ویرایش فرم تسویه حساب ووکامرس و حذف فیلدهای اضافی صفحه پرداخت

اگر شما یک سایت فروشگاهی یا آموزشی یا فروش محصولات دانلودی دارید، قطعا با این مساله مواجه شدهاید که بخواهید برخی از فیلدهای فرم پرداخت صفحه تسویه حساب ووکامرس را حذف و یا ویرایش کنید. بطور کلی تمامی فیلدهای صفحه پرداخت ووکامرس برای ما لازم نیست و کاربر و یا مشتری ما وقتی با یک صفحه پرداختی که پر از فیلدهای متفاوت و گوناگون و اضافی است روبرو میشود، ممکن است از خرید منصرف شده و آن را رها کند.
بر حسب قوانین بازاریابی و فروش، ما باید مسیر و روند خرید کاربر را آسان کنیم و در صفحه تسویه حساب ووکامرس فقط اطلاعاتی را از کاربر بگیریم که به آنها نیاز داریم. پس با این اوصاف مجبور هستیم برحسب سیاست کاری خود بسیاری از فیلدهای اضافی صفحه پرداخت ووکامرس را حذف کنیم تا کاربر خیلی سریع و راحت آنها را پر کرده و روند و مسیر خرید را طی کرده و پرداخت را انجام دهد.
مسلما وقتی مسیر خرید از سایت شما راحت و سریع باشد، مشتری و کاربر به دلیل سهولت در انجام خرید از فروشگاه شما راضی خواهد بود و شما نیز فروش بسیار زیادی را تجربه خواهید کرد.
برای حذف فیلدهای اضافی و دلخواه صفحه تسویه حساب ووکامرس 2 راه وجود دارد:
- با استفاده از افزونه
- با استفاده از کد PHP
در این مقاله میآموزیم که چطور به هر دو روش بتوانیم فرم پرداخت صفحه Checkout ووکامرس را ویرایش کنیم.
ویرایش فرم تسویه حساب ووکامرس با افزونه
افزونههای رایگان زیادی در مخزن وردپرس برای ویرایش و حذف فیلدهای صفحه پرداخت ووکامرس وجود دارند:
- Checkout Field Editor for WooCommerce
- Checkout Field Manager for WooCommerce
- Flexible Checkout Fields for WooCommerce
- Fluid Checkout for WooCommerce
- WooCommerce Checkout Field Editor
- Custom WooCommerce Checkout Fields Editor
- Custom Checkout Fields for WooCommerce
- Checkout Field Editor for WooCommerce
شخصا تمامی افزونههای رایگان و پولی که کار ویرایش فرم تسویه حساب صفحه پرداخت ووکامرس را انجام میدهند را تست و استفاده کردم. بهترین افزونه ویرایشگر فرم پرداخت ووکامرس Checkout Field Editor for WooCommerce است.
بهترین افزونه ویرایشگر فرم تسویه حساب صفحه پرداخت ووکامرس

افزونه Checkout Field Editor for WooCommerce بهترین افزونه ویرایش فیلدهای فرم پرداخت صفحه تسویه حساب ووکامرس است. این افزونه بشدت قدرتمند، فوق العاده سبک و سریع است و از کدنویسی بسیار تمیزی برخوردار است. این افزونه در قیاس با افزونههای رقیب خود کمترین میزان رم را مصرف میکند و کمترین تاثیر را بر سرعت سایت وردپرسی شما دارد.

با این پلاگین شما میتوانید کلیه فیلدهای صفحه پرداخت ووکامرس را ویرایش کنید، فیلد جدید به فرم پرداخت ووکامرس اضافه کنید یا هر کدام از فیلدها را به دلخواه خود به راحتی حذف کنید.
برای نصب این افزونه روی سایت وردپرسی خود عبارت Checkout Field Editor for WooCommerce را در قسمت جستجوی بخش افزونهها > افزودن سرچ کنید و پس از یافتن، آن را نصب و فعال کنید.

برای دستیابی به تنظیمات افزونه، در محیط پیشخوان وردپرس از زیر مجموعه منو ووکامرس گزینه فرم پرداخت را انتخاب کنید.

فرم تسویه حساب صفحه پرداخت ووکامرس
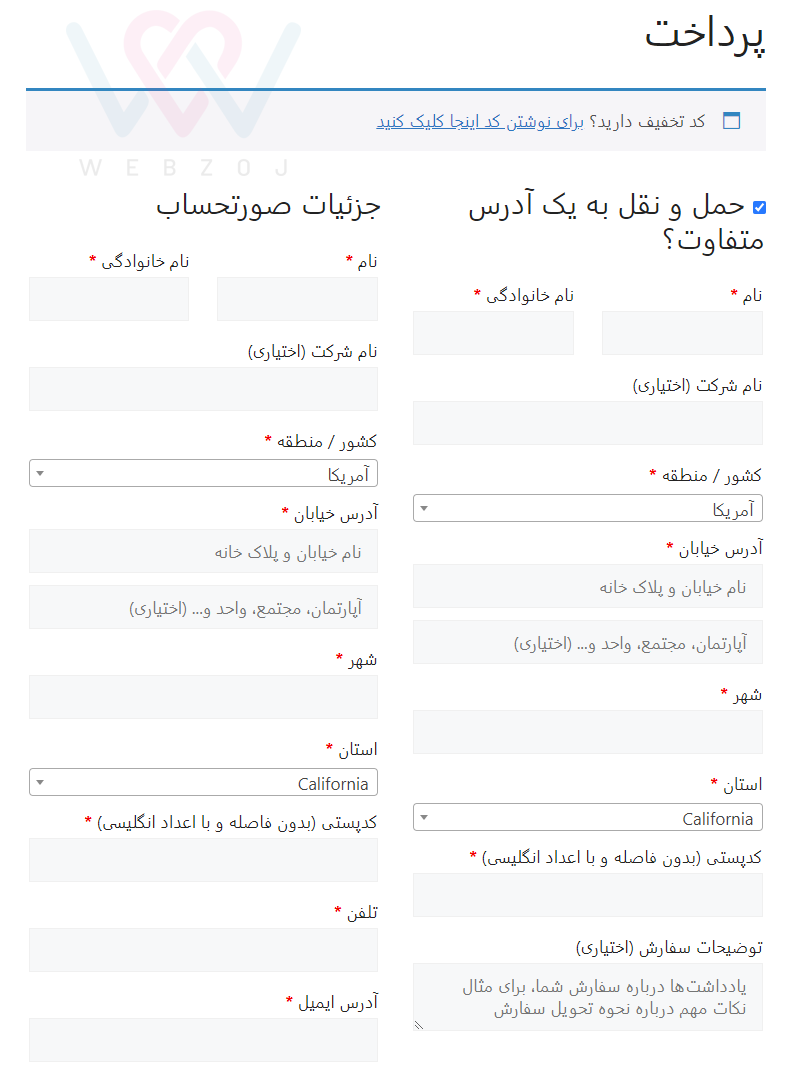
پس از انتخاب محصول (محصولات) و افزودن آنها به سبد خرید و گذر از صفحه سبد خرید توسط مشتریان و کاربران، آنها در قدم نهایی به صفحه checkout یا پرداخت و یا تسویه حساب ووکامرس هدایت میشوند که بصورت کلی دارای آدرس https://yoursiteDomain.com/checkout و ظاهر کلی بصورت زیر است:

ویرایش و حذف فیلدهای صورت حساب فرم پرداخت ووکامرس
در قسمت فیلدهای صورتحساب (Billing Fields) شما میتوانید کلیه فیلدهای فرم صورتحساب صفحه پرداخت ووکامرس را ویرایش، حذف یا اضافه نمایید.
برای ویرایش یا حذف هر کدام از فیلدهای موجود شما کافی است که دکمه ویرایش جلوی هر کدام از فیلدها را بزنید و مقادیر برچسب (Label)، نگهدارنده (Placeholder)، کلاس فیلد (Class)، اعتبارسنجی (Validation) و ضروری بودن یا نبودن آن را تغییر دهید و یا آن را فعال یا غیرفعال (حذف) کنید.

برچسب (Label) متن بالای هر فیلد است که مشخص میکند این در این فیلد کاربر باید چه مشخصات و مقادیری را وارد کند. نگهدارنده (Placeholder) متن کمرنگ داخل بدنه هر فیلد است که هنگامی که هیچ متن و مقداری داخل فیلد نباید کاربر را راهنمایی میکند که دقیقا چه چیزی و به چه صورتی باید در هر فیلد وارد شود.
کلاس فیلد (Class) مشخص کننده اندازه یا عرض یا پهنای هر فیلد است که دارای 3 مقدار form-row-first (نیم عرض ابتدایی)، form-row-last (نیم عرض انتهایی) و form-row-wide (فیلد تمام عرض) میباشد.
اعتبارسنجی (Validation) شبیه یک ربات عمل میکند و مقادیری که کاربر برای فیلدهای خاص مثل ایمیل، موبایل و شماره تلفن، کدپستی، استان و مقادیر عددی وارد میکند را بررسی و در صورتی که فرمت لازم را نداشته باشد همان موقع به کاربر اطلاع میدهد تا آن را تصحیح و اطلاعات درخواستی را بصورت درست وارد نماید.
در فرم تسویه حساب ووکامرس بطور کلی ما 11 فیلد مجزا داریم که بشرح زیر هستند:
- billing_first_name (نام شخص در فرم صورتحساب)
- billing_last_name (نام خانوادگی مشتری در فرم صورتحساب)
- billing_company (شرکت در فرم صورتحساب)
- billing_country (کشور در فرم صورتحساب)
- billing_address_1 (فیلد اول آدرس در فرم صورتحساب)
- billing_address_2 (فیلد دوم آدرس در فرم صورتحساب)
- billing_city (شهر در فرم صورتحساب)
- billing_state (استان در فرم صورتحساب)
- billing_postcode (کدپستی در فرم صورتحساب)
- billing_phone (شماره تلفن یا موبایل در فرم صورتحساب)
- billing_email (ایمیل در فرم صورتحساب)
شما میتوانید هر کدام از فیلدهای بالا را جابجا کنید. برای این کار کافی است در محیط تنظیمات افزونه موس خود را بر روی آیکون 3 خط کنار هر فیلد قرار دهید و با Drag & Drop آن را جابجا و بالا و پایین کنید و موقعیت آن فیلد نسبت به سایرین را تغییر دهید.
برای غیر فعال کردن و به اصطلاح حذف هر فیلد کافی است که دکمه ویرایش فیلد مربوطه را زده و تیک گزینه فعال (Enabled) و ضروری (Required) را بردارید و تغییرات خود را با زدن دکمه Save & Close ذخیره کنید.
سایتهای فروشگاهی معمولا به فیلدهای billing_company و billing_country و billing_address_2 نیازی ندارند و میتوانند آنها را غیرفعال و حذف نمایند.
سایتهای آموزشی و فروش محصولات دانلودی نیز معمولا به فیلدهای billing_company ، billing_country ، billing_address_1 ، billing_address_2 ، billing_city ، billing_state و billing_postcode نیازی ندارند و میتوانند آنها را غیرفعال و حذف نمایند.
ویرایش و حذف فیلدهای حمل و نقل فرم تسویه حساب ووکامرس
اگر در سایت وردپرسی شما شخصی کالای فیزیکی را خرید میکند و درخواست دارد برای فرد سوم شخصی ارسال شود (مثلا شما یک هدیه برای همسر خود خریدهاید و تمایل دارید به آدرس محل کار او ارسال شود)، اینجاست که پای فیلدهای حمل و نقل به میان میآید. کاربر اطلاعات دقیق خود و محل سکونت خود را در فیلدهای صورتحساب فرم پرداخت وارد میکند و تمایل دارد که محصول فیزیکی خریداری شده برای شخصی دیگر و در مکان و آدرسی دیگر وارد شود و اینجاست که باید اطلاعات شخص سوم را در فیلدهای حمل و نقل (Shipping Fields) وارد کند.
شما میتوانید کلیه فیلدهای حمل و نقل فرم پرداخت ووکامرس (Shipping Fields) را ویرایش و حذف کنید. برای این کار در افزونه به سربرگ (Shipping Fields) مراجعه کنید.

در فرم تسویه حساب ووکامرس بطور کلی ما 9 فیلد حمل و نقل داریم که بشرح زیر هستند:
- shipping_first_name (فیلد نام شخص در فرم حمل و نقل)
- shipping_last_name (فیلد نام خانوادگی مشتری در فرم حمل و نقل)
- shipping_company (فیلد شرکت در فرم حمل و نقل)
- shipping_country (فیلد کشور در فرم حمل و نقل)
- shipping_address_1 (فیلد آدرس یک در فرم حمل و نقل)
- shipping_address_2 (فیلد ادرس دو در فرم حمل و نقل)
- shipping_city (فیلد شهر در فرم حمل و نقل)
- shipping_state (فیلد استان در فرم حمل و نقل)
- shipping_postcode (فیلد کدپستی در فرم حمل و نقل)
همانند تمامی امکانات و تغییراتی که میتوانستید روی فیلدهای صورت حساب فرم پرداخت ووکامرس اعمال کنید، دقیقا همان ویرایشها را میتوانید روی فیلدهای فرم حمل و نقل ووکامرس انجام دهید.
یک نکته مهم:
فیلد کشور در فرم صورت حساب و حملونقل یک فیلد ضروری برای محصولات فیزیکی است. اگر آن را حذف کنید، فرم تسویه حساب شما خطای «لطفاً برای ادامه یک آدرس وارد کنید» را نشان می دهد. اگر مشتریان شما متعلق به کشور خاصی هستند (مثلا فقط به ساکنان کشور ایران میفروشید) در تنظیمات پیکربندی ووکامرس مکانهای فروش و محل(های) حمل و نقل را ایران مشخص کرده و سپس تیک ضروری بودن کشور را بردارید و در نهایت آن را غیر فعال و حذف کنید تا در صفحه تسویه حساب شما ظاهر نشود.
ویرایش و حذف فیلد یادداشت سفارش از فرم تسویه حساب ووکامرس
در صفحه پرداخت ووکامرس بخشی وجود دارد به نام توضیحات تکمیلی (Additional information) که فیلدی دارد با نام توضیحات سفارش (Order notes یا order comments) که یک فیلد اختیاری است و کاربر یا مشتری میتواند توضیحات و یا خواسته خودش برای ارسال سفارش و یا بسته بندی و تحویل و غیره را داخل کادر آن یادداشت کند.
در صورتی که به این فیلد نیازی ندارید و میخواهید آن را حذف کنید کافی است در بخش فیلدهای اضافی (Additional Fields) افزونه، خیلی راحت این فیلد را غیر فعال کنید تا در صفحه پرداخت نمایش داده نشود.

ویرایش فرم تسویه حساب ووکامرس و حذف فیلدهای اضافی صفحه پرداخت با استفاده از کد PHP
مسلما همیشه استفاده از تکه کد PHP برای ایجاد تغییرات در وردپرس و ووکامرس بر استفاده از افزونه برتری دارد. ما میتوانیم خیلی راحت فیلدهای اضافی که در صفحه پرداخت ووکامرس به آنها نیاز نداریم را با استفاده از تکه کد PHP حذف کنیم. برای این کار کافی است کد زیر را کپی کرده و آن را در فایل functions.php قالب یا پوسته فرزند قالب خود قرار دهید.
/** Remove all possible fields **/
function webzoj_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
unset( $fields['billing']['billing_country'] );
// Shipping fields
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
unset( $fields['shipping']['shipping_country'] );
// Order fields
unset( $fields['order']['order_comments'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'webzoj_remove_checkout_fields' );کد بالا کلیه فیلدهای صورت حساب و حمل و نقل و یلدداشت سفارش را از صفحه تسویه حساب حذف میکند. شما میتوانید هر کدام از فیلدهای صورت حساب یا حمل و نقل را که نیاز دارید با استفاده از اطلاعاتی که بالاتر به آن اشاره کردیم از این کد حذف کنید. کافی است برای جلوگیری از حذف هر کدام از فیلدها، خط مربوط به ان فیلد را از کد پاک کنید.
بطورمثال اگر میخواهید فیلد نام صورت حساب از فرم پرداخت حذف نشود کافی است خط زیر را از کد بالا حذف کنید:
unset( $fields['billing']['billing_first_name'] );تغییر کلاس (Class) فیلدهای مختلف فرم تسویه حساب
اگر تمایل دارید که پهنا یا عرض هر کدام از فیلدهای موجود در صفحه پرداخت خود را تغییر دهید میتوانید از کد زیر استفاده کنید:
//نصف کردن اندازه فیلد موبایل و ایمیل
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
$fields['billing']['billing_phone']['class'] = array('form-row', 'form-row', 'form-row-first', 'address-field', 'validate-phone');
$fields['billing']['billing_email']['class'] = array('form-row', 'form-row', 'form-row-last', 'address-field', 'validate-email');
return $fields;
}بطور مثال من با استفاده از کد بالا، اندازه هر یک از فیلدهای موبایل (billing_phone) و ایمیل (billing_email) فرم تسویه حساب صفحه پرداخت ووکامرس را از تمام عرض به نیم عرض تبدیل کردم، البته فیلد موبایل نیم عرض ابتدایی و فیلد ایمیل نیم عرض انتهایی تا بخوبی در کنار هم قرار گیرند.
حذف فیلد توضیحات سفارش و بخش توضیحات تکمیلی صفحه پرداخت ووکامرس
برای حذف فیلد توضیحات سفارش و بطور کلی قسمت توضیحات تکمیلی صفحه پرداخت ووکامرس میتوانید از کد زیر استفاده کنید:
// حذف woocommerce-additional-fields صفحه پرداخت ووکامرس
add_filter('woocommerce_enable_order_notes_field', '__return_false');افزودن نگهدارنده (Placeholder) به فیلدهای فرم تسویه حساب ووکامرس
برای افزودن نگهدارنده (Placeholder) به هر یک از فیلدهای فرم تسویه حساب صفحه پرداخت ووکامرس میتوانید از کد زیر استفاده کنید:
// افزودن پلیس هولدر برای فیلد های صفحه تسویه حساب
add_filter( 'woocommerce_checkout_fields' , 'override_billing_checkout_fields', 20, 1 );
function override_billing_checkout_fields( $fields ) {
$fields['billing']['billing_first_name']['placeholder'] = 'نام خود را وارد کنید';
$fields['billing']['billing_last_name']['placeholder'] = 'نام خانوادگی خود را وارد کنید';
$fields['billing']['billing_phone']['placeholder'] = 'با اعداد انگلیسی';
$fields['billing']['billing_email']['placeholder'] = 'ایمیل خود را کامل و دقیق وارد کنید';
return $fields;
}بطور مثال من با استفاده از کد بالا متن نگهدارنده (Placeholder) دلخواه برای هر کدام از فیلدهای نام، نام خانوادگی، شماره موبایل و ایمیل قرار دادم.
اختیاری کردن فیلد ایمیل و تلفن (شماره موبایل) ووکامرس
با استفاده از کد زیر میتوانید فیلدهای ضروری صفحه پرداخت ووکامرس را اختیاری کنید:
add_filter( 'woocommerce_billing_fields', 'adjust_requirement_of_checkout_contact_fields');
function adjust_requirement_of_checkout_contact_fields( $fields ) {
$fields['billing_phone']['required'] = false;
$fields['billing_email']['required'] = false;
return $fields;
}بطور مثال من با استفاده از کد بالا دو فیلد ایمیل و تلفن (شماره موبایل) درفرم تسویه حساب صفحه پرداخت را اختیاری کردم تا اگر مشتری و کاربر مایل به پر کردن آنها نبود، روند خرید توسط کاربر رها نشود.
تغییر نام برچسب (Label) فیلدهای فرم صفحه تسویه حساب ووکامرس
برای تغییر لیبل هر کدام از فیلدهای فرم صفحه پرداخت ووکامرس میتوانید با استفاده از کد زیر این کار را انجام دهید:
/**
* Snippet Name: Change the WooCommerce checkout field labels.
*/
add_filter( 'woocommerce_checkout_fields' , 'webzoj_wc_checkout_fields' );
function webzoj_wc_checkout_fields( $fields ) {
$fields['billing']['billing_phone']['label'] = 'شماره موبایل';
return $fields;
}بطور مثال من با استفاده از کد بالا برچسب (Label) فیلد موبایل صورت حساب را از تلفن به شماره موبایل تغییر دادم.
چپچین کردن ورودی فیلدهای شماره موبایل و ایمیل
با استفاده از کد CSS زیر میتوانید مقادیر ورودی فیلد شماره موبایل و ایمیل فرم پرداخت ووکامرس را از راستچین به چپچین تغییر دهید تا کاربر در هنگام ورود و یا تصحیح مقادیر دچار اشتباه نشود:
#billing_phone, #billing_email {
direction: ltr;
text-align: left;
}
/* webkit solution */
::-webkit-input-placeholder { text-align:right; }
/* mozilla solution */
input:-moz-placeholder { text-align:right; }برای استفاده از کد بالا، تنها کافیست آن را در قسمت Custom CSS قالب خود (نمایش > سفارشیسازی > CSS اضافی) و یا اگر از المنتور استفاده میکنید این کد را در بخش کدهای CSS صفحه پرداخت (Checkout) قرار دهید.
بطور کلی از کدهای زیر میتوانید برای ویرایش و تغییر تمامی فیلدها و مقادیر صفحه پرداخت ووکامرس استفاده کنید:
add_filter( 'woocommerce_checkout_fields' , 'webzoj_wc_checkout_fields' );
// This example changes the default placeholder text for the state drop downs to "Select A State"
function webzoj_wc_checkout_fields( $fields ) {
$fields['billing']['billing_state']['placeholder'] = 'Select A State';
$fields['shipping']['shipping_state']['placeholder'] = 'Select A State';
return $fields;
}که بجای مقادیر ابتدایی اول و دوم میتوانند هر کدام از موارد زیر قرار گیرند:
// Billing Fields
['billing']['billing_first_name']
['billing']['billing_last_name']
['billing']['billing_company']
['billing']['billing_address_1']
['billing']['billing_address_2']
['billing']['billing_city']
['billing']['billing_postcode']
['billing']['billing_country']
['billing']['billing_state']
['billing']['billing_email']
['billing']['billing_phone']
// Shipping Fields
['shipping']['shipping_first_name']
['shipping']['shipping_last_name']
['shipping']['shipping_company']
['shipping']['shipping_address_1']
['shipping']['shipping_address_2']
['shipping']['shipping_city']
['shipping']['shipping_postcode']
['shipping']['shipping_country']
['shipping']['shipping_state']
// Account Fields
['account']['account_username']
['account']['account_password']
['account']['account_password-2']
// Additional Fields
['order']['order_comments']و بجای مقدار سوم هر یک از مقادیر زیر میتوانند قرار گیرند:
// These are the specific properties that can be used to customize the checkout fields
['type'] // Field Type. Valid types are text, textarea, password, or select.
['label'] // Field Label. Above the input box.
['placeholder'] // Placeholder text. Inside the input box.
['class'] // add a class to the field
['required'] // Display whether field should be required or not. Values either "true" or "false"
['clear'] // Apply clear fix to the field. Values either "true" or "false"
['label_class'] // add class to field label
['options'] // modify select boxes with an array of valuesتغییر چینش فیلدهای فرم پرداخت صفحه تسویه حساب ووکامرس
فیلدهای صفحه پرداخت ووکامرس به 4 گروه تقسیمبندی میشوند:
Billing address – billingShipping address – shippingAccount login – accountAdditional information – order
هر کدام از فیلدهای این گروهها دارای اولویت قراگیری و نمایش مخصوص به خود هستند. فیلدهای مربوط به هر گروه و اولویت نمایش آنها به شرح زیر است:
- Billing
billing_first_name– 10billing_last_name– 20billing_company– 30billing_address_1– 40billing_address_2– 50billing_city– 60billing_postcode– 70billing_country– 80billing_state– 90billing_email– 100billing_phone– 110
- Shipping
shipping_first_name– 10shipping_last_name– 20shipping_company– 30shipping_address_1– 40shipping_address_2– 50shipping_city– 60shipping_postcode– 70shipping_country– 80shipping_state– 90
- Account
account_password(no priority)
- Order
order_comments(no priority)
عددی که در مقابل هر فیلد نوشته شده است، اولویت پیشفرض آن در ووکامرس است. حال اگر شما میخواهید هر فیلدی را جابجا کنید، باید با توجه به این اولویتها و با استفاده از کد زیر، به راحتی هر فیلد یا گروهی از فیلدها را بصورت کاملا دلخواه چینش و تغییر اولویت دهید.
add_filter( 'woocommerce_checkout_fields', 'webzoj_reorder_woo_checkout_fields' );
function webzoj_reorder_woo_checkout_fields( $checkout_fields ) {
$checkout_fields['billing']['billing_email']['priority'] = 5;
return $checkout_fields;
}بطور مثال با استفاده از کد بالا شما میتوانید فیلد ایمیل را به عنوان اولین فیلد (در ابتدای فرم پرداخت و ماقبل از نام و نام خانوادگی) نمایش دهید. در این کد اولویت قرارگیری و نمایش فیلد ایمیل (priority) عدد 5 است. چون عدد 5 از عدد 10 (اولویت نمایش و قرارگیری نام در billing_first_name) و 20 (اولویت نمایش و قرارگیری نامخانوادگی در billing_last_name) کمتر است، پس ایمیل را قبل از تمامی فیلدها و مسلما قبل از نام و نام خانوادگی نمایش خواهد داد.
همچنین شما میتوانید از اولویت عددی مابین دو عدد پیشفرض ووکامرس نیز استفاده کنید.بطور مثال اولویت نمایش و قرارگیری آدرس پستی 40 و شهر 60 و کدپستی 70 و کشور 80 و استان 90 است. شما میتوانید از کد بالا استفاده و خط کد مربوط به تغییر اولویت را تکثیر و برای این که پس از نام و نام خانوادگی کشور قرار گیرد اولویت آن را 21 و پس از آن استان با اولویت 22 و سپس شهر با اولویت 23 و بعد از ان آدرس پستی با priority عدد 24 و در نهایت کدپستی با اولویت 25 قرار دهید. به این ترتیب تنها ایمیل با اولویت پیشفرض 90 و تلفت (شماره موبایل) با اولویت پیشفرض 100 پس از آنها در فرم Billing صفحه پرداخت قرار خواهند گرفت.
جمع بندی و کلام آخر
در این مقاله بطور کامل یاد گرفتیم که با و بدون افزونه چگونه میتوانیم کلیه فیلدهای فرم تسویه حساب صفحه پرداخت ووکامرس را ویرایش کنیم. قطعا بواسطه تجربه و نتیجههای فراوان من استفاده از کد به جای افزونه را ترجیح میدهم چون از بسیاری از تداخلات و اشکالات آینده جلوگیری میکند.
هر سوال، مشکل یا ابهامی در این خصوص دارید با ما در کامنتها در میان بگذارید. صمیمانه و سریع پاسخگوی شما هستیم.
امتیاز 4.9 از 8 رای
اولین نفری باش که امتیاز خودت رو ثبت میکنی!
پس از بررسی سریع و پاسخگویی توسط کارشناسان، به شما اطلاعرسانی میگردد.