معرفی 5 سایت کاهش حجم عکس در سه سوت بدون افت کیفیت

در فضای آنلاین سرعت نمایش تصاویر خیلی مهم است. اگر حجم تصاویر شما بالا باشد، به زمان بیشتری برای نمایش به کاربر احتیاج دارد و احتمالا کاربر از دیدن آن تصویر صرف نظر میکند. به همین دلیل در این مقاله 5 سایت معرفی میکنم که فقط با چند کلیک ساده حجم تصاویرتان را کاهش دهید، بدون اینکه کیفیت تصاویر افت پیدا کند.
1. سایت Squoosh.app
کار با این سایت بسیار راحت است. به راحتی عکس را drag کرده و روی قسمت صورتی رنگ در این سایت، drop می کنیم. یا میتوانیم مثبت را زده و عکس مورد نظر را انتخاب کنیم.

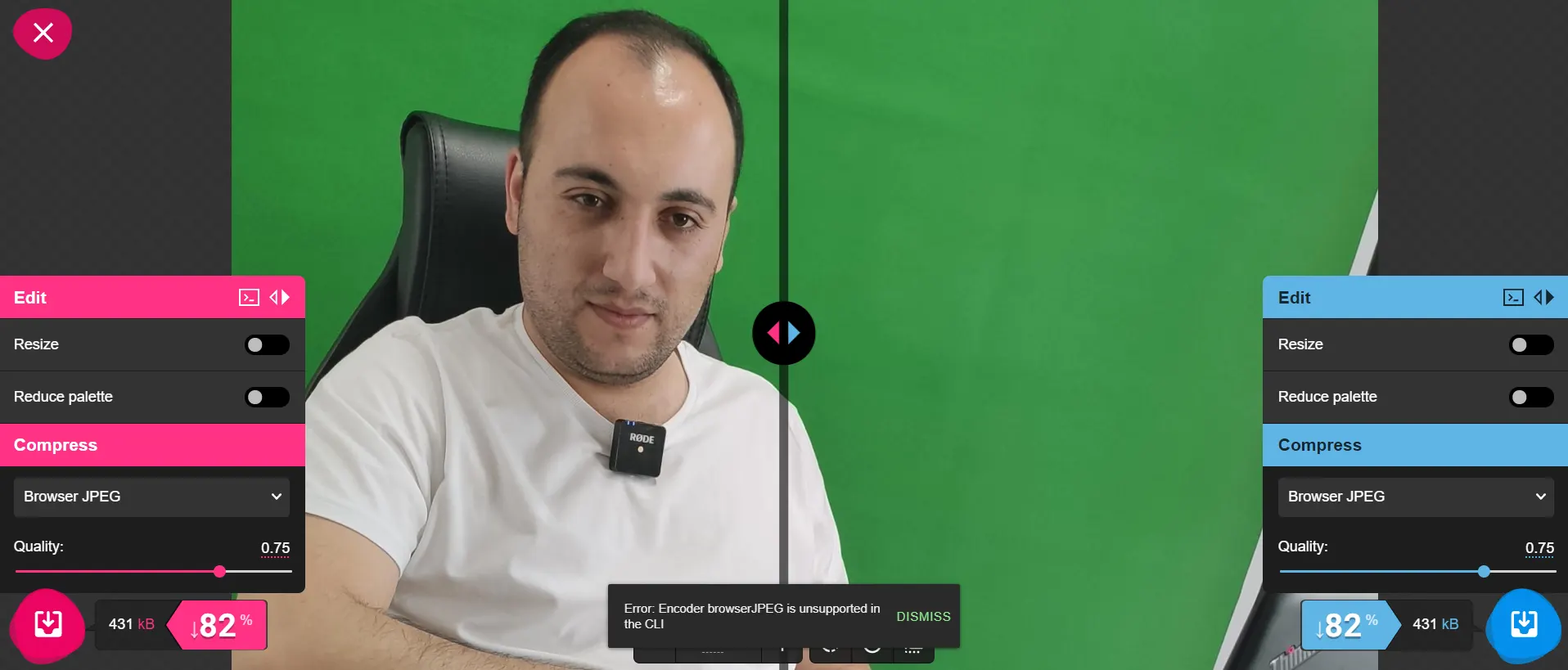
این سایت به شما این امکان را میدهد که فرمت عکس را تغییر دهید، کیفیت را تا اندازه دلخواه کاهش دهید و یا حتی تعداد رنگ تصویر را هم کاهش دهید. بسته به این تنظیمات، حجم عکس نهایی کاهش خواهد یافت که مقدار آن را به شما نمایش میدهد. در نهایت روی گزینه دانلود کلیک کرده و عکس نهایی را دانلود میکنید. به عنوان مثال حجم اصلی تصویر من 2.4 مگابایت بوده و حجم تصویر نهایی به 431 کیلو بایت کاهش یافته است.

