهای قدیمی و فونت های استاتیک بکار میرفتند.
در نهایت پس از افزودن کلیه وزنهای فونت مورد نظر، دکمه “انتشار” را میزنیم تا کلیه تغییراتی که اعمال کردیم تثبیت و ذخیره شود.

حال میتوانیم با مراجعه به ویرایشگر المنتور از این خانواده فونت در کلیه متون سایت استفاده کنیم. زین پس میتوانید در تمامی صفحات، برگهها و مقالات خود از تمامی وزن های فونت متغیر خود استفاده کنید بدون این که نگران سنگین شدن آن برگه در هنگام لود توسط کاربر باشید.
کدام یک از فونت های فارسی نسخه متغیر یا وریبل (Variable) دارند؟
به تازگی بسیاری از طراحان فونت به سمت ارائه نسخه متغیر (Variable) از فونت خود رفتهاند تا کاربران آنها بتوانند از این نوع فونتها در وبسایت وردپرسی و کامپیوتر شخصی و … استفاده کنند. در اینجا تعدادی از فونت هایی که تا امروز نسخه متغیر برای آنها ارائه شده است را نام بردهایم:
- ایران سنس
- ایران یکان
- یکان بخ
- دانا
- فرهنگ
- راوی
- دوران
- انجمن
- بلوک
- پیکان
- رخ
- آریا
- مربع
- کنار
برای تهیه فونتهای یاد شده در بالا میتوانید به سایت fontiran.com مراجعه کنید. (برای بهرمندی از نسخه متغیر (Variable) فونت شما باید حتما پلن حرفهای فونت های ذکر شده را خریداری نمایید و نسخه متغیر (Variable) در پلنهای نیمه حرفهای و اقتصادی سایت فونت ایران وجود ندارد)
فارسی کردن اعداد انگلیسی فونت متغیر در وردپرس و ووکامرس
با استفاده از تکه کد CSS زیر میتوانید کلیه اعداد موجود در سایت خود را فارسی کنید. درواقع اتفاقی که میافتد این است که شکل اعداد بصورت کاراکترهای اعداد فارسی نمایش داده میشوند و ماهیت و سورس اعداد در سایت شما بصورت انگلیسی باقی خواهد ماند که این فوق العاده است و دقیقا همان چیزی است که ما میخواهیم.
توجه داشته باشید برای این که این کد بر روی سایت شما اعمال شود شما حتما باید از فونت متغیر (وریبل) در سایت خود استفاده کرده باشید و برای فارسی سازی اعداد کافی است که قطعه کد زیر را در فایل style.css پوسته خود یا تنظیمات CSS سفارشی وردپرس درج کنید تا اعداد بصورت کاراکترهای فارسی تایپ شوند.
body {
-moz-font-feature-settings: "ss02";
-webkit-font-feature-settings: "ss02";
font-feature-settings: "ss02";
}همچنین زمانی که از این کد و روش برای فارسی کردن اعداد انگلیسی در وردپرس استفاده میکنید، ضروری است که فونت Variable استفاده شده شما امکان استفاده از حالت Stylistic alternates را داشته باشد. در قطعه کد بالا این کد که با ss02 مشخص شده است، مختص فونت ایران سنس وریبل (متغیر) است. سایر فونتها ممکن است متغیر دیگری داشته باشند. معمولا فونتهای متغیر از حالت Stylistic alternates پشتیبانی میکنند که برای دستیابی به کدهای Stylistic alternates باید از سایتی که فونت متغیر خود را خریداری کردید، فایل راهنمای فونت را مطالعه کنید.
در کد بالا این مقدار برای تگ body در نظر گرفته شده که در کل سایت و یعنی تمامی اعداد موجود در سایت شما (تاریخ، شمارهها و غیره ) اعمال خواهد شد. اما اگر هدفتان صرفا فارسی کردن اعداد انگلیسی یک بخش خاص بود کافی است نام کلاس مورد نظر را جایگزین کنید تا صرفا اعداد همان بخش(ها) فارسی شوند.
امتیاز 4.9 از 9 رای
اولین نفری باش که امتیاز خودت رو ثبت میکنی!
پس از بررسی سریع و پاسخگویی توسط کارشناسان، به شما اطلاعرسانی میگردد.