آموزش تغییر ترتیب نمایش محصولات ووکامرس بصورت دلخواه

همه ما میدانیم که ترتیب نمایش و قرارگیری محصولات ووکامرس در صفحه فروشگاه و تمامی صفحات آرشیو محصولات (دسته بندی و برچسب و غیره) بصورت پیشفرض بر حسب زمان انتشار میباشد. یعنی هر محصولی که جدیدتر باشد، پایینتر و بعدتر از محصولات قدیمی و قبلی نمایش داده میشود.
حال شاید شما بخواهید ترتیب نمایش محصولات ووکامرسی خود را در صفحه فروشگاه و یا صفحات آرشیو محصولات مثل دسته بندی و برچسب تغییر دهید و بخواهید اولویت نمایش محصولات و شیوه چینش محصولات را به دلخواه تنظیم کنید. مثلا آنها را بر حسب یک هدف مارکتینگی چینش کنید بطوری که محصولات پرفروش یا گرانتر شما یا محصولاتی که شما مد نظر دارید، به محض باز شدن صفحه فروشگاه یا دسته بندی و برچسب خاصی در بالای و ابتدای صفحه و اول به کاربران و مشتریان شما نمایش داده شود بدون این که کاربر بخواهد از فیلتر خاصی برای تغییر چینش محصولات استفاده نماید.
این کار به راحتی با ویژگی ترتیب فهرست (Menu Order) موجود در تب پیشرفته (Advanced) بخش اطلاعات محصول (Product Data) صفحه محصول ووکامرس قابل انجام و شخصیسازی میباشد.
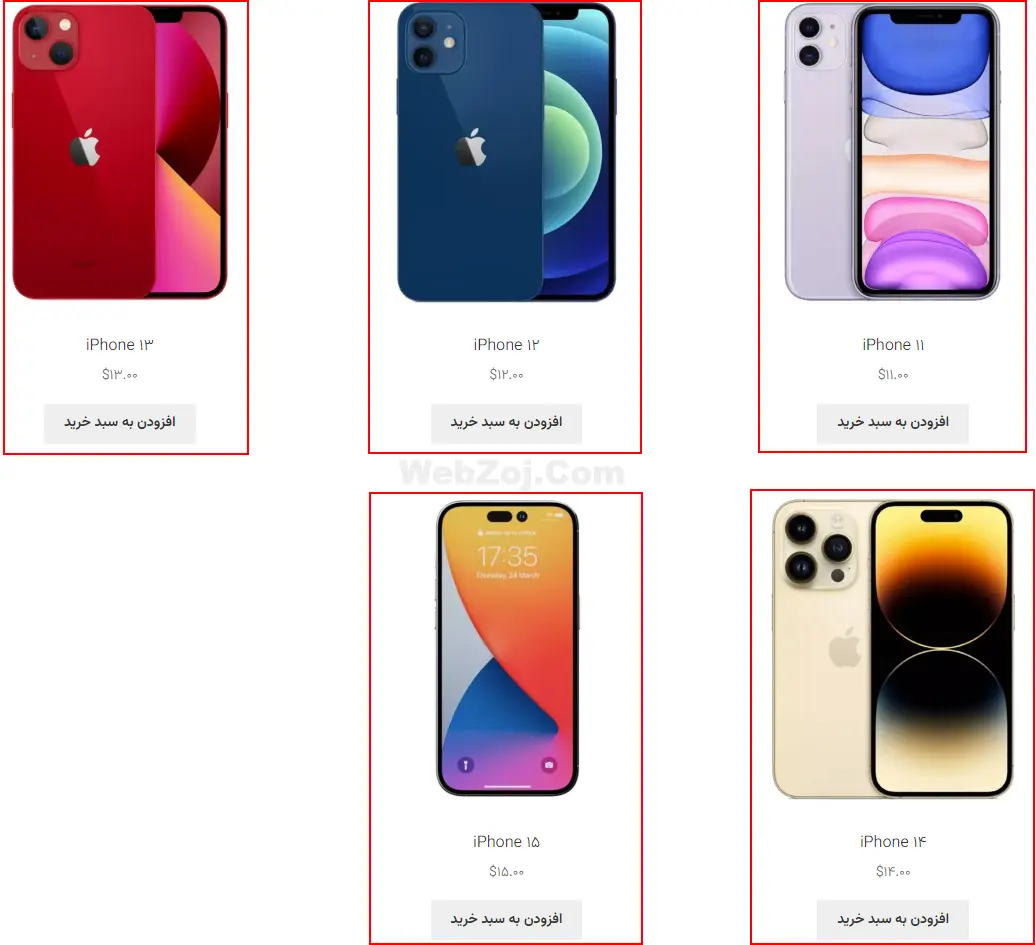
مثلا فرض کنید که میخواهیم شیوه نمایش محصولات ووکامرس را در سایت زیر تغییر دهیم:

مثلا ما میخواهیم که در این صفحه چون در سایت ما گوشیهای جدید پرفروشتر هستند، آنها را از جدید به قدیمی چینش کنیم.
(دقت داشته باشید که ما قصدی برای استفاده از فیلتر محصولات ووکامرس نداریم و میخواهیم کاربر بلافاصله پس از ورود به این صفحه آرشیو محصولات، با چینش دلخواه و شخصیسازی شده ما روبرو شود.)
برای این کار باید به صفحه محصول تک به تک هر کدام از محصولات مراجعه کرده و ویژگی ترتیب فهرست هر کدام را شخصی سازی کنیم.

ترتیب فهرست (Menu Order) به ما اجازه میدهد تا هر کدام از محصولات را به هر شکل و ترتیبی که میخواهیم چینش کنیم.
ترتیب فهرست تمامی اعداد صحیح (اعداد منفی، صفر و اعداد مثبت) را میپذیرد و هر کدام از محصولات که دارای عدد صحیح کوچکتری باشد، در هر صفحه آرشیو محصولات بالاتر و زودتر از سایرین نمایش داده میشود. مثلا محصولی که ترتیب فهرستش (1-) تنظیم شده باشد بالاتر و زودتر از محصولی که ترتیب فهرستش (0) باشد نشان داده میشود. و به هین ترتیب محصولی که ترتیب فهرستش (0) باشد زوتر و بالاتر از محصولی که ترتیب فهرستش (1) باشد نمایش داده میشود.
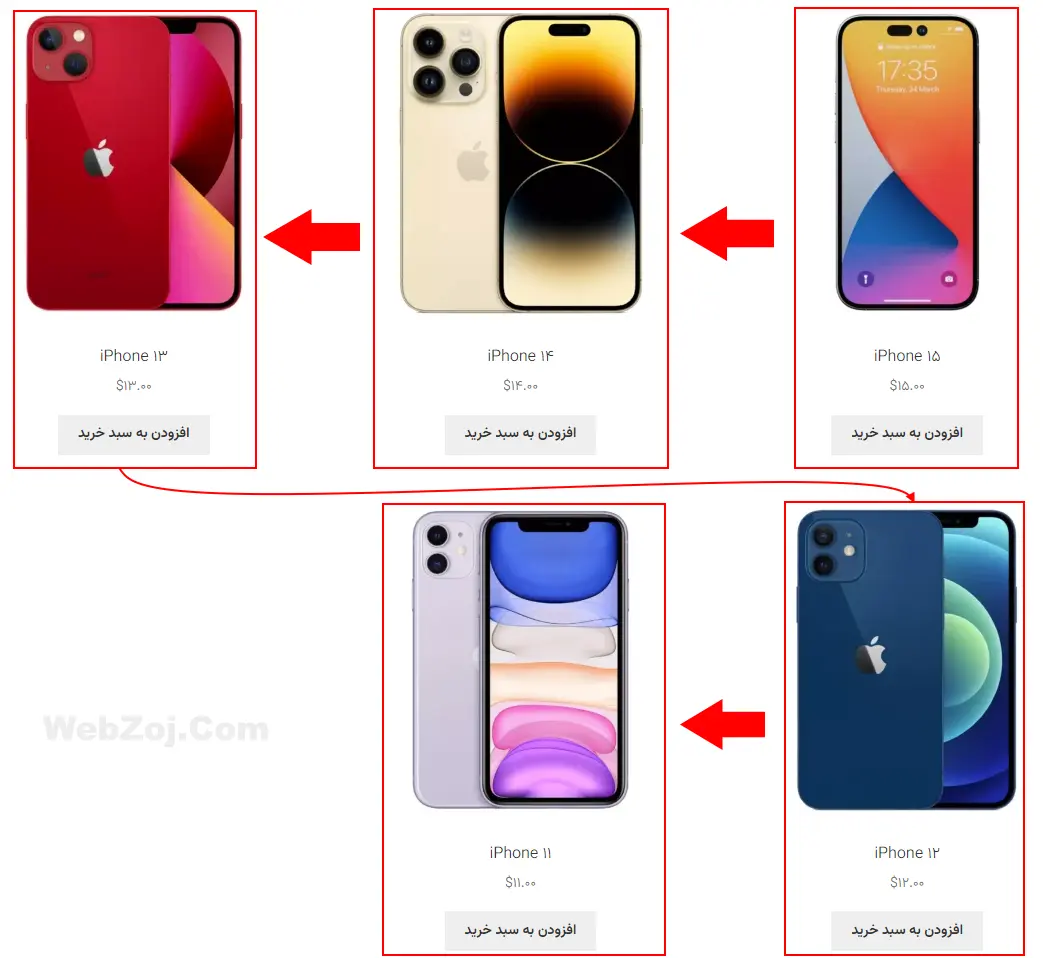
مثلا در مثال بالا ما برای این که محصولات جدیدتر را به ترتیب از جدید به قدیمی چینش کنیم، برای ترتیب فهرست جدیدترین محصولمان عدد (-1) و برای سایر به ترتیب مدل و سال ساخت اعداد (0) و (1) و (2) و (3) را در نظر گرفتیم تا در نهایت چینش صفحه کاتالوگ محصولات به شیوه زیر نمایش داده شود.

بدیهی است که در صورتی که محصول جدیدی به این صفحه آرشیو محصول اضافه شود و ما بخواهیم آن را قبل از جدیدترین محصولمان در مثال بالا قرار دهیم باید ترتیب فهرست محصول جدید را یک عدد منفی تر از (1-) مثلا (2-) قرار دهیم و اگر بخواهیم در انتها و پس از قدیمیترین محصول قرار گیرد باید ترتیب فهرست آن را یک عدد بزرگتر از (3) مثلا (4) قرار دهیم.
و اگر بخواهیم جایی در بین محصولات قبلی موجود در این صفحه قرار گیرد باید ترتیب فهرست آن را یک عدد بین اعداد ترتیب فهرست دو محصول مورد نظر قرار دهیم.
توجه داشته باشید که این تغییر ترتیب نمایش محصولات تنها در صورتی بر روی صفحه فروشگاه و صفحات آرشیو (دسته بندی و برچسب) شما اعمال میشود که هیچگونه تنظیمات چینش خاصی توسط سایر افزونه ها (همانند صفحه ساز المنتور و دیگر افزونه ها) بر روی شیوه نمایش محصولات صفحه مورد نظر اعمال نشده باشد.
امتیاز 4.7 از 6 رای
اولین نفری باش که امتیاز خودت رو ثبت میکنی!
پس از بررسی سریع و پاسخگویی توسط کارشناسان، به شما اطلاعرسانی میگردد.