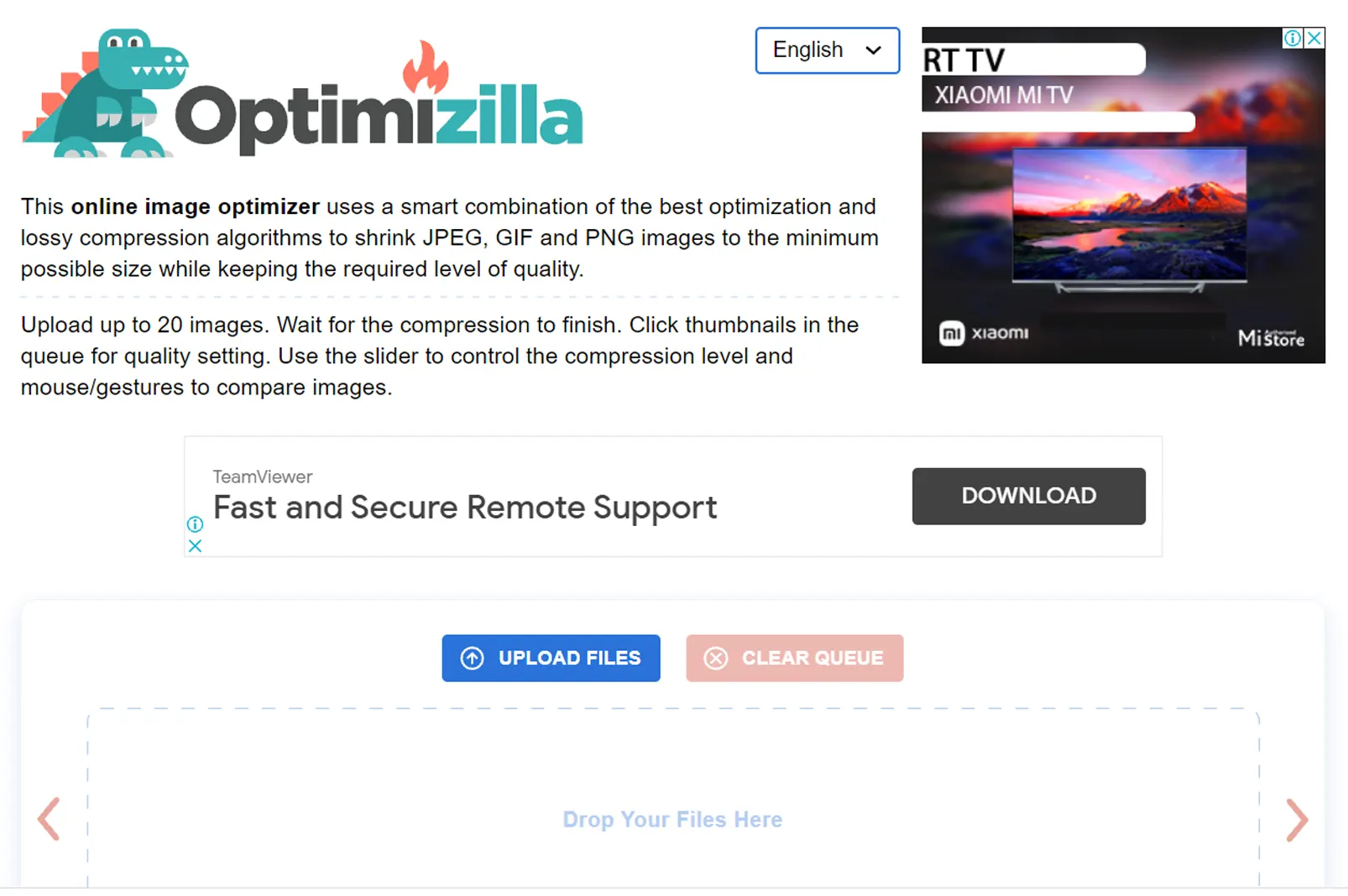
2. سایت imagecompressor.com
در این سایت میتوانید همزمان 20 تصویر را انتخاب و آپلود کنید و به سرعت حجمشان کم میشود.

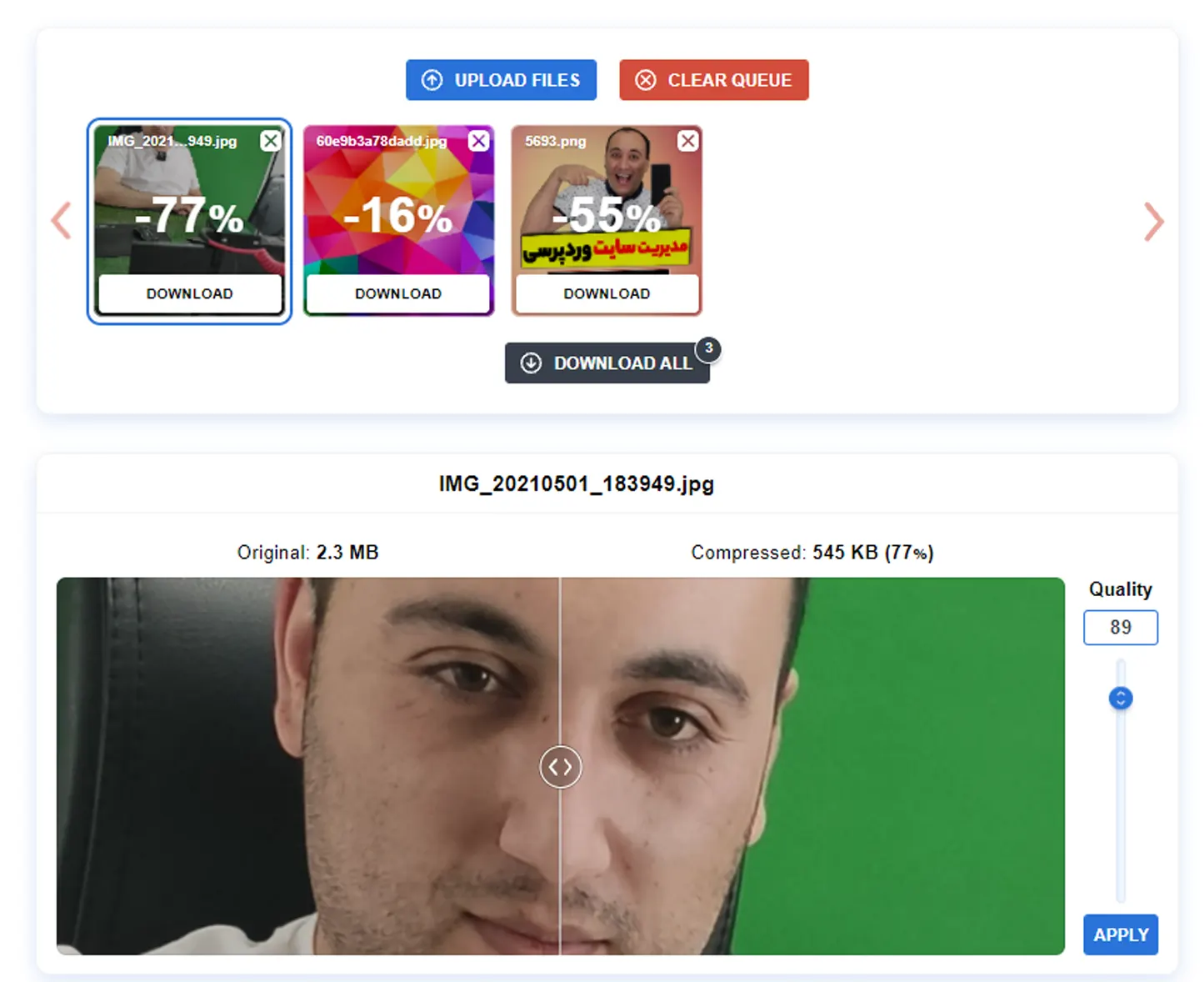
بعد از آپلود تصویر یا تصاویر مورد نظرتان، همانطور که در تصویر زیر میبینید به شما نشان میدهد که حجم هر عکس چند درصد کاهش یافته است. پایینتر به شما نشان میدهد که کیفیت هر عکس قبل و بعد از کاهش حجم به چه شکل است. حتی میتوانید کیفیت عکس نهایی را کاهش و یا افزایش دهید.
همچنین با کلیک روی هر تصویر، میتوانید در قسمت پایین حجم نهایی را ببینید. به عنوان مثال حجم تصویر من از 2.3 مگابایت به 545 کیلوبایت کاهش یافته است.

3. سایت picresize.com

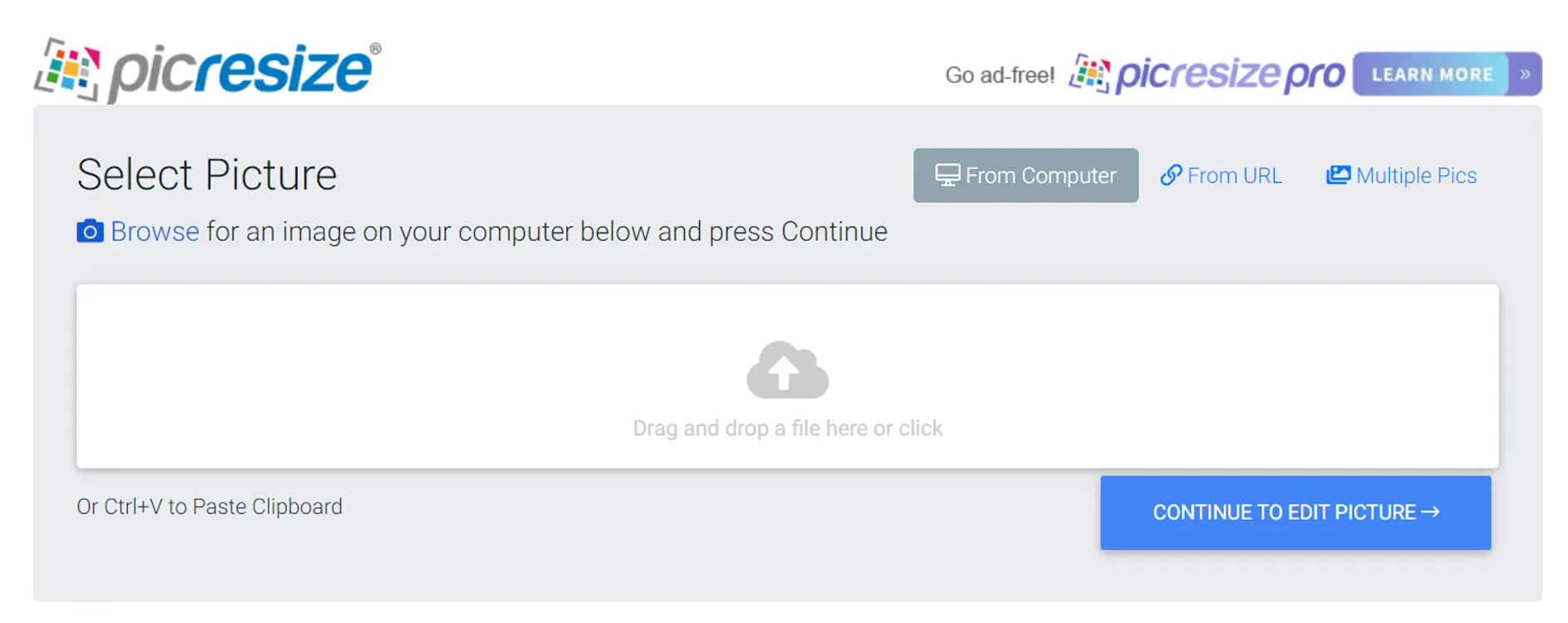
در این سایت میتونید با کلیک روی مستطیل خالی، تصویر مورد نظر را انتخاب کنید، یا تصویر را بکشید و روی این مستطیل خالی رها کنید.
حتی میتوانید از قسمت From URL لینک تصویر مورد نظر را وارد کنید. همچنین امکان انتخاب چند عکس هم وجود دارد (Multiple Pics).
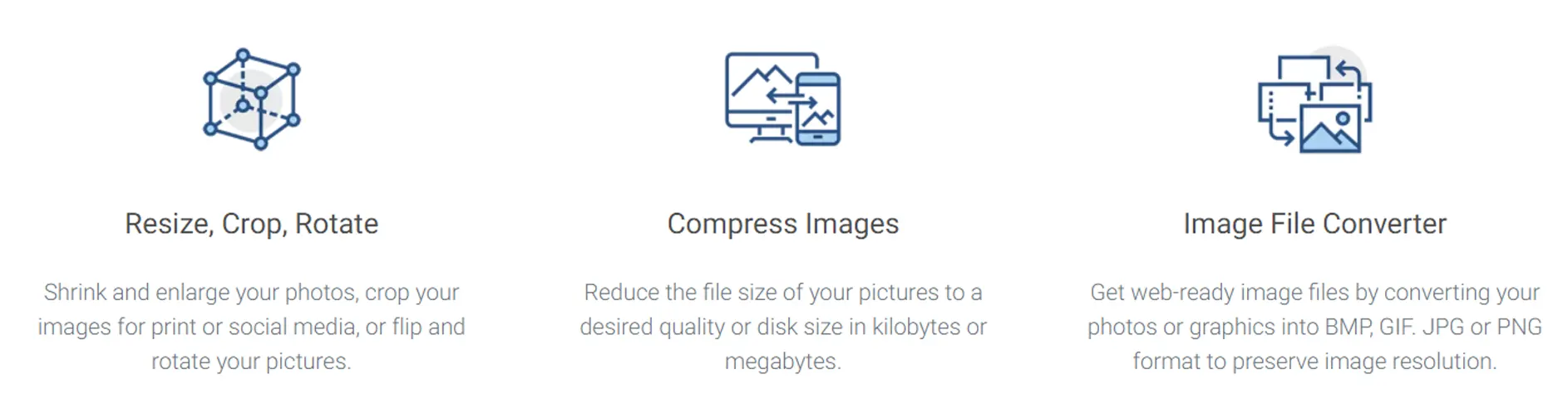
به کمک این سایت میتوانید عکس را برش دهید، یا بچرخانید. حتی میتوانید از قسمت Image File Converter فرمت عکس را تغییر دهید. این گزینه ها را در تصویر زیر میبینید.

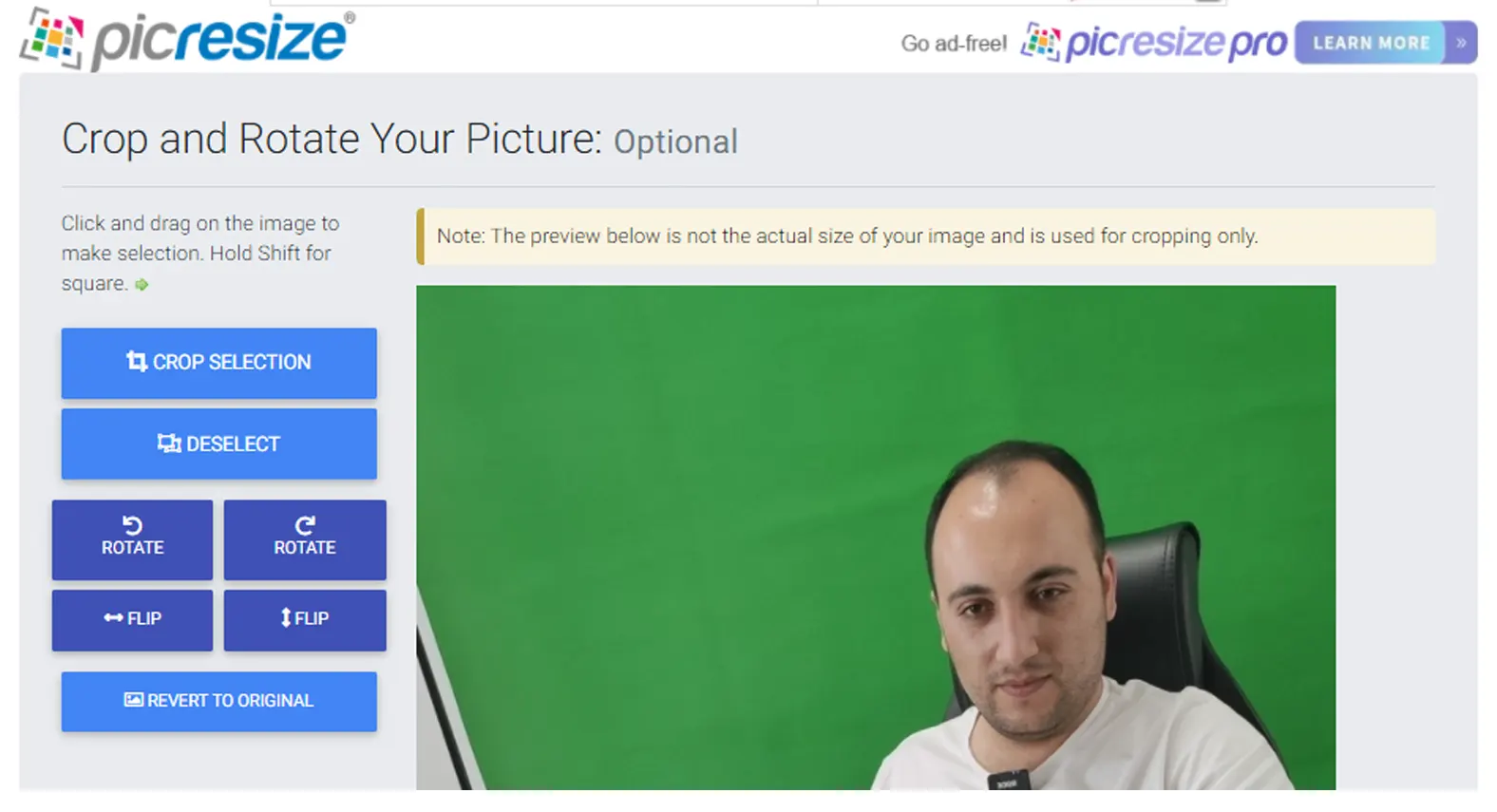
بعد از آپلود تصویر، بر روی CONTINUE TO EDIT PICTURE کلیک کنید. بعد از کلیک روی این گزینه، با تصویر زیر روبرو خواهید شد.

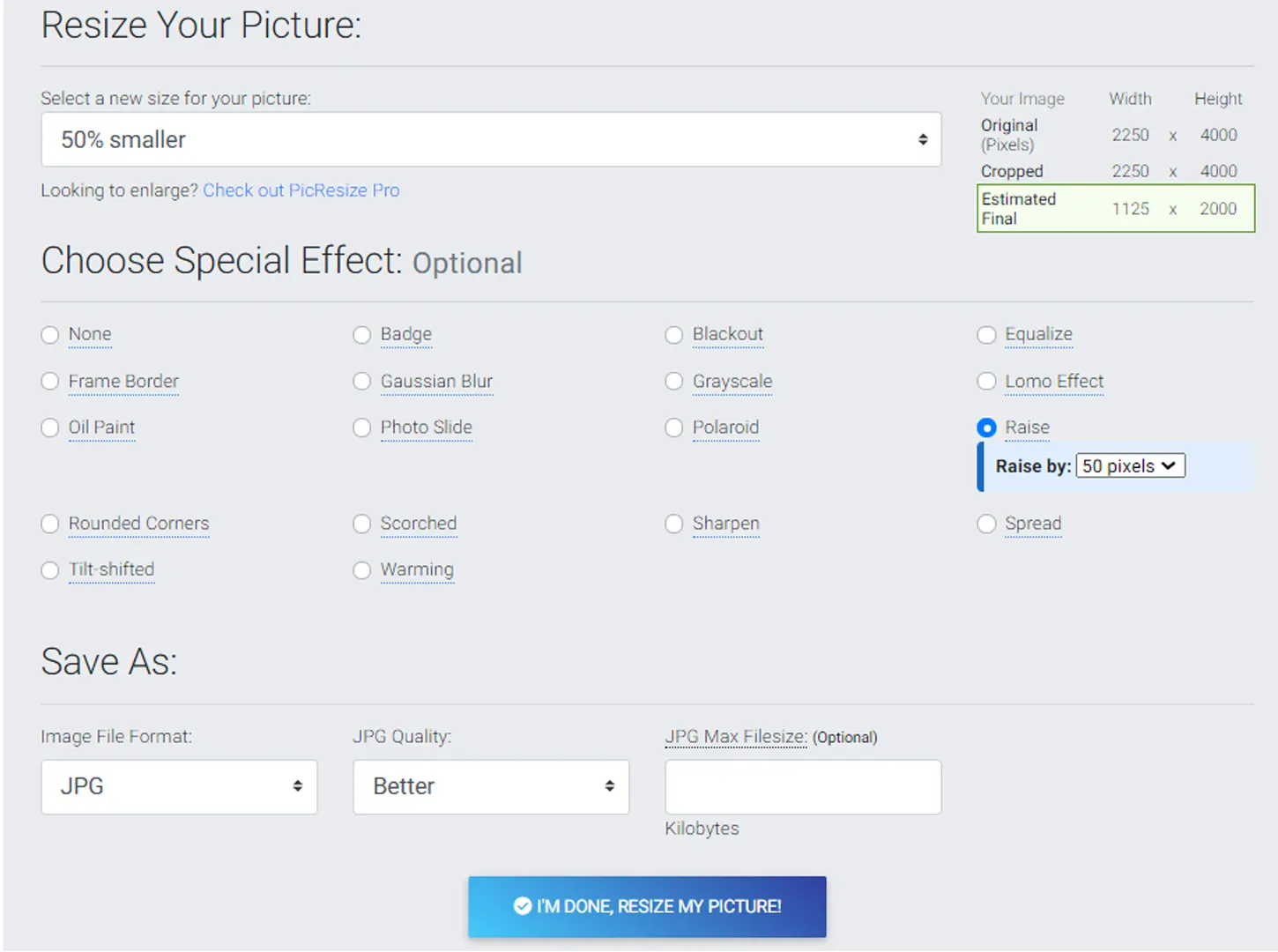
همانطور که میبینید از این بخش میتوانید عکس را برش دهید، بچرخانید، قسمتی از آن را انتخاب کنید و … . و اگر به پایین صفحه بروید، تصویر زیر را میبینید.

در این قسمت میتوانید مشخص کنید تصویرتان چند درصد کوچکتر شود.
میتوانید یک افکت دلخواه انتخاب کنید.
میتوانید فرمت عکس خروجی را انتخاب کنید. میتوانید سایز بیشینه (ماکزیمم) عکس خروجی را از قسمت JPG Max Filesiza مشخص کنید.
در نهایت با کلیک بر روی مستطیل آبی رنگ و بعد از آن کلیک بر روی گزینه save to disk ، تصویر نهایی کم حجم شده را دانلود کنید.
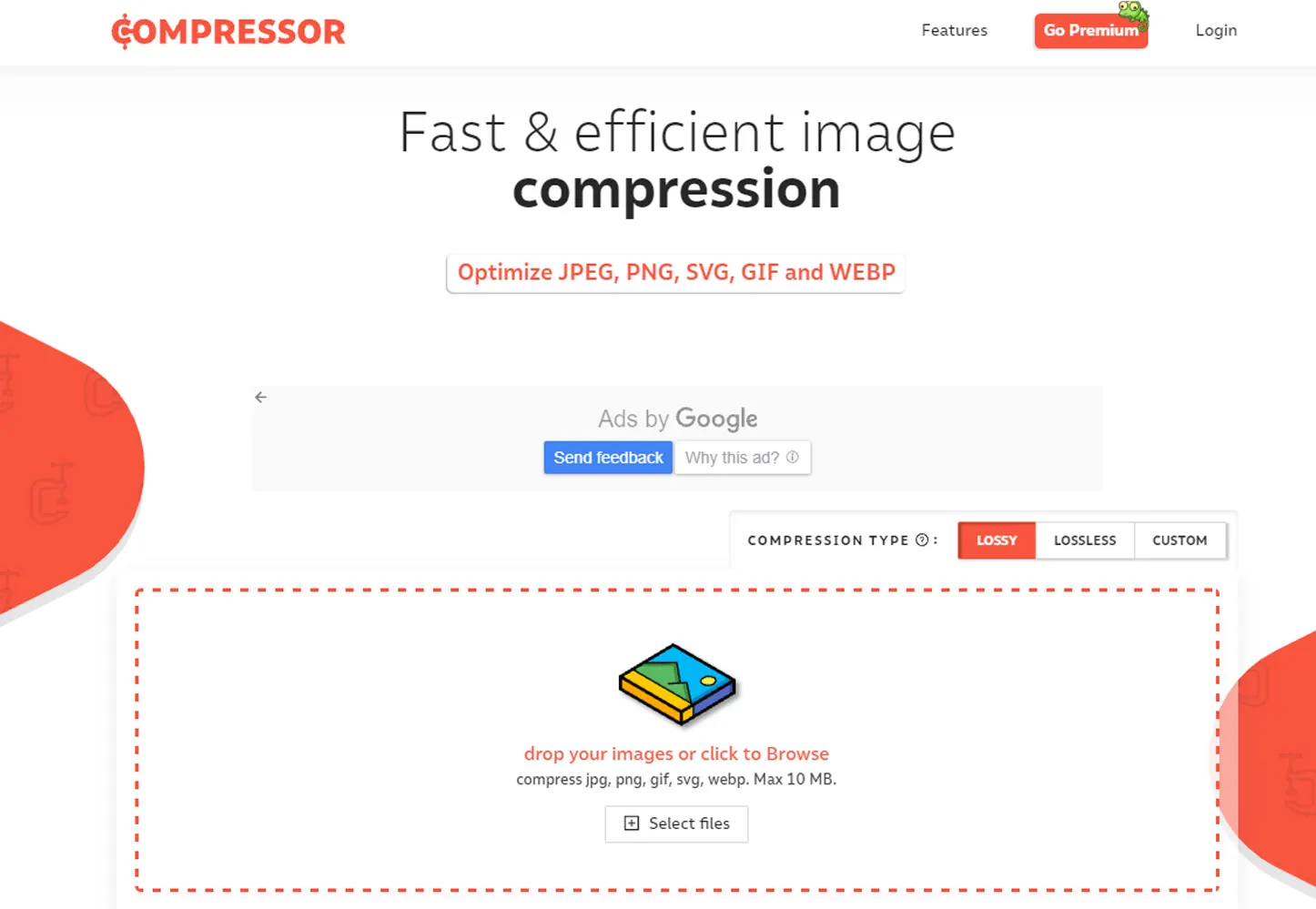
4. سایت Compressor.io

در این سایت هم به راحتی تصویر مورد نظر را انتخاب میکنید. نکته جالب توجه این است که این سایت فرمت webp را هم پشتیبانی میکند. با انتخاب گزینه lossless کیفیت تصویر تغییر نمیکند ولی کاهش حجم هم خیلی اندک است. با انتخاب گزینه custom هم میتوانید تنظیمات دلخواه را اعمال کنید. در این سایت هم میتوانید چند تصویر را برای کم حجم کردن انتخاب کنید. در این سایت حجم تصاویر شما باید نهایتا 10 مگابایت باشد.
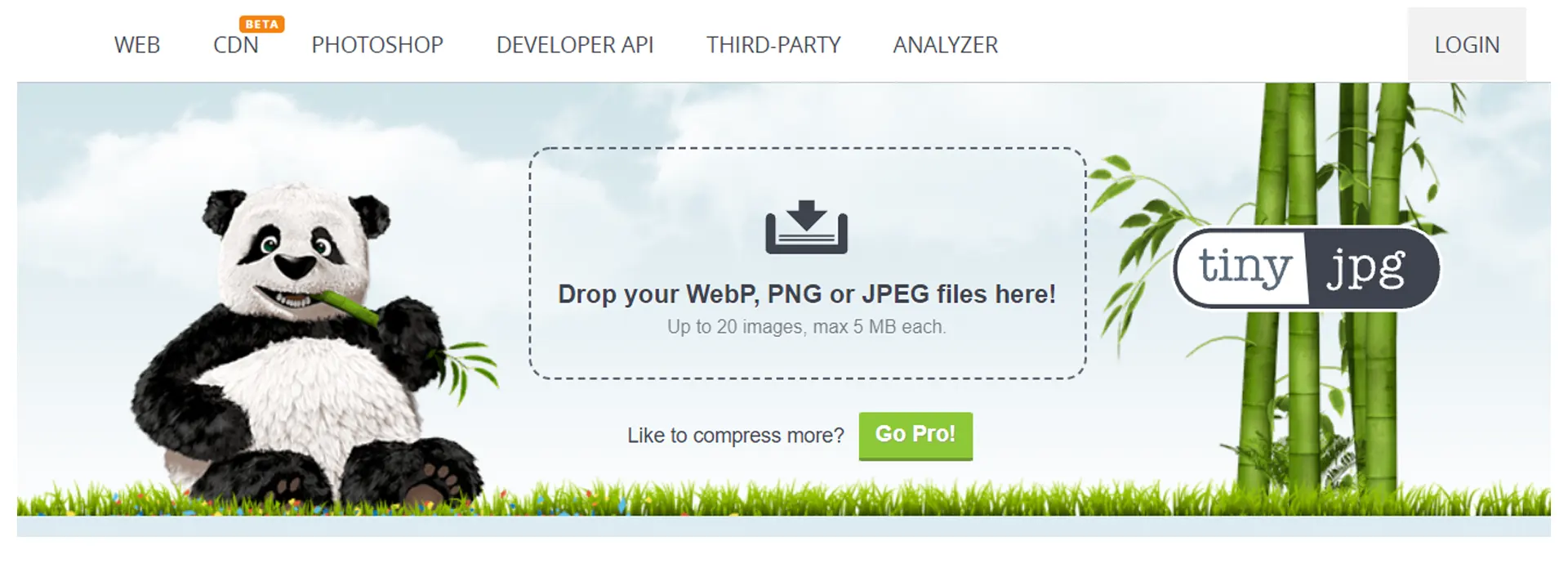
5. سایت tinyjpg.com

این سایت هم از فرمت webp پشتیبانی میکند و نهایتا میتوانید حجم 20 تصویر را در نسخه رایگان کاهش دهید. حجم هر عکس باید کمتر از 5 مگابایت باشد.
شما برای کاهش حجم تصاویر، چه سایت دیگری را میشناسید؟
امتیاز 3.5 از 55 رای
اولین نفری باش که امتیاز خودت رو ثبت میکنی!
پس از بررسی سریع و پاسخگویی توسط کارشناسان، به شما اطلاعرسانی میگردد.