آموزش پیشرفته🏆 طراحی حساب کاربری ووکامرس با المنتور | جدید
اگر شما هم از ظاهر قسمت حساب کاربری سایتتون راضی نیستین و تو فکر یک تغییر اساسی و زیبا برای این بخش هستید این دوره آموزشی مخصوص شماست. در این دوره بهتون یاد میدیم که چطور ظاهر صفحه حساب کاربری ووکامرس و ورود/ثبتنام سایتتون رو با المنتور و افزونه دیجیتس متحول کنید و همچنین به سایت خود بخش ورود و ثبت نام با موبایل و تیکت پشتیبانی و … بیفزاید. همچنین صفحه سبد خرید و تسویه حساب خود را بطور کاملا حرفهای زیبا و جذاب کنید.

مدت دوره
15:58:38
تعداد جلسات
30
نوع دوره
ویدئویی - غیرحضوری
پیشنیاز
ندارد
نحوه مشاهده
اسپات پلیر
پشتیبانی
ندارد
-
هر لایسنس تنها بر روی یک دستگاه قابل فعالسازی است.
قابل مشاهده بر روی 💻 ویندوز - 🖥️ مکبوک - 📱اندروید
دوره آموزش طراحی حساب کاربری ووکامرس با المنتور
هر چقدر که تمامی قالب های پولی و رایگان خارجی و ایرانی به طراحی صفحات محصول، مقالات، آرشیوها و … توجه ویژه داشتهاند و برای طراحی آنها وسواسگونه عمل کردند اما مجموعاً بشدت نسبت به طراحی کاربرپسند و حرفهای صفحه حساب کاربری ووکامرس و قسمت ورود و ثبتنام آن بی توجهی بخرج دادهاند.
اگر به صفحه حساب کاربری قالب خود سری زده باشید میبینید که ظاهر بسیار زشت و نامناسب است و عملا بخاطر اینکه استایل مشخص و طراحی شدهای ندارند قابل استفاده نمیباشد.
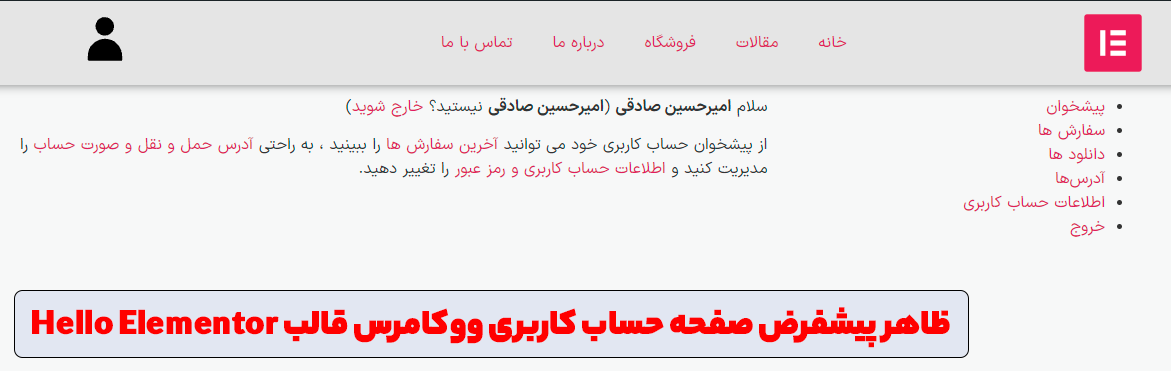
بطور مثال در تصویر زیر عکس صفحه حساب کاربری ووکامرس قالب سلام المنتور (Hello Elementor) را مشاهده میکنید:

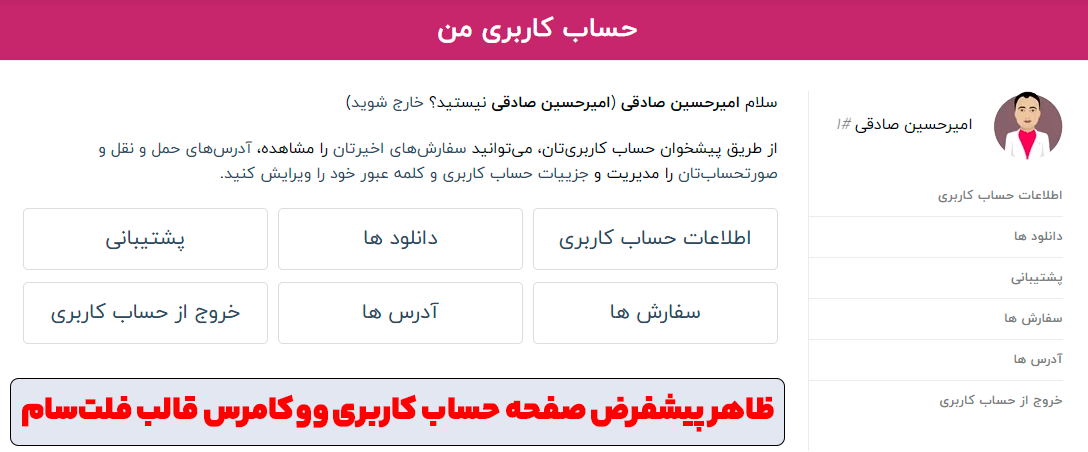
یا مثلا در تصویر زیر عکس صفحه حساب کاربری ووکامرس قالب فلت سام (Flatsome) را مشاهده میکنید:

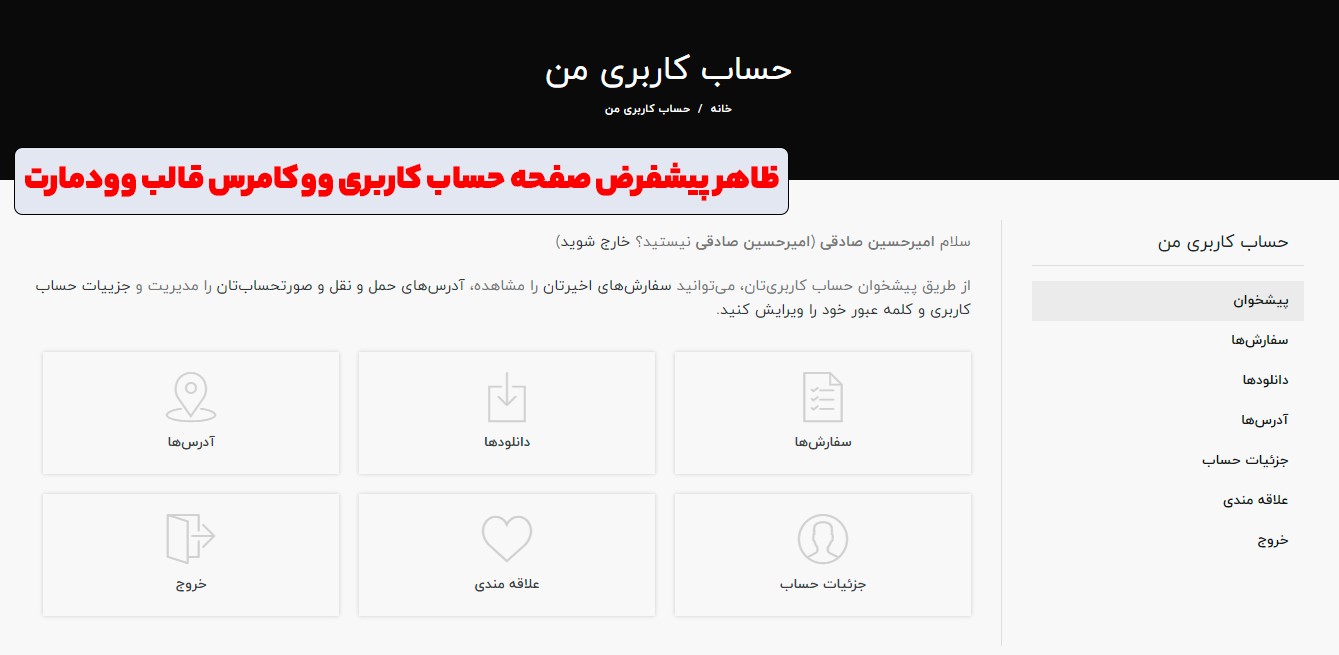
و در تصویر زیر عکس صفحه حساب کاربری ووکامرس قالب وودمارت (Woodmart) را مشاهده میکنید:

همانطور که مشاهده کردید نه تنها قالبهای رایگان (مثل هلو المنتور) بلکه اکثر قریب به اتفاق قالب های پولی نیز به طراحی و زیبایی و کاربرپسند بودن صفحه حساب کاربری قالب خودشان نپرداختهاند. پس باید به ویرایش حساب کاربری با المنتور بپردازیم. با توجه به قابلیتهای گسترده المنتور، طراحی صفحه با المنتور به صورت شخصی سازی شده و بدون کدنویسی، امکان پذیر است.
در این دوره ما بطور کامل و مفصل به طراحی قسمتهای مختلف صفحه حساب کاربری ووکامرس از جمله، داشبورد، سفارشها، دانلودها، آدرسها، ویرایش مشخصات کاربری، تیکتها، اطلاعیهها و … میپردازیم و تمامی آنها را شخصی سازی و دیزاین خواهیم کرد.
مهمترین شاخصه این دوره آموزشی ساخت پنل کاربری با المنتور، بدون نیاز به استفاده از افزونههای سازنده پنل کاربری است. به طوری که با خود المنتور، حساب کاربری ووکامرس را بطور کاملا دلخواه و حرفهای طراحی کنید تا هم سایت سریعتر و حرفهای داشته باشید و هم از تداخل افزونه شخصی سازی حساب کاربری ووکامرس، با سایر افزونههای سایتتون جلوگیری کنید و بیهوده افزونه نصب نکنید.
یک تحول اساسی در پنل کاربری وردپرس و ووکامرس
هدف اصلی این آموزش، طراحی صفحه حساب کاربری با المنتور است. در این دوره به شما یاد میدهیم که چطور با افزونه صفحه ساز المنتور خیلی راحت بتوانید تمامی قسمتهای صفحه حساب کاربری ووکامرس و همچنین قسمت ورود و ثبتنام آن را شخصی سازی و بازطراحی کنید و آن را مطابق سلیقه خود استایلدهی کنید. هدف این دوره، شخصی سازی حساب کاربری ووکامرس در المنتور است.
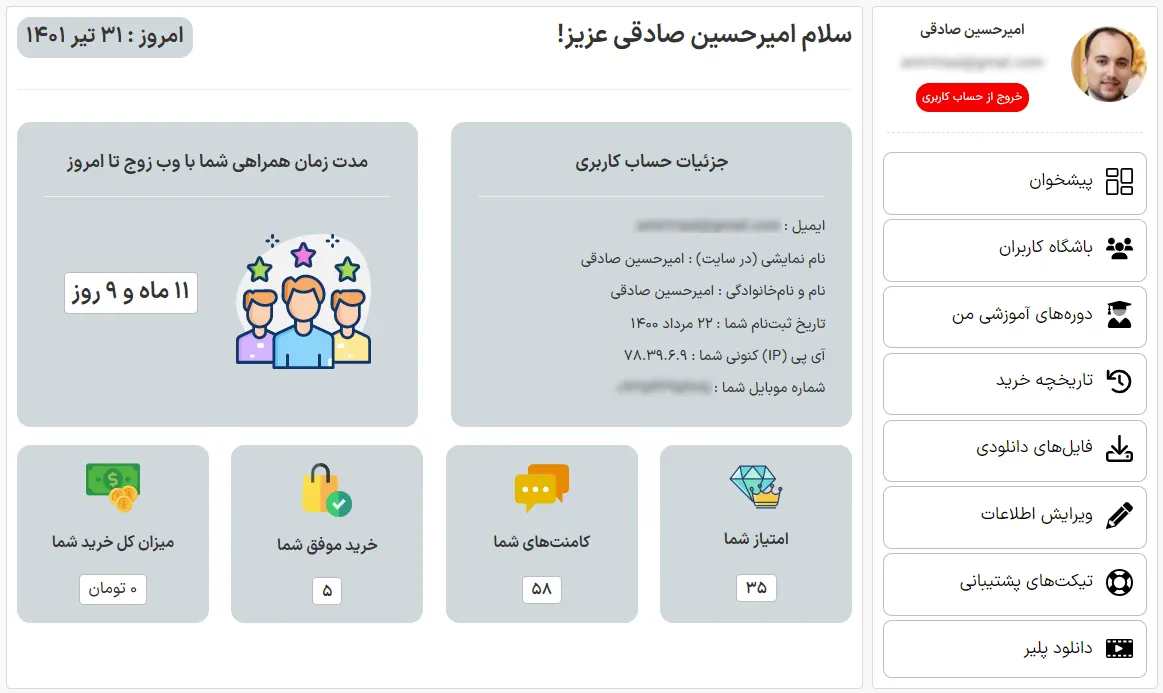
در این دوره یاد میگیرید که چگونه یک پنل حساب کاربری ووکامرسی زیبا و حرفهای همچون پنل زیر داشته باشید :

صفحه ورود وثبتنام خود را جذاب و حرفهای کنید
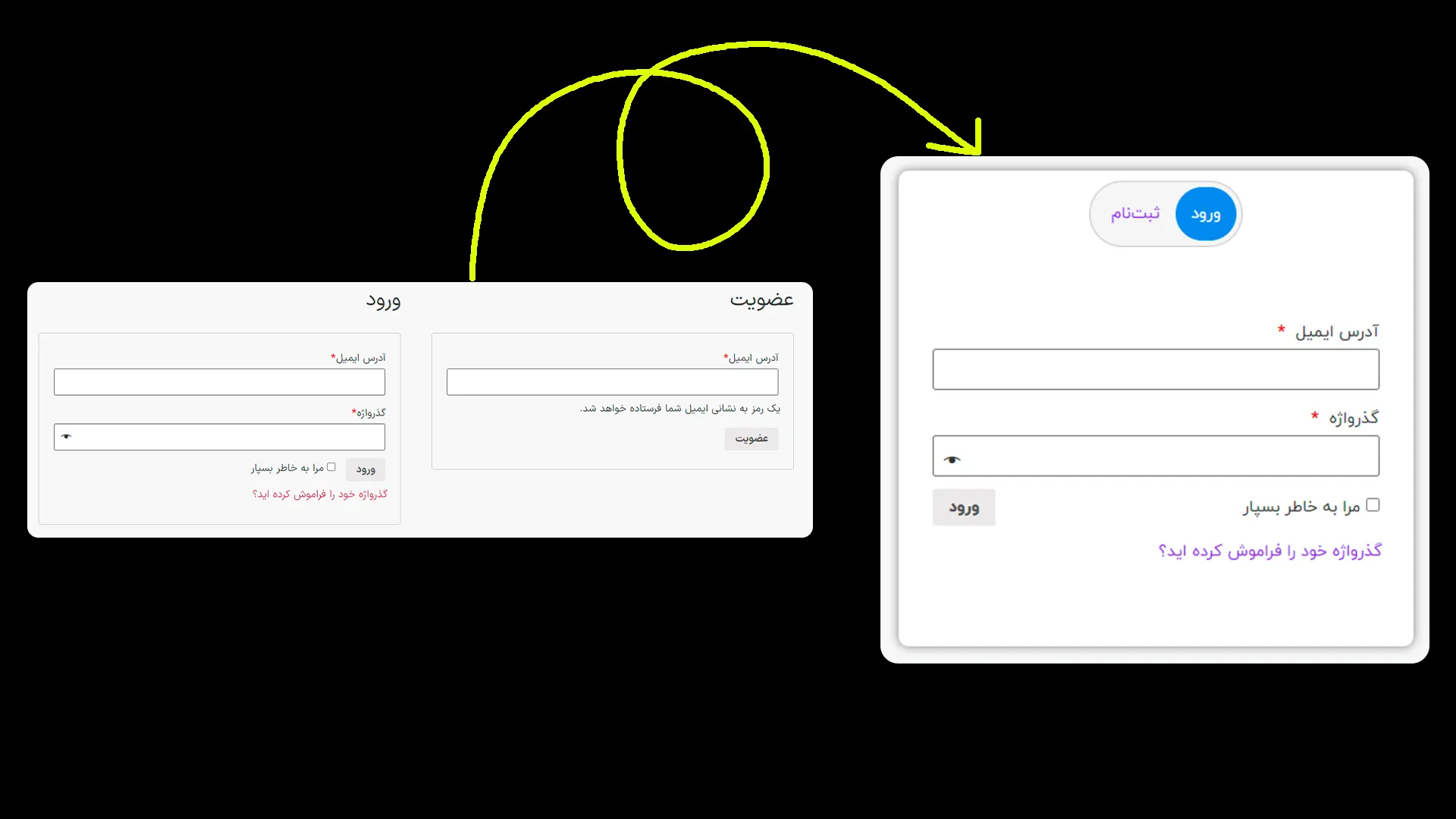
یاد میگیرید که چطور ظاهر ساده و البته زشت صفحه ورود و ثبتنام ووکامرس را عوض کنید و یک صفحه ورود و ثبتنام شیک و حرفهای همچون عکس زیر طراحی کنید :

دسترسی سریعتر کاربر به بخشهای مختلف پنل کاربری
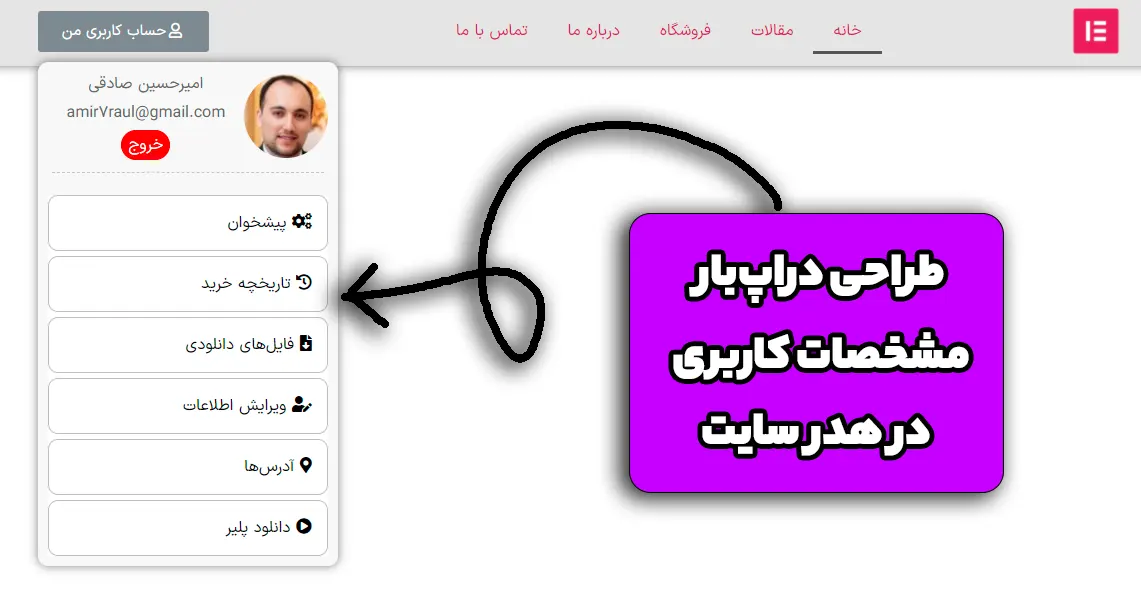
یکی از المانهای جذابی که در این دوره طراحی اون رو با المنتور یاد میگیرید، طراحی “دراپ بار مشخصات کاربر” هست که بشدت سایت رو جذاب و بودن و گشتن در سایت شما رو برای کاربر لذت بخش میکنه و امکان دسترسی سریع به تمامی بخشهای پنل کاربریش رو براش فراهم میکنه :

پاپآپ ورود و ثبتنام داشته باشید
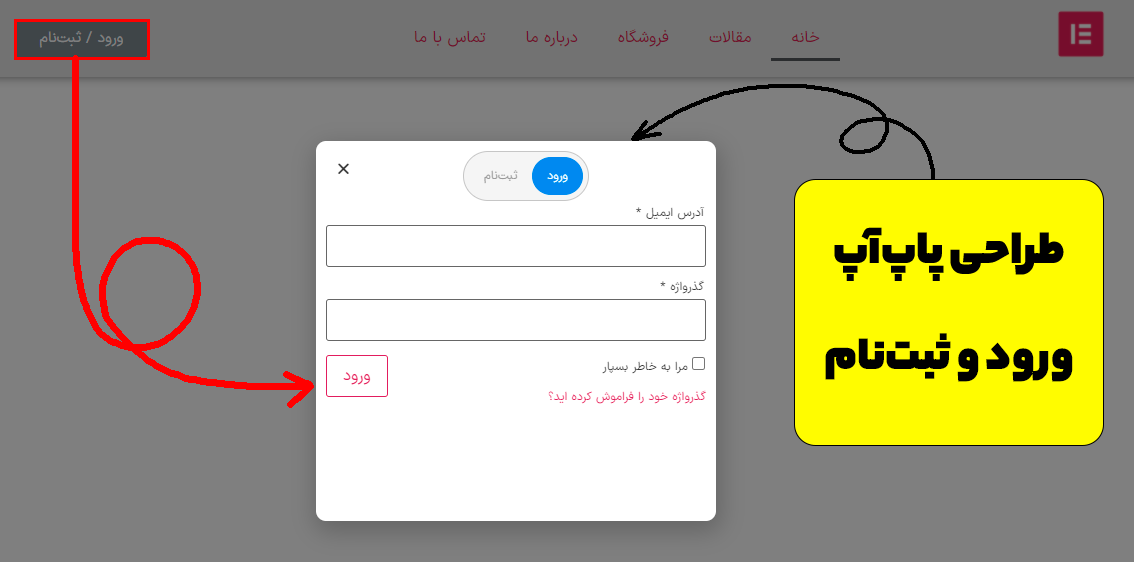
در بخش دیگهای از این دوره یاد میگیرید که چطور “پاپآپ ورود و ثبتنام” طراحی کنید تا کاربر توی هر صفحهای که باشه با کلیک روی دکمه ورود و ثبتنام یک پاپ آپ براش باز بشه و بتونه توی هر صفحه ای که هست بدون انتقال به صفحهی حساب کاربری فورا توی سایت ثبتنام کنه و یا وارد اون بشه :

طراحی واکنشگرا برای حالت موبایل و تبلت
ما طراحی ریسپانسیو را فراموش نکردهایم. در طی طراحی هر بخش و قسمت از صفحه حساب کاربری ووکامرس و به اصطلاح “پنل کاربری وردپرس” نحوه رسپانسیو (واکنشگرا) کردن هر بخش را نیز به شما آموزش داده ایم تا نه تنها بر روی دسکتاپ، بلکه روی هر گوشی موبایل با هر عرضی و بر روی تبلت نیز قسمت حساب کاربری شما بخوبی نمایش داده شود. در این دوره، به همه جنبههای طراحی پنل کاربری با المنتور پرداختهایم.
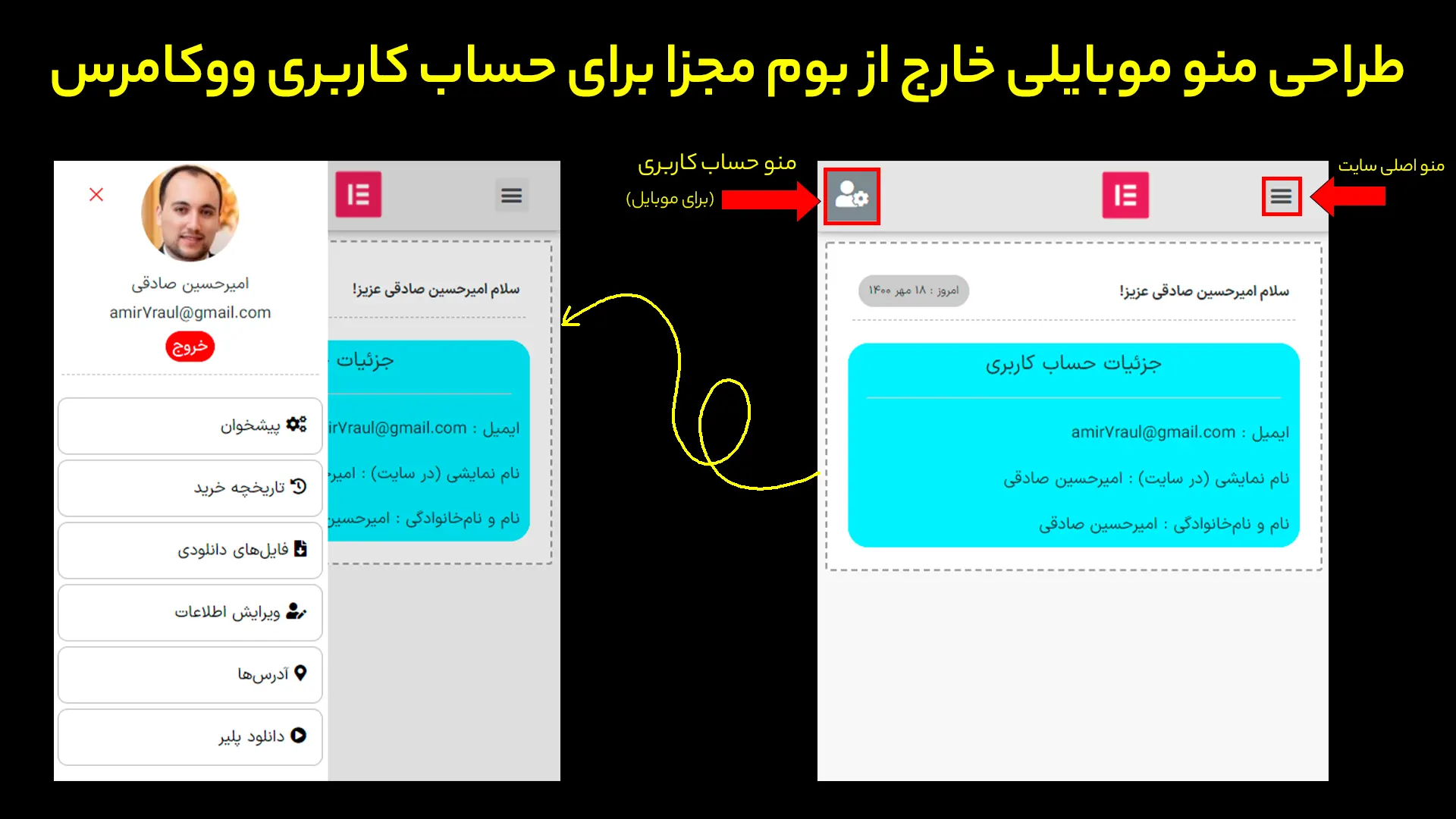
ما حتی در این دوره به شما آموزش دادهایم که چگونه یک منو کاملا مجزا خارج از بوم (OffCanvas) برای قسمت منو حالت موبایل حساب کاربری ووکامرس همانند طرح زیر برای خود طراحی کنید :

دیگر هیچ محدودیتی در تعداد بخشها و قسمتهای حساب کاربری ووکامرس خود نداشته باشید
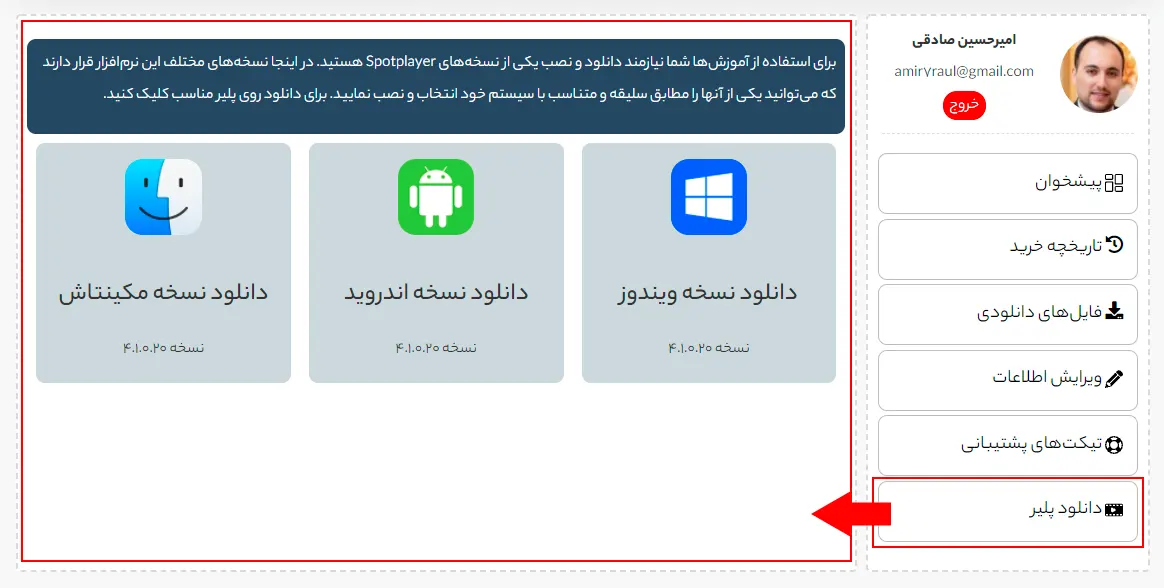
متاسفانه در آموزشهای مختلف به صورت حرفه ای، به موضوع طراحی صفحه حساب کاربری ووکامرس نپرداخته اند! با افزونهها و اددانهای فوقالعادهای که در این دوره به شما معرفی میکنیم و به شما آموزش میدهیم دیگر محدود به بخشهای پیشفرض حساب کاربری ووکامرس (داشبورد، سفارشها، دانلودها، آدرسها، ویرایش مشخصات کاربری) نیستید و زین پس میتوانید بینهایت بخش و قسمت مجزا همچون تیکتها، اعلانات، اطلاعیهها، دورههای آموزشی شما، دانلود پلیر و … با آدرس مجزا در پنل کاربری ووکامرس کاربر داشته باشید.

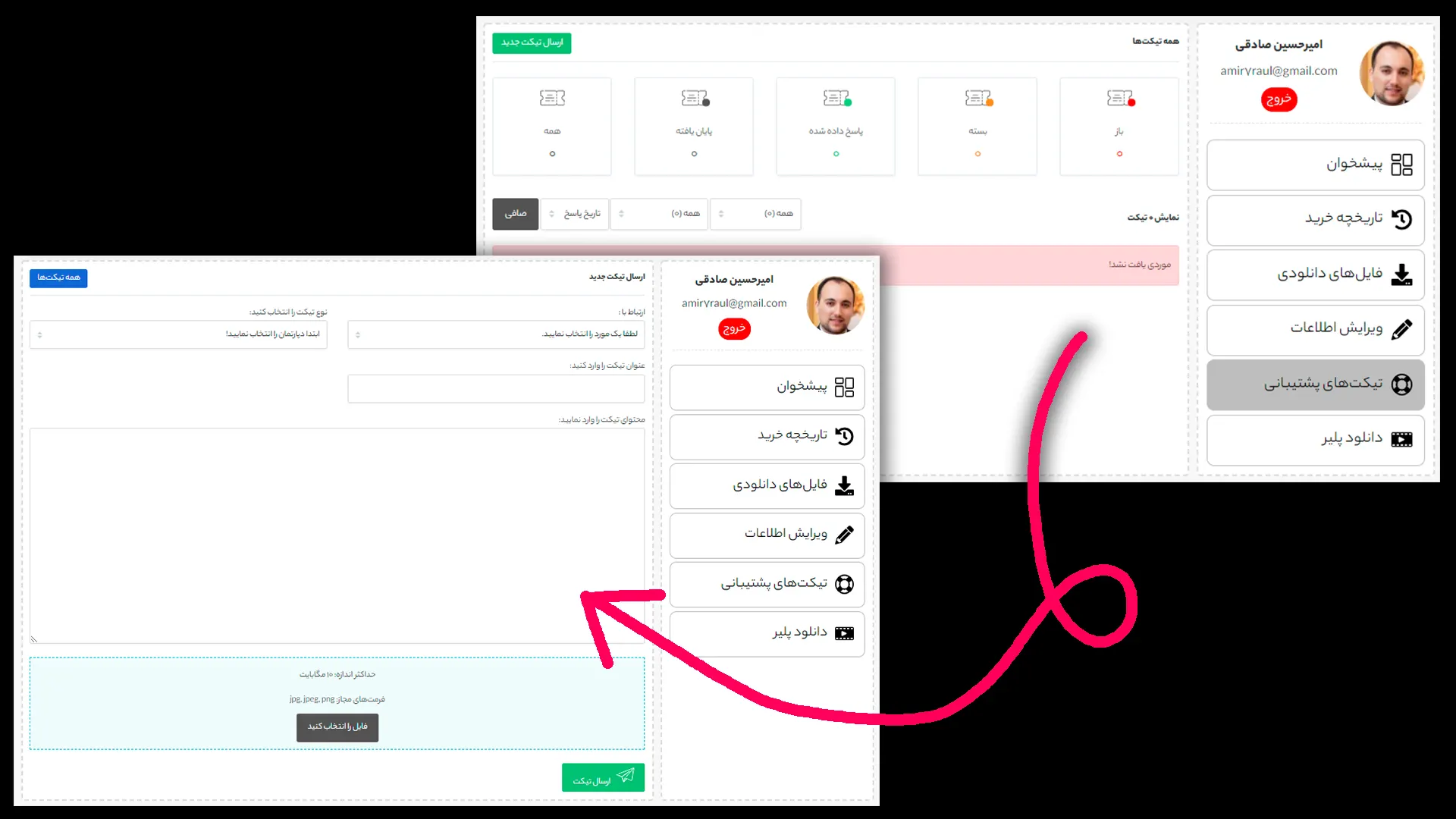
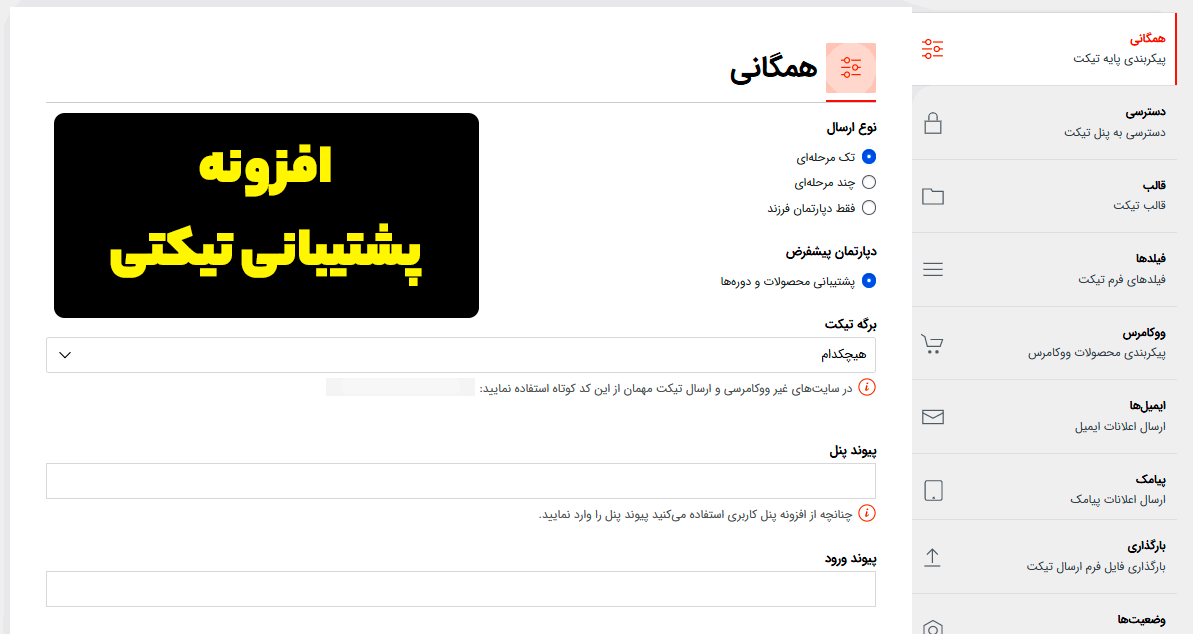
راه اندازی بخش پشتیبانی تیکتی در پنل کاربری ووکامرس
یکی از نیازهای ضروری هر سایتی داشتن قسمت تیکت پشتیبانی است. در این بخش کاربر شما میتواند با ارسال پیام متنی، صوتی یا تصویری (عکس و …) با شما در ارتباط باشد و مشکل، سوال یا مطلبی را با شما در میان بگذارد. در این دوره بهترین افزونه پشتیبانی تیکتی وردپرس که سازگاری کاملی با ووکامرس و محصولات آن دارد را به شما معرفی کردهایم و نحوه کانفیگ و اضافه کردن درست و اصولی آن را به پنل کاربری ووکامرس تان را بطور کامل به شما آموزش دادهایم.


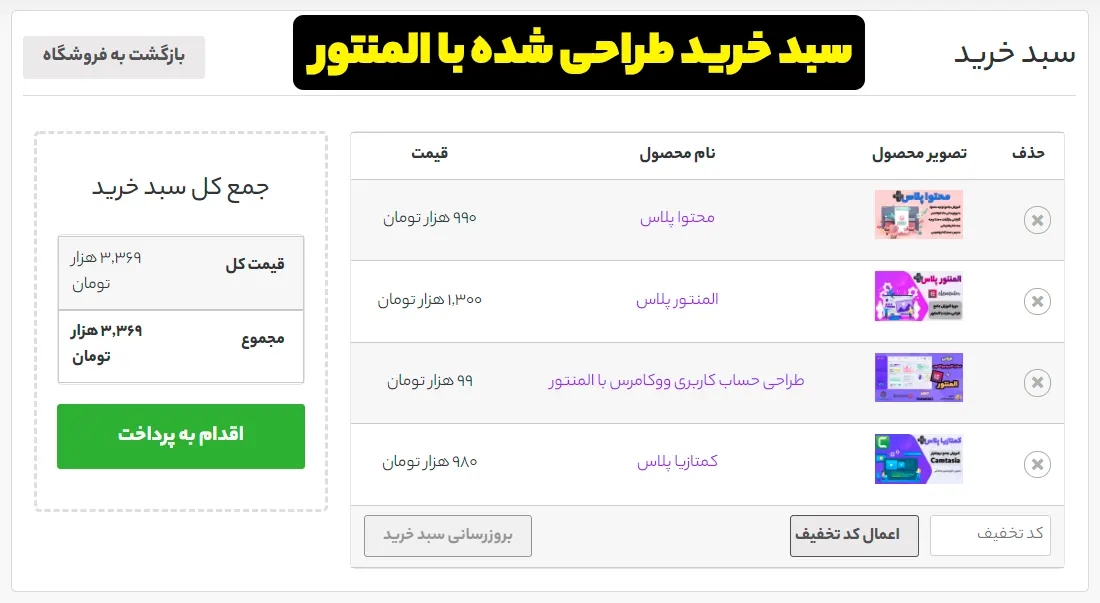
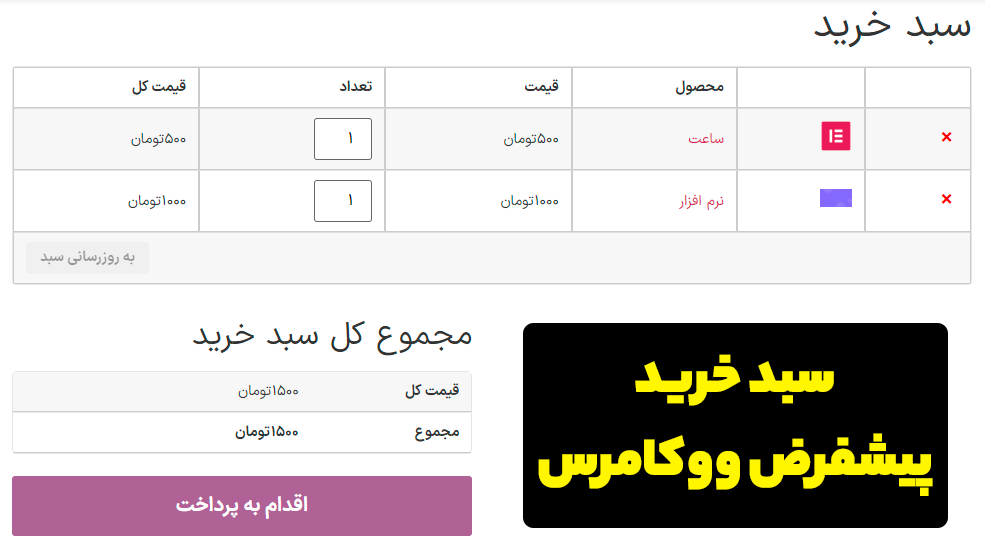
طراحی صفحه سبد خرید ووکامرس (Cart)
در دوره تنها به طراحی صفحه حساب کاربری ووکامرس و طراحی پنل کاربری وردپرس و همچنین صفحه ورود و ثبتنام بسنده نکردیم و به سراغ طراحی یک صفحه سبد خرید (Cart) حرفهای و کاربرپسند و رسپانسیو نیز رفتهایم.
در یک جلسه کامل و مفصل نحوه طراحی سبد خرید ووکامرس را با المنتور به شما آموزش داده ایم تا از شر صفحه سبد خرید زشت قالب و پیشفرض ووکامرس خود خلاص شوید و تمامی المان های آن به سلیقه و خواست خودتان باشد.


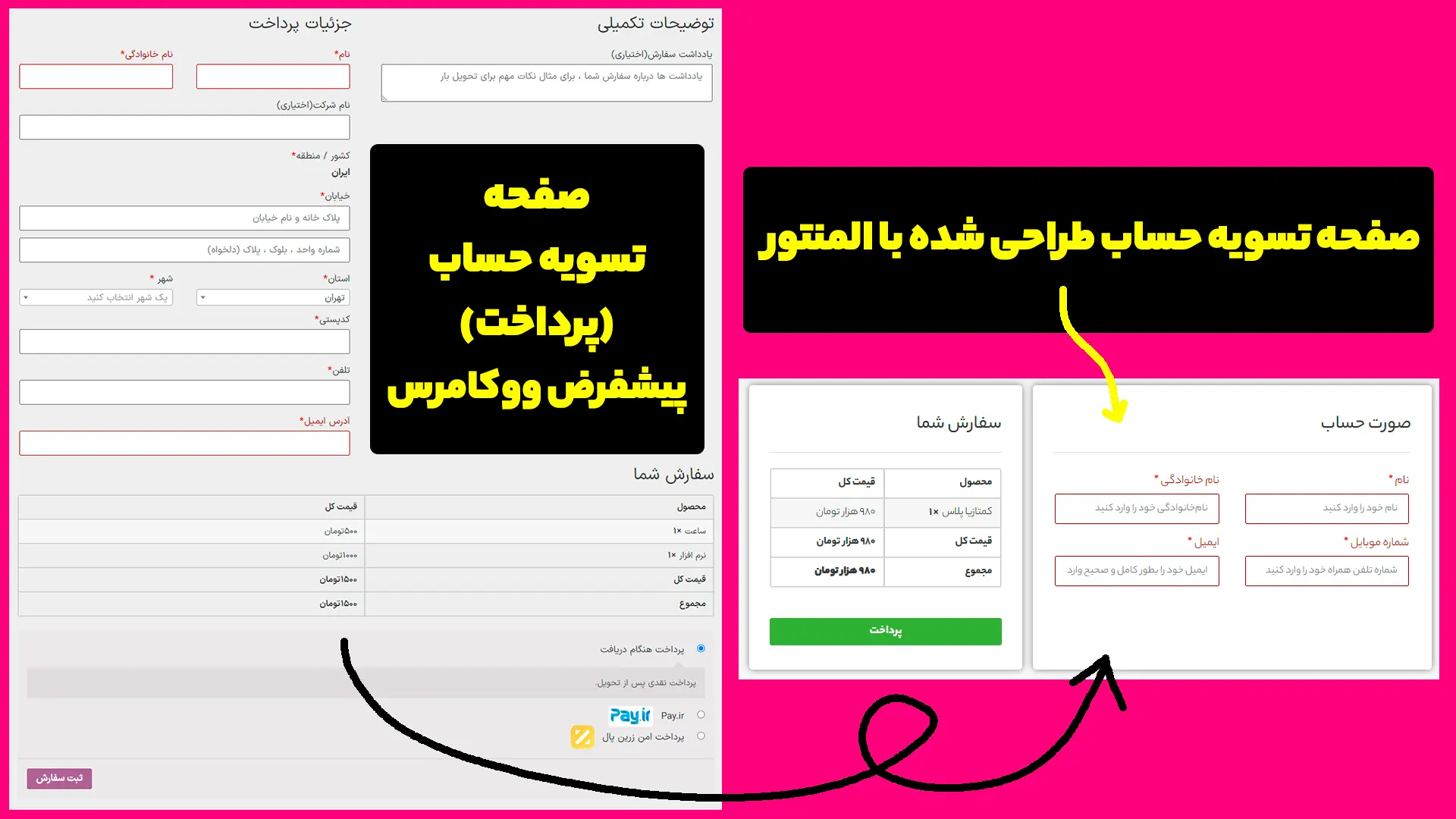
طراحی صفحه تسویه حساب (پرداخت) ووکامرس (Checkout)
قطعا هیچ کاربری صفحه تسویه حساب پیشفرض ووکامرس را دوست ندارد چون علاوه بر دیزاین و طراحی ضعیف، دارای فیلدهای غیر ضروری بسایری برای کاربران است. چرا باید کاربرانی که میخواهند یک محصول دانلودی بخرند فیلد ادرس و کد پستی را پر کنند و یا کاربری که میخواهد محصول فیزیکی بخرد و برایش پست شود باید فیلد آدرس دوم یا شرکت را پرکند.
در این دوره به شما طراحی صفحه تسویه حساب ووکامرس با المنتور را به شما آموزش داده ایم. بطوری که کاملا ریسپانسیو و کاربر پسند باشد و از طرفی بر روی تمامی جزئیات طراحی تسلط کامل داشته باشید و همه را به سلیقه خود طراحی کنید و تغیییر دهید.

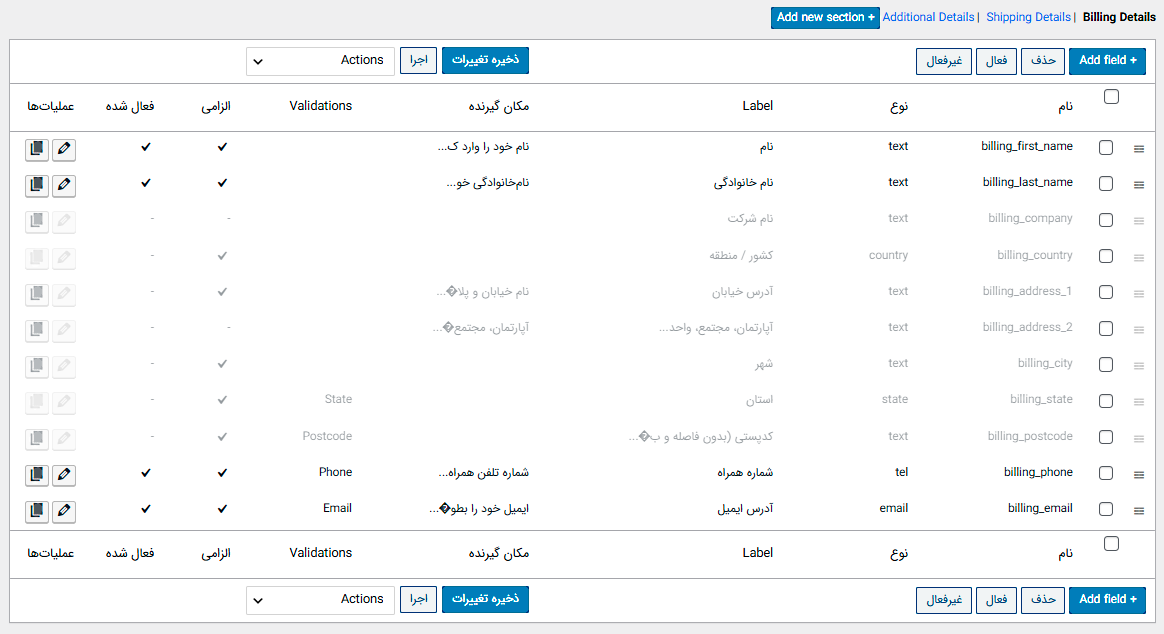
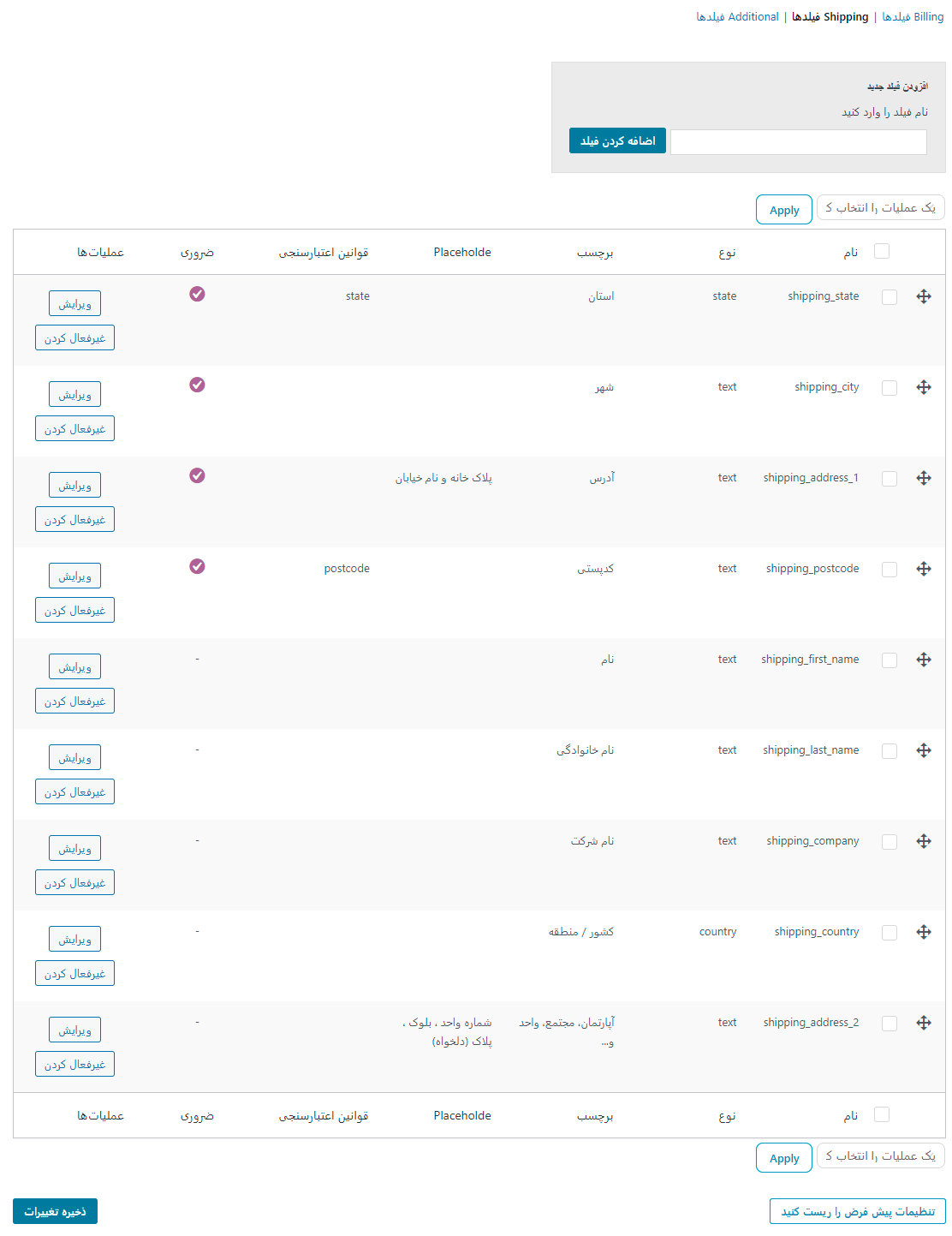
معرفی و آموزش 2 تا از بهترین افزونههای مدیریت فیلدهای صفحه پرداخت ووکامرس
شاید شما بخواهید تعدادی از فیلدهای صفحه تسویه حساب ووکامرس را حذف کنید و یا یک فیلد جدید به این صفحه اضافه کنید و اطلاعات متفاوتی همچون کدملی، سن و … را از کاربر در هنگام خرید بگیرید.
ممکن است بخواهید فیلد ها را جابجا کنید و عرض و اندازه انه را تغییر دهید. در این دوره پس از بررسی تمامی افزونه های مدیریت فیلدهای صفحه تسویه حساب ووکامرس 2 تا از بهترین های انها را به شما معرفی و نحوه کار با آنها را به شما آموزش داده ایم تا بتوانید تسلط کاملی روی فیلدهای صفحه پرداخت ووکامرس داشته باشید و آنها را جابجا یا حذف کنید و یا یک یا چند فیلد جدید دلخواه به این صفحه اضافه کنید و اطلاعات اضافی از کاربر دریافت کنید.
طراحی صفحه تشکر از پرداخت (Thank you Page) ووکامرس
صفحه تشکر از پرداخت یا Thank you Page صفحهای است که کاربر یا مشتری سایت شما پس از بازگشت موفق از صفحه بانک و پرداخت هزینه محصول و یا ناموفق و عدم پرداخت هزینه محصول به هر دلیلی در صفحه درگاه پرداخت بانک مشاهده میکند.
این صفحه از افزونه ووکامرس بطور پیشفرض ظاهر زشت و غیر ریسپانسیوی دارد که شما میتونین خیلی راحت و قشنگ تمامی قسمتها و بخشهای اون رو به انتخاب و سلیقه خودتون بطور کامل دیزاین کنید که در بخشی از این دوره بطور کامل این طراحی و ریسپانسیو کردن کامل اون رو بهتون آموزش دادیم تا در انتها یک صفحه تشکر از پرداخت شکیل داشته باشید.
افزودن بخشها و تبهای جدید به حساب کاربری ووکامرس بدون افزونه
در آموزش های این دوره به شما افزونه فوق العاده کاربری را معرفی کردیم که با استفاده از آن میتوانید بخشها و تبهای جدید و مختلفی را در پیشخوان حساب کاربری اعضای سایت خود ایجاد کنید.
در این قسمت به شما آموزش میدهیم که چطور این کا را تنها با چند خط کد آماده php انجام دهید و خیلی راحت و بدون نیاز به افزونه بتوانید قسمت های جدیدی در پیخوان حساب کاربری ووکامرس خود ایجاد کنید.
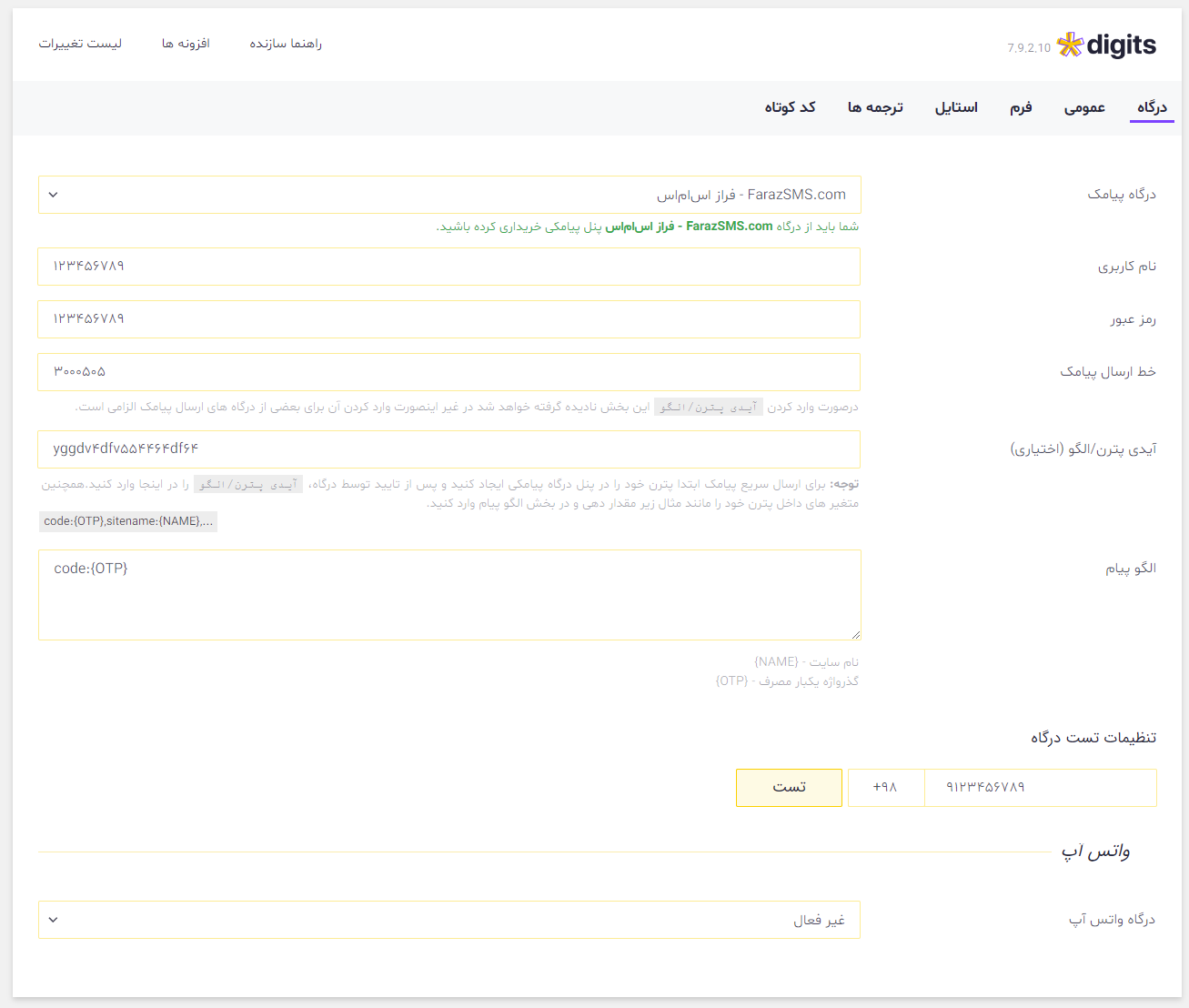
آموزش کامل افزونه دیجیتس (6 ساعت) - سیستم حرفهای ورود و ثبتنام با شماره موبایل در سایت وردپرسی
از این به بعد کاربران شما میتوانند بدون نیاز به داشتن ایمیل و حفظ کردن پسورد حساب کاربریشون وارد سایت شما شوند. در قسمتی از این دوره آموزشی ما بطور کامل نحوه کار با افزونه دیجیتس و راه اندازی سیستم ورود و ثبتنام با موبایل در سایت رو بهتون آموزش دادیم و به تمامی قابلیت ها و توانمندی ها و بخش ها و تنظیمات آن پرداختیم. حتی تک تک اددان های جانبی آن را بطور کامل بررسی کردیم که لیست اددان های آموزش داده شده افزونه Digits به شرح زیر است :
- افزونه Additional SMS Gateways
- افزونه Additional Fields & Logic Builder Addon
- افزونه Login-Signup Page/Popup Builder
- افزونه Email Filter Addon
- افزونه Forced Login Page Lock Addon
- افزونه Merge Phone Number Addon
- افزونه Old Account Migrator Addon
- افزونه One Click Login/Signup Addon
- افزونه User Account Approval

محتوای پویا اختصاصی کاربران در داشبورد حساب کاربری
در این قسمت به معرفی یک افزونه بینهایت قدرتمند که از اددانهای المنتور است پرداختهایم که میتواند امکانات عجیب و غریب و بینظیری را به سایت ما اضافه کند و سایت شما را به یک سایت فوق حرفهای و درجه یک تبدیل نماید.
سپس به شما آموزش دادهایم که چطور به راحتی میتوانید موارد زیر را در پیشخوان حساب کاربری تک تک کاربرانتان نمایش دهید :
- نمایش نام و نام خانوادگی و نام نمایشی هر کاربر
- نمایش تاریخ عضویت در سایت شما و مدت زمانی که از تاریخ ثبتنام تا امروز در سایت با شما همراه بوده است.
- نمایش تاریخ و زمان امروز
- آی پی کنونی کاربر
- تعداد کامنتهایی که کاربر بطور کلی در سایت ما نوشته است.
- تعداد خریدهای موفق هر کاربر
- میزان مبلغ کلی که تا امروز از سایت شما خرید کرده است.
- و…

خرید سریع و سادهسازی مراحل خرید از سایت
طولانی بودن و تعداد گام های زیاد برای خرید یک محصول از سایت شما میتواند خریدار و مشتری را خسته و باعث انصراف او از ادامه روند خرید و بستن صفحه سایت شما شود.
به جهت کوتاه کردن روند خرید کاربر در این بخش به شما آموزش داده ایم که چگونه تنها با یک کلیک کاربر کل پروسه خرید را طی نموده و خرید خود را نهایی کرده و خیلی سریع و فوری آن را به درگاه پرداخت بانک هدایت کنید.
سرفصلهای آموزشی
- معرفی افزونههای لازم برای شروع طراحی قسمتهای مختلف حساب کاربری ووکامرس با صفحهساز المنتور
- طراحی قالب اولیه و کلی صفحه حساب کاربری
- طراحی قسمت مشخصات کاربر از جمله عکس پروفایل و اطلاعات پنل کاربری
- طراحی بخش عکس پروفایل و نام و مشخصات کاربران به صورت داینامیک
- دیزاین حرفهای منو بخشهای مختلف پنل کاربری
- طراحی مجزا و شکیل بخش پیشخوان حساب کاربری ووکامرس
- طراحی قسمت سفارشهای کاربر
- طراحی قسمت دانلودها (فایلهای دانلودی)
- طراحی قسمت آدرسها
- طراحی قسمت مشخصات کاربری و تغییر رمز ورود کاربر
- دیزاین حرفهای قسمت ورود و ثبتنام حساب کاربری ووکامرس
- طراحی متفاوت و شرطی المانهای ورود و ثبت نام هدر سایت (دکمه - آیکون)
- طراحی یک دراپ بار ویژه و استثنایی در هدر سایت برای دسترسی سریع کاربر یه بخش های مختلف حساب کاربری
- طراحی پاپآپ ورود و ثبتنام
- رسپانسیو کردن اصولی و حرفهای صفحه حساب کاربری ووکامرس برای حالت موبایل و تبلت
- معرفی یک افزونه خارقالعاده و ادغام آن با المنتور برای طراحی بدون محدودیت بخشهای مختلف حساب کاربری
- طراحی منو موبایلی مجزا خارج از بوم برای قسمت منو پنل کاربری ووکامرس
- تست و خطایابی مشکلات پنل کاربری
- طراحی و بهینهسازی یک پنل کاربری سبک و سریع
- معرفی یکی از بهترین افزونههای ارسال تیکت و پشتیبانی
- نمایش نام کاربر در هدر سایت پس از ورود
- آموزش اضافه کردن گزینههای و قسمتهای دلخواه در پیشخوان کاربران
- معرفی بهترین افزونه تیکت پشتیبانی وردپرس و آموزش کار با آن و اضافه کردن قسمت تیکت پشتیبانی به پنل کاربری ووکامرس
- طراحی صفحه سبد خرید ووکامرس و رسپانسیو کردن آن
- طراحی صفحه سبد تسویه حساب (پرداخت) ووکامرس و بهینه سازی آن برای تمامی دیوایس ها (دسکتاپ - تبلت - موبایل)
- معرفی و آموزش دو افزونه فوق العاده جهت مدیریت (حذف، اضافه، جابجایی، ویرایش و ...) فیلدهای صفحه تسویه حساب (پرداخت) ووکامرس
- طراحی یک صفحه تشکر از پرداخت (Thank you Page) حرفهای و ریسپانسیو در ووکامرس
- نحوه افزودن بخشها و تبهای جدید به حساب کاربری ووکامرس بدون افزونه فقط با چند خط کد آماده
- آموزش کامل و جامع افزونه دیجیتس - سیستم حرفهای ورود و ثبتنام با شماره موبایل در سایت (6 ساعت)
- محتوای پویا اختصاصی کاربران در داشبورد حساب کاربری (تعداد کامنتهای هر کاربر در سایت - تعداد خریدهای موفق - مبلغ خرید کل کاربر و ...)
- خرید سریع و سادهسازی مراحل خرید از سایت
مخاطبین دوره
این دوره برای چه کسانی مناسب است
- افرادی که از فروشگاه ساز ووکامرس در سایت وردپرسی خود استفاده میکنند.
- افرادی که دوست دارند یک پنل کاربری حرفهای و جذاب داشته باشند.
- افرادی که دوست ندارند برای داشتن یک حساب کاربری فوق العاده افزونه های سنگین سازنده پنل کاربری را نصب کنند.
- افرادی که متمایل به راه اندازی سیستم پشتیبانی تیکتی در پنل حساب کاربری ووکامرس خود هستند.
- افرادی که سایت خود را با المنتور پرو طراحی کرده اند.
- افرادی که از قالب های رایگان یا پولی سازگار با المنتور استفاده میکنند.
- افرادی که مدت زمان طولانی در حسرت داشتن یک پنل کاربری جذاب هستند و تا امروز موفق به داشتن و طراحی آن نشدهاند.
- افرادی که بر روی سایتشان از پوسته ها و قالب هایی استفاده میکنند که ظاهر حساب کاربری ووکامرس آن زشت و خسته کننده است.
- افرادی که عاشق طراحی جزء به جزء سایت خود با المنتور و اددانهای آن هستند.
این دوره برای چه کسانی مناسب نیست
- افرادی که از افزونههای سازنده پنل کاربری استفاده میکنند.
- افرادی که مهارت و تجربه کافی در طراحی با المنتور ندارند.
- افرادی که ظاهر پنل حساب کاربری ووکامرس برای آنها اهمیتی ندارد.
- افرادی که ظاهر پنل حساب کاربری ووکامرس مناسب و قابلقبولی دارند.
- افرادی که سایت وردپرسیشان کاربر محور نیست.
- افرادی که سایت خود را با صفحهسازی غیر از المنتور طراحی کرده اند.
سوالات متداول
برای شرکت در این دوره و بهرمندی 100 درصدی از آن باید یک آشنایی نسبی با افزونه المنتور و نحوه طراحی با این صفحهساز را داشته باشید.
بلافاصله پس از تهیه دوره یک لایسنس اختصاصی در اختیار شما قرا میگیرد که شما میتوانید آن را بر روی نرم افزار اسپات پلیر کامپیوتر یا لپتاب ویندوزی یا مکینتاشی و یا گوشی اندرویدی خود ثبت و فعال نمایید و پس از فعالسازی به تمامی ویدئوهای منتشر شده دوره تا آن روز و آپدیتهای آن بطور خودکار دسترسی داشته باشید.
این دوره آموزشی به صورت غیر حضوری “آفلاین” و ضبط شده میباشد و شما از هر نقطه ایران می توانید این دوره را تهیه کنید و پس از خریداری فوراً به پلیر مخصوص این دوره و تمامی ویدئوهای آن دسترسی خواهید داشت.
تقریبا میتوان گفت که شما از هر قالب رایگان یا پولی استفاده میکنید، آن پوسته دارای صفحه حساب کاربری حرفهای و زیبایی نمیباشد. در این دوره به شما میآموزیم که چطور با افزونه المنتور و المنتور پرو و چند اددان المنتور و افزونه دیگر یک پنل کاربری شکیل و کاربرپسند طراحی کنید.
بله،البته؛ تنها موردی که باید توجه کرد این است که قالب مورد نظر شما حتما با صفحه ساز المنتور سازگاری داشته باشد.
بله، دوره به مرور زمان و افزایش قابلیتهای المنتور و اددانهای آن آپدیت خواهد شد و ویدئوهای آپدیت دوره بر روی پلیر تمامی کاربران قدیمی و جدید که دوره را تهیه کرده اند قرار خواهد گرفت.
امتیاز 3.3 از 25 رای
اولین نفری باش که امتیاز خودت رو ثبت میکنی!
پس از بررسی سریع و پاسخگویی توسط کارشناسان، به شما اطلاعرسانی میگردد